更新记录
1.0.4(2023-01-30)
下载此版本
解决 showAnimation_dot 触底和触右不停问题
1.0.3(2023-01-30)
下载此版本
解决 showAnimation_dot 下移动延迟问题
1.0.2(2022-11-07)
下载此版本
解决不可推动区域小球 到达右墙和下墙不停止 问题
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
- |
- |
√ |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
telly-ballControl
| APP |
H5 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节跳动小程序 |
QQ小程序 |
| √ |
√ |
√ |
未测 |
未测 |
未测 |
未测 |
插件属性
| 属性称名 |
类型 |
默认值 |
说明 |
| showAnimation_dot |
Boolean |
true |
显示不可拖动区域物体 |
| showMovable_dot |
Boolean |
true |
显示可拖动区域物体 |
| showtext |
Boolean |
true |
显示文字 |
| areaview |
Object |
- |
物体移动区域大小 |
| dotview |
Object |
- |
物体大小 |
| dot_movablearea |
Object |
- |
可移动物体属性 showMovable_dot=true 才可用 |
| ball_movablearea |
Object |
- |
控制小球属性 |
| ball_excursion |
Object |
- |
控制小球偏移 |
| speed |
Number |
0.1 |
物体移速 |
| directionF |
Function |
Object |
控制各方向是否可移动 |
areaview 物体移动区域大小
| 属性称名 |
类型 |
默认值 |
说明 |
| wrapperWidth |
Number |
350 |
单位px |
| wrapperHeight |
Number |
200 |
单位px |
dotview 物体大小
| 属性称名 |
类型 |
默认值 |
说明 |
| dotWidth |
Number |
20 |
单位px |
| dotHeight |
Number |
20 |
单位px |
dot_movablearea
| 属性称名 |
类型 |
默认值 |
说明 |
| direction |
String |
all |
movable-view的移动方向,属性值有all、vertical、horizontal、none |
| inertia |
Boolean |
false |
movable-view是否带有惯性 |
| outofbounds |
Boolean |
true |
超过可移动区域后,movable-view是否还可以移动 |
| x |
Number |
0 |
定义x轴方向的偏移,如果x的值不在可移动范围内,会自动移动到可移动范围;改变x的值会触发动画 |
| y |
Number |
0 |
定义y轴方向的偏移,如果y的值不在可移动范围内,会自动移动到可移动范围;改变y的值会触发动画 |
| damping |
Number |
1000 |
阻尼系数,用于控制x或y改变时的动画和过界回弹的动画,值越大移动越快 |
| friction |
Number |
1000 |
摩擦系数,用于控制惯性滑动的动画,值越大摩擦力越大,滑动越快停止;必须大于0,否则会被设置成默认值 |
ball_movablearea
| 属性称名 |
类型 |
默认值 |
说明 |
| direction |
String |
all |
movable-view的移动方向,属性值有all、vertical、horizontal、none |
| inertia |
Boolean |
false |
movable-view是否带有惯性 |
| outofbounds |
Boolean |
true |
超过可移动区域后,movable-view是否还可以移动 |
| x |
Number |
0 |
定义x轴方向的偏移,如果x的值不在可移动范围内,会自动移动到可移动范围;改变x的值会触发动画 |
| y |
Number |
0 |
定义y轴方向的偏移,如果y的值不在可移动范围内,会自动移动到可移动范围;改变y的值会触发动画 |
| damping |
Number |
1000 |
阻尼系数,用于控制x或y改变时的动画和过界回弹的动画,值越大移动越快 |
| friction |
Number |
1000 |
摩擦系数,用于控制惯性滑动的动画,值越大摩擦力越大,滑动越快停止;必须大于0,否则会被设置成默认值 |
ball_excursion 控制小球偏移
| 属性称名 |
类型 |
默认值 |
说明 |
| excursionx |
Number |
10 |
单位px |
| excursiony |
Number |
10 |
单位px |
directionF 控制各方向是否可移动 返回值Object
| 属性称名 |
类型 |
默认值 |
说明 |
| move_left |
Boolean |
true |
向左可以移动 |
| move_right |
Boolean |
true |
向右可以移动 |
| move_up |
Boolean |
true |
向上可以移动 |
| move_down |
Boolean |
true |
向下可以移动 |
事件
| 事件名 |
说明 |
返回值 |
| @change |
位置值发生改变时执行 |
{x:0,y:0} |
用法示例
<template>
<view>
<telly-ballControl :showAnimation_dot="showAnimation_dot" :showMovable_dot="showMovable_dot"
:showtext="showtext" :areaview="areaview" :dotview="dotview" :dot_movablearea="dot_movablearea"
:ball_movablearea="ball_movablearea" :ball_excursion="ball_excursion" :speed="speed" @change="change"
:canMove="canMove" :directionF="directionF">
</telly-ballControl>
<view class="" style="text-align: center;">
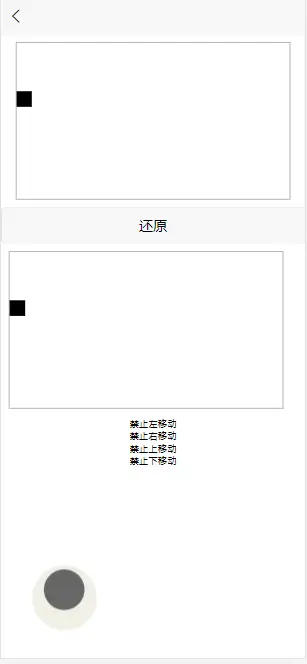
<view class="" :style="canMove.move_left?'':'color: red;'" @click="move('left')">禁止左移动</view>
<view class="" :style="canMove.move_right?'':'color: red;'" @click="move('right')">禁止右移动</view>
<view class="" :style="canMove.move_up?'':'color: red;'" @click="move('up')">禁止上移动</view>
<view class="" :style="canMove.move_down?'':'color: red;'" @click="move('dowm')">禁止下移动</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
showAnimation_dot: true, //显示不可拖动区域物体
showMovable_dot: true, //显示可拖动区域物体
showtext: true, //显示文字
areaview: { //物体移动区域大小
wrapperWidth: 350,
wrapperHeight: 200,
},
dotview: { //物体大小
dotWidth: 20,
dotHeight: 20,
},
dot_movablearea: { //可移动物体属性
direction: 'all', //movable-view的移动方向,属性值有all、vertical、horizontal、none
inertia: false, //movable-view是否带有惯性
outofbounds: false, //超过可移动区域后,movable-view是否还可以移动
x: 0, //定义x轴方向的偏移,如果x的值不在可移动范围内,会自动移动到可移动范围;改变x的值会触发动画
y: 0, //定义y轴方向的偏移,如果y的值不在可移动范围内,会自动移动到可移动范围;改变y的值会触发动画
damping: 1000, //阻尼系数,用于控制x或y改变时的动画和过界回弹的动画,值越大移动越快
friction: 1000, //摩擦系数,用于控制惯性滑动的动画,值越大摩擦力越大,滑动越快停止;必须大于0,否则会被设置成默认值
},
ball_movablearea: { //控制小球属性
direction: 'all', //movable-view的移动方向,属性值有all、vertical、horizontal、none
inertia: false, //movable-view是否带有惯性
outofbounds: true, //超过可移动区域后,movable-view是否还可以移动
x: 0, //定义x轴方向的偏移,如果x的值不在可移动范围内,会自动移动到可移动范围;改变x的值会触发动画
y: 0, //定义y轴方向的偏移,如果y的值不在可移动范围内,会自动移动到可移动范围;改变y的值会触发动画
damping: 1000, //阻尼系数,用于控制x或y改变时的动画和过界回弹的动画,值越大移动越快
friction: 1000, //摩擦系数,用于控制惯性滑动的动画,值越大摩擦力越大,滑动越快停止;必须大于0,否则会被设置成默认值
},
ball_excursion: { //控制小球偏移
excursionx: 10, //操作球x偏移
excursiony: 10, //操作球y偏移
},
speed: 0.1, //物体移速
canMove: {
move_left: true,
move_right: true,
move_up: true,
move_down: true,
},
directionF: function() {}
}
},
methods: {
bcf(e) {
return function() {
return e;
};
},
change: function(e) {
console.log("位置:x,y", e.x, e.y)
},
move: function(e) {
if (e == 'left') {
if (this.canMove.move_left) {
this.canMove.move_left = false;
} else {
this.canMove.move_left = true;
}
}
if (e == 'right') {
if (this.canMove.move_right) {
this.canMove.move_right = false;
} else {
this.canMove.move_right = true;
}
}
if (e == 'up') {
if (this.canMove.move_up) {
this.canMove.move_up = false;
} else {
this.canMove.move_up = true;
}
}
if (e == 'down') {
if (this.canMove.move_down) {
this.canMove.move_down = false;
} else {
this.canMove.move_down = true;
}
}
console.log("direction_action", this.canMove);
this.directionF = this.bcf(this.canMove);
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 432
下载 432
 赞赏 3
赞赏 3

 下载 12826800
下载 12826800
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号