更新记录
0.1.0(2025-06-26) 下载此版本
- feat: 重构
0.0.9(2025-04-23) 下载此版本
- feat: 兼容uniappx 鸿蒙next
0.0.8(2025-03-26) 下载此版本
- fix: 修复uniappx 带尺寸单位时不生效的问题
平台兼容性
uni-app(4.54)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | 5.1 | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
uni-app x(4.61)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| √ | √ | 5.1 | √ | √ | √ |
lime-image 图片 加强版
对内置image组件加强功能,兼容uniapp/uniappx
本插件在原来的image组件上,增加如下功能:UI加载状态:加载中,加载失败
插件依赖lime-shared、不喜勿下。
文档
🚀 image【站点1】 🌍 image【站点2】 🔥 image【站点3】
安装
在插件市场导入插件即可在任意页面使用
注意
- 🔔 本插件依赖的lime-svg在 uniapp x app中是原生插件,如果购买(收费为5元)则需要自定义基座,才能使用!uniapp可忽略。
- 🔔 不需要lime-svg在
lime-image代码中注释掉即可
// lime-image/components/l-image.uvue 第5行 注释掉即可。
<l-svg class="l-image" v-if="isSVG" :src="src" :style="imageStyles" @load="onload" @error="onerror" :web="true"></l-svg>文档
代码演示
基础使用
// mode
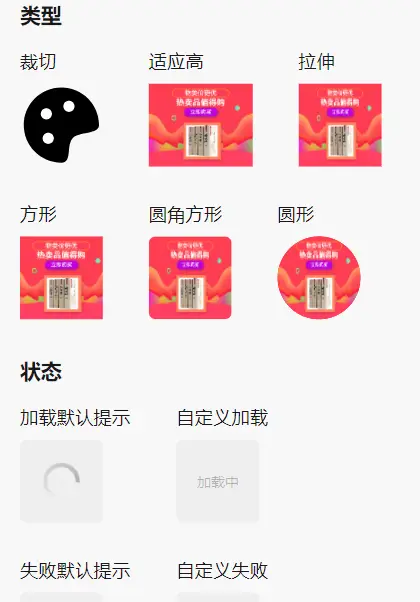
<l-image mode="widthFix" src="https://picsum.photos/200/300?random=lime" />状态
// 自定义加载状态
<l-image mode="widthFix" src="https://picsum.photos/200/300?random=lime">
<template #loading>
<text>加载中</text>
</template>
<template #error>
<text>加载失败</text>
</template>
</l-image>形状
- shape: 有round,circle,square
// 自定义加载状态
<l-image shape="round" src="https://picsum.photos/200/300?random=lime"></l-image>查看示例
- 导入后直接使用这个标签查看演示效果
// 代码位于 uni_modules/lime-image/compoents/lime-image
<lime-image />插件标签
- 默认 l-image 为 component
- 默认 lime-image 为 demo
关于vue2的使用方式
- 插件使用了
composition-api, 如果你希望在vue2中使用请按官方的教程vue-composition-api配置 - 关键代码是: 在main.js中 在vue2部分加上这一段即可
// vue2
import Vue from 'vue'
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)API
Props
- 所有内置的props与原组件一致
- 所以就不细列出
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| src | 图片地址 | string | `` |
| mode | 图片裁剪、缩放的模式,同原版 | string | `` |
| shape | 图片形状:square,round,circle |
string | square |
| width | 宽度 | number | `` |
| height | 高度 | number | `` |
Events
| 参数 | 说明 | 参数 |
|---|---|---|
| load | 加载成功 | {details} |
| error | 加载失败 | {error} |
打赏
如果你觉得本插件,解决了你的问题,赠人玫瑰,手留余香。




 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 67182
下载 67182
 赞赏 508
赞赏 508

 下载 12814415
下载 12814415
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号