更新记录
1.0.0(2025-06-26) 下载此版本
- index.html 模板中的 lang="en" 改成 lang="zh-CN"
0.0.9(2022-06-30) 下载此版本
- 新增 支持 ios 安全区
0.0.8(2021-09-06) 下载此版本
- 修复 VUE3 main.js 重复引用 app.vue 的问题
平台兼容性
uni-app(4.07)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | √ | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | - | - | - | - | - | - | - | - |
底部带加号选项卡
很多App的底部tabBar中间会有一个异型图标,比如抖音。
如果想要中间图标凸起,pages.json里可以配midbutton,但midbutton只有App支持。如果想在小程序端实现中间凸起,因为小程序的限制就不得不自定义tabBar,这又会带来性能和体验问题。
但其实,目前主流App的tabBar中间按钮并不凸起,比如抖音。
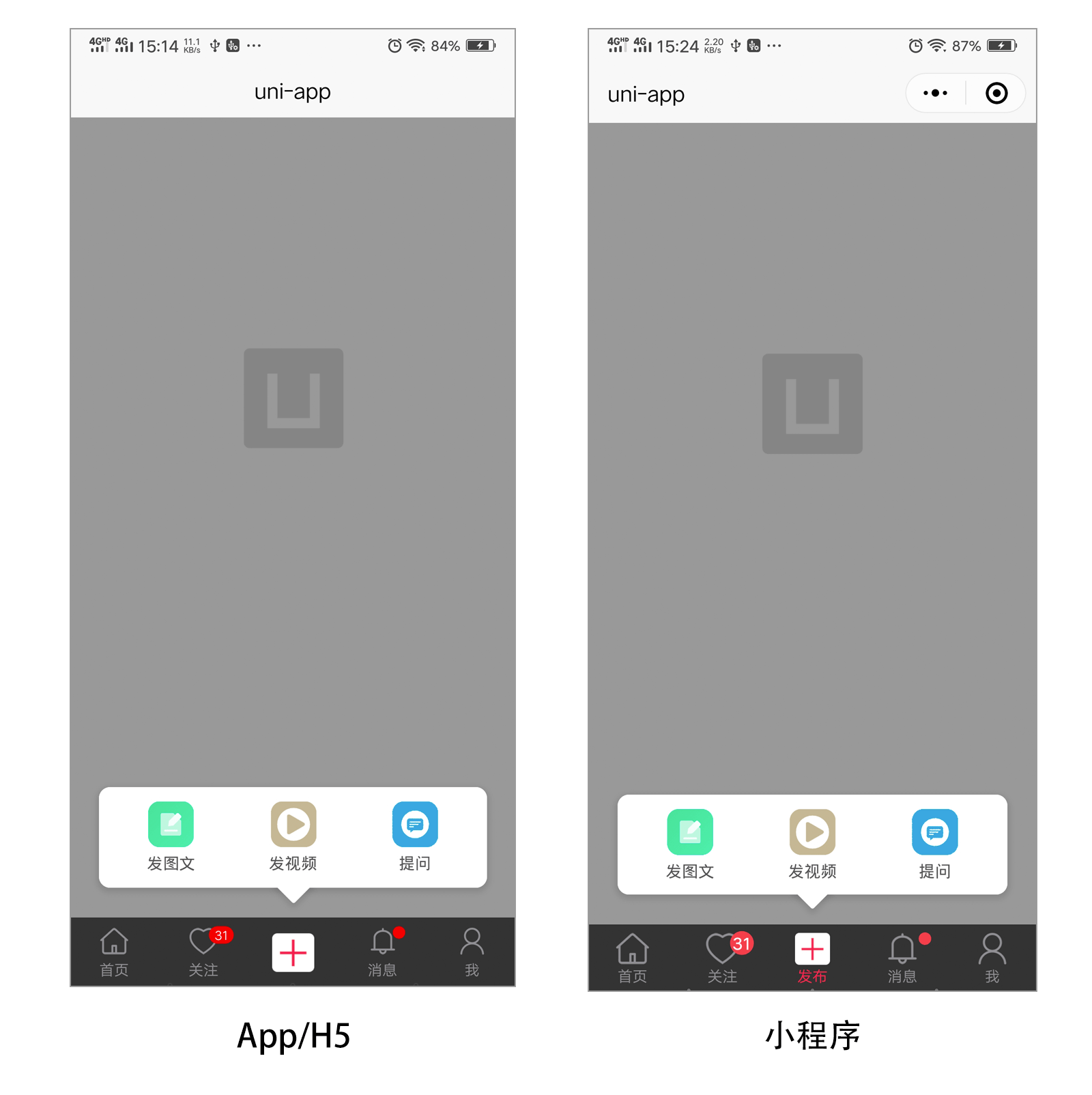
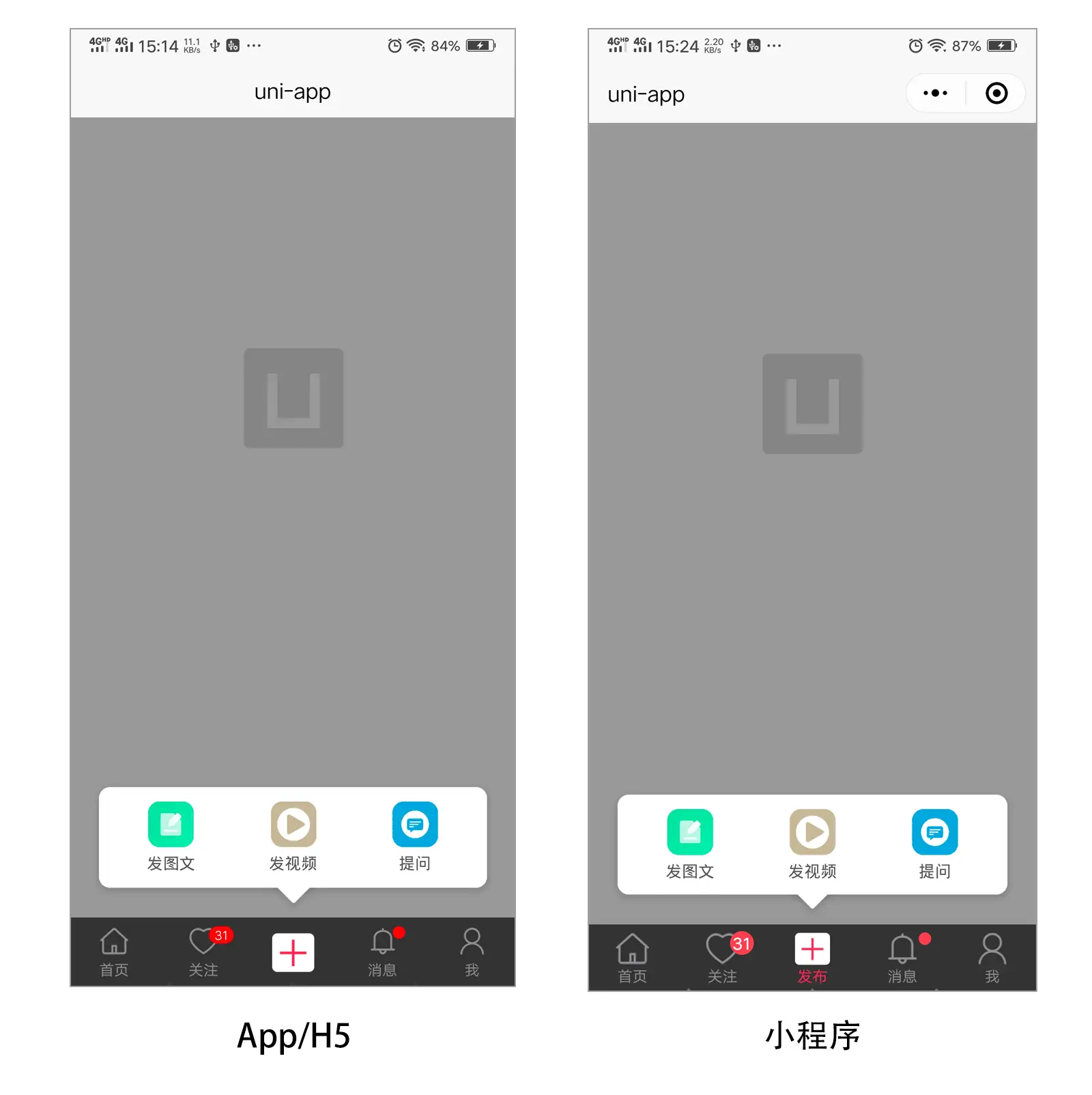
本模板提供了仿抖音示例,中间加号图标不凸起,在可以没有text文字的平台将不显示text文字,并且可以跨端运行。
效果示例

使用说明
- 配置
pages.json
"tabBar": {
"borderStyle": "black",
"backgroundColor": "#333",
"color": "#8F8F94",
"selectedColor": "#f33e54",
"list": [{
"pagePath": "pages/tabbar/tabbar-1/tabbar-1",
"iconPath": "static/img/tabbar/home.png",
"selectedIconPath": "static/img/tabbar/homeactive.png",
"text": "首页"
},
{
"pagePath": "pages/tabbar/tabbar-2/tabbar-2",
"iconPath": "static/img/tabbar/guanzhu.png",
"selectedIconPath": "static/img/tabbar/guanzhuactive.png",
"text": "关注"
},
//#ifdef MP-WEIXIN
{
"pagePath": "pages/tabbar/tabbar-3/tabbar-3",
"iconPath": "static/img/tabbar/add.png",
"selectedIconPath": "static/img/tabbar/addactive.png",
"text": "发布"
},
//#endif
//#ifndef MP-WEIXIN
{
"pagePath": "pages/tabbar/tabbar-3/tabbar-3",
"iconPath": "static/img/tabbar/add.png",
"selectedIconPath": "static/img/tabbar/addactive.png"
},
//#endif
{
"pagePath": "pages/tabbar/tabbar-4/tabbar-4",
"iconPath": "static/img/tabbar/news.png",
"selectedIconPath": "static/img/tabbar/newsactive.png",
"text": "消息"
},
{
"pagePath": "pages/tabbar/tabbar-5/tabbar-5",
"iconPath": "static/img/tabbar/me.png",
"selectedIconPath": "static/img/tabbar/meactive.png",
"text": "我"
}
]
}
- 在tabbar中间按钮对应的页面中,写入项目对应附加功能。详见代码示例:
pages/tabbar/tabbar-3/tabbar-3.vue页面 - 因为小程序的平台差异,所以底部文字必须显示,否则图标偏上显示。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 在线体验/部署
在线体验/部署
 赞赏(4)
赞赏(4)

 下载 1399469
下载 1399469
 赞赏 14
赞赏 14

 下载 12791748
下载 12791748
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号