更新记录
1.0.3(2024-05-20) 下载此版本
优化组件,选择后再次点击定位到选择的位置
1.0.2(2022-11-04) 下载此版本
1.文档说明添加优化,2.修改遇到的部分报错问题
1.0.1(2022-08-12) 下载此版本
添加插件依赖的三方插件
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
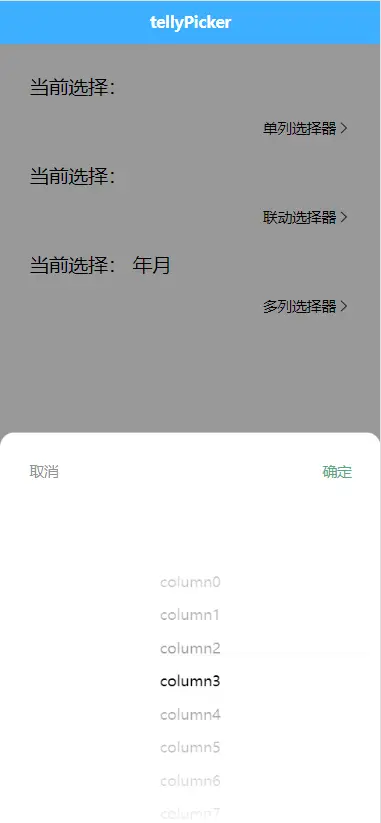
telly-picker
基本使用方法
<template>
<view class="content">
<view class="telly-list">
<view class="" style="margin-bottom: 20rpx;font-weight: 500;">
当前选择: {{selectedInfo.name}}
</view>
<view class="telly-item" >
<view style="-webkit-flex: 1;flex: 1;"></view>
<telly-picker :value="value" :range="[array]" :rangekey="rangekey" placeholderText="单列选择器"
@bindChange="bindChange" @cancel="cancel" @confirm="confirm"></telly-picker>
</view>
</view>
<view class="telly-list">
<view class="" style="margin-bottom: 20rpx;font-weight: 500; ">
当前选择: {{studentinfo.className}} {{studentinfo.name}}
</view>
<view class="telly-item">
<view style="-webkit-flex: 1;flex: 1;"></view>
<telly-picker :value="value2" :pickershow="pickershow" :range="[Class,user]" :rangekey="rangekey2"
placeholderText="联动选择器" @bindChange="gangedbindChange" @cancel="cancel" @confirm="gangediconfirm">
</telly-picker>
</view>
</view>
<view class="telly-list">
<view class="" style="margin-bottom: 20rpx;font-weight: 500;">
当前选择: {{dateinfo.year}}年{{dateinfo.month}}月
</view>
<view class="telly-item">
<view style="-webkit-flex: 1;flex: 1;"></view>
<telly-picker :value="value3" :pickershow="pickershow" :range="dateRange" :rangekey="rangekey3"
placeholderText="多列选择器" @bindChange="multibindChange" @cancel="cancel" @confirm="multiconfirm">
</telly-picker>
</view>
</view>
</view>
</template>
<script>
import jsonData from '@/components/telly-picker/jsonData.json'
export default {
data() {
return {
title: 'tellyPicker',
selectedInfo: {},
value: [3],
array: [],
rangekey: ['name'],
studentinfo:{},
value2: [0, 0],
rangekey2: ['className', 'name'],
Class: [],
user: [],
dateinfo:{},
dateRange: [],
value3: [0, 0],
rangekey3: ['year', 'month'],
pickershow: false, //数据加载完成后 设为true
}
},
onLoad() {
this.getdata();
this.getStudentInit();
this.getDate();
},
methods: {
//单列选择器数据
getdata(){
for (var i = 0; i < 10; i++) {
var info = {
"key": i,
"name": "column" + i
}
this.array.push(info)
}
},
//初始化班级和学生信息
getStudentInit() {
this.Class = jsonData.Class;
this.getuser(this.Class[0].id)
},
//根据班级获取学生信息
getuser: function(classid) {
this.user = jsonData.user.filter((item) => {
return item.classid == classid;
})
this.pickershow = true;
},
//日期数据
getDate() {
var nian = [];
for (var i = 1999; i < 2050; i++) {
var info = {
"year": i,
"message": i + "年"
}
nian.push(info);
}
var yue = [];
for (var i = 1; i < 12; i++) {
var info = {
"month": i,
"message": i + "月"
}
yue.push(info);
}
this.dateRange.push(nian);
this.dateRange.push(yue);
console.log(this.dateRange)
this.pickershow = true;
},
//单列选择器 择改变事件
confirm(e) {
console.log(e)
this.selectedInfo = {};
this.selectedInfo.key = e[0].key;
this.selectedInfo.name = e[0].name;
},
//单列选择器 择改变事件
bindChange(e) {
console.log(e)
},
//联动选择器 确定事件
gangediconfirm(e){
console.log(e)
this.studentinfo = {};
this.studentinfo.className = e[0].className;
this.studentinfo.name = e[1].name;
},
//联动选择器 选择改变事件
gangedbindChange(e) {
console.log(e)
this.getuser(this.Class[e.detail.value[0]].id)
},
//多列选择器 确定事件
multiconfirm(e) {
console.log(e)
this.dateinfo = {};
this.dateinfo.year = e[0].year;
this.dateinfo.month = e[1].month;
},
//多列选择器 选择改变事件
multibindChange(e) {
console.log(e)
},
//取消事件
cancel() {
uni.showToast({
title: "点击了取消"
})
},
}
}
</script>
<style>
.content {
padding: 30rpx;
}
.telly-list {
margin: 30rpx;
font-size: 40rpx;
}
.telly-item {
display: flex;
flex-direction: row;
text-align: right;
/* border: 1rpx solid #909497;
border-radius: 20rpx; */
padding: 10rpx;
font-size: 30rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)



 下载 432
下载 432
 赞赏 3
赞赏 3

 下载 11215155
下载 11215155
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号