更新记录
1.0.0(2022-11-10)
- v1.0.0 首发
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | × |
1.安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如果是通过下载解压方式,只需将其组件包文件夹放到项目目录components中
2.基本用法
在需要添加的页面中写组件<zs-poster />,按需改变属性即可,需要自己准备三个图片,参考代码如下
<template>
<view class="content">
<zs-poster style="width:100%; height: 450px;"
:imgHead="headImg"
:imgScan="scanImg"
:imgBg="bgImg"
:img-bg-scale="0.6"
:title="title"
subtitle="不忘初心, 牢记使命"
nick="TA远方"
scan-toast="扫一扫, 关注一下"
:direction="1"
ref="zsPoster">
</zs-poster>
<view style="text-align: center;margin-top: 20px;">
<button @click="onSave" type="primary">保存图片</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: '宁静致远',
headImg: '../../static/see_yuanfang.jpg',
bgImg: '../../static/compressflag.jpg',
scanImg: '../../static/my_csdn.png'
}
},
onLoad() {
},
methods: {
onSave(){
this.$nextTick(()=>{
this.$refs.zsPoster.saveImage();
})
}
}
}
</script>3.组件特点
| 属性名 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| imgHead | String | 头像图 | 空 |
| imgBg | String | 背景图 | 空 |
| imgScan | String | 扫码图 | 空 |
| title | String | 标题 | 空 |
| subtitle | String | 副标题 | 空 |
| nick | String | 昵称 | 空 |
| scanToast | String | 扫码提示 | 空 |
| direction | String | 布局方向:0,水平;1,垂直 | 0 |
| imgBgScale | Number | 背景图宽高比 | 0.53 |
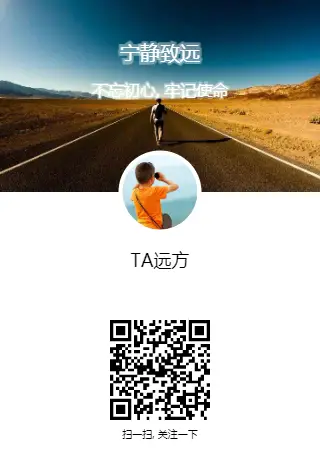
4.组件示例
如果有,请使用HBuilderX导入示例,或下载示例项目文件解压运行可查看
5.参与学习
~加入QQ群186736431参与学习交流,欢迎提出需求改进意见!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 812
下载 812
 赞赏 1
赞赏 1

 下载 7765489
下载 7765489
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号