更新记录
3.1(2022-09-18)
1、增加了官方的uni-star开发框架,集成一键登陆,多端登陆。
2、增加了小程序端及APP同步账号信息功能。
3、优化了云端提取抖音有效播放链接机制。
4、增加了本地上传,提取抖音作品并上传到服务器空间,实现永久保存。
5、修正了某加密文件导致APP端无法滑动的问题
3.0(2022-09-18)
1、增加了官方的uni-star开发框架,集成一键登陆,多端登陆。 2、增加了小程序端及APP同步账号信息功能。 3、优化了云端提取抖音有效播放链接机制。 4、增加了本地上传,提取抖音作品并上传到服务器空间,实现永久保存。
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | - | - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
插件使用说明
本插件包含了小程序端和APP端,小程序端走vue,APP端走的nvue。下载本演示包直接运行到小程序或APP端即可见到实际效果,无需任何多余的配置(项目里包含了演示数据)。 特别是小程序端的滑动效果是得到很多人认可的。APP端效果只会更好。 播放处理逻辑已进行加密。但不影响你的项目开发使用,里面没有会影响你应用上的功能。除非特殊需要,完全可以只购买授权版本即可完全适应你的项目开发。而没有必要购买开源版本。 如果有问题可以V联系xtta_cg;***
小程序端说明
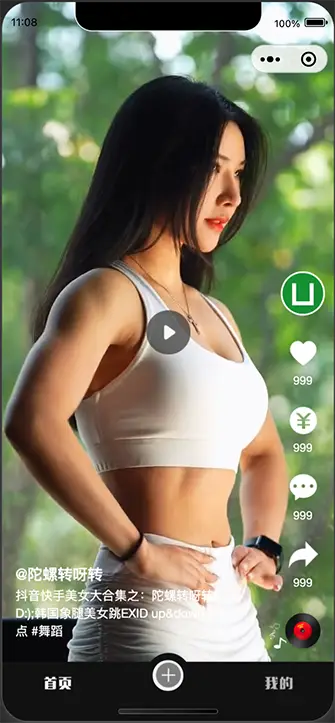
小程序使用swiper轮播组件,逻辑上使用四个item循环,可以实现无限加载,无线循环。且不会因为数据量过大卡死小程序。UI也多次打磨非常漂亮,完整。可直接应用到自己的项目中。

小程序使用效果
APPP端说明
APP端为nvue原生开发,使用的自己写的滑动逻辑,进过多次反复测试,非常丝滑,不会因为使用了list导致下滑容易卡死。全面兼职安卓手机和苹果手机,各种大小屏显示兼容。 测试6S上也运行丝滑。和小程序端一样漂亮完整的UI。各种功能操作都写好了演示,直接对接后端数据即可使用。同时还集成了uniapp官方的分享组件。 安卓端APP下载体验地址

安卓手机运行效果

IOS(苹果6S)手机运行效果
项目结构说明
云函数下需要配置的文件
cloudfunctions/common/uni-config-center/uni-id/config.json //这里将里面的小程序APPID等项目替换成自己的,用于小程序登陆。
cloudfunctions/common/uni-config-center/uni-pay/config.json //这里将里面的小程序APPID及商户账号等项目替换成自己的,用于小程序支付功能。其它无需再配置
components //组件
tabbar//下在的tabbar是给小程序使用的,只支持vue页面,wxvideo.js是小程序播放的处理逻辑(已加密)。
video-swiper //下面包含了小程序端和APP端的播放组件,其中nuve是APP端用的,appvideo是APP端的播放处理逻辑(已加密)
comment.nvue//是APP端评论框处理页面,对接后端数据在这里处理,里面的数据引用都注释好了。
vsmsg.vue//是小程序端的评论框页面,对接后端数据在这里处理。里面的数据引用都注释好了。
index.vue//是小程序端的播放处理页面,对接各个操作功能在这里处理,比如点赞什么的。
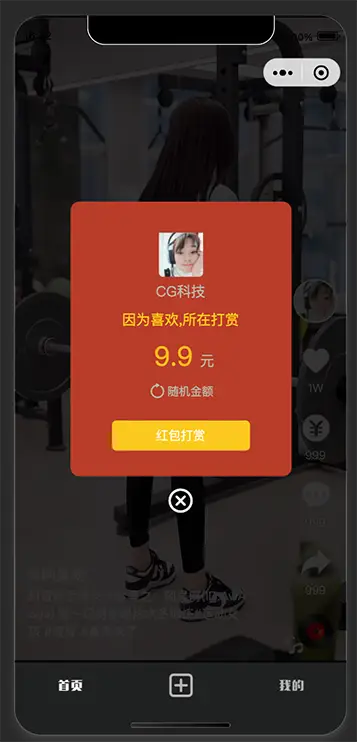
openInfo.vue//是小程序端弹出的打赏红包页面。可自行替换成其它的。
//其它页面与你自身的开发不影响,无需理会,但也不能删除。
vdplay //里调用演示页面,供参数。
indexapp.nvue//是APP端的处理逻辑页,对接各个操作功能在这里处理,比如点赞什么的。
static //下面是各个图标使用的文件,不要删除。
uni_modules //里是引用的官方弹出组件和分享组件还图标组件。不要删除
//使用时,请仔细核对pages.json里的各项配置。使用自定义tabbar
如果要使用自定义tabbar请打开components下tabbar/tabbar.vue里进行修改,tablist里面路径要和pages.json里面的一致,其中isbulge为true时会显示为凸起样式,目前只程序vue页面,nvue无法使用。 tablist: [{ text: "首页", isbulge: false, iconPath: "../../static/images/home0.png", selectedIconPath: "../../static/images/home1.png", pagePath: "/pages/vdplay/index" }, { text: "上传", isbulge: true,//是滞显示为凸起来的样式 iconPath: "../../static/tabbar/addwx.png", selectedIconPath: "../../static/tabbar/addwx.png", pagePath: "/pages/vdplay/upload" }, { text: "我的", isbulge: false, iconPath: "../../static/images/my0.png", selectedIconPath: "../../static/images/my1.png", pagePath: "/pages/index/index" }, ]
演示数据结构说明
videoList:[{
userInfo: { //用户信息组
Uid: '123456', //用户ID
avatar: '../../static/images/ico_tab0.png', //用户头像
nickname: '@美铝视频', //视频标题
isfollow: 'shop_add0.png' //关注或没有关注时对应的图标
},
menuInfo: [{ //右侧菜单组
sum: 13999, //第一个菜单对应的数据量,比如点赞数量。
icon: 'dianzan1.png' //菜单不同状态对就的图标,比如是点赞和没有点赞时分别对应的图标
}, {
sum: 999, //第二个菜单对应的数据量,比如打赏数量。
icon: 'dianhua.png' //菜单不同状态对就的图标,比如是打赏和没打赏时分别对应的图标
}, {
sum: 999, //第三个菜单对应的数据量,比如评论数量。
icon: 'msg.png' //菜单不同状态对就的图标,比如是评论和没评论时分别对应的图标
}, {
sum: 999, //第四个菜单对应的数据量,比如分享数量。
icon: 'share.png' //菜单不同状态对就的图标,比如是评论和没评论时分别对应的图标
}],
adInfo: { //广告信息数据组。
showad: 1, //是否开启广告显示0为关闭,其它数据可以不要,1为开启,其它数据必须有
address: {
dresstitle: '铜仁市碧江区人民政府', //简短地址名称
derssname: '贵州省铜仁市碧江区川硐街道碧江区为民服务中心主楼', //详细地址
latitude: 27.81621, //纬度
longitude: 109.26433, //经度
},
adapp: {
name: '商品连接标题',
appid: '', //可忽略
apppage: '', //跳转地址
},
adimgtpye: -1, //是否显示弹出广告图片-1为关闭,0为打开绑定定位,1为打开商品连接
adtitle: 1, //是否显示视频标题上方的信息。-1为关闭,0为打开绑定定位,1为打开商品连接
adimage:'h', //弹出的广告图片地址链接
adphone: '***' //如果开启广告时,右侧第二个图标(点赞下面个)为变成电话图标,可以点击直接拨打电话
},
vdInfo: {
VID: '视频ID,不要重复',
playurl:"视频播放地址",
poster: '视频封面地址',
vduser: '视频用户名',
vdtitle: '视频描述',
loop: true,//自动循环
duration:0,//播放时长
playIng: true,//初始播放状态
muted: true//是否静音
}
},]购买说明
播放处理逻辑已进行加密。但不影响你的项目开发使用,里面没有会影响你应用上的功能。除非特殊需要,完全可以只购买授权版本即可完全适应你的项目开发。而没有必要购买开源版本。
其它说明
目前小程序端已上线运行,上线效果扫小程序码查看吧。

小程序使用效果 APP端可自行下载项目演示,直接运行即可。

安卓手机运行效果

IOS(苹果6S)手机运行效果


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(1)
赞赏(1)



 下载 1238
下载 1238
 赞赏 1
赞赏 1

 下载 34137
下载 34137
 赞赏 154
赞赏 154















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号