更新记录
1.0.3(2023-11-20)
1.0.3 解决了一个问题
1.0.2(2023-11-20)
1.0.2 解决了一个问题
1.0.1(2023-11-19)
1.0.1 解决了一些问题
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.12 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | √ | × | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
1.安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如果是通过下载解压方式,只需将其组件包文件夹放到项目目录components中
2.基本用法
在需要添加的页面中写组件<zs-canvas />即可,
并且添加属性ready监听方法,从中获取到CanvasContext即可开始绘制
<template>
<view class="content">
<view class="canvas-area">
<zs-canvas @ready="onCreateCanvasContext" style="width: 80vw;height: 80vw;" />
</view>
</view>
</template>
<script>
export default {
//...
methods:{
onCreateCanvasContext(e){
console.log('CanvasContext', e)
const { zs, canvas, context:ctx } = e
//开始绘制...
ctx.fillText('hello canvas', canvas.width/2, canvas.height/2)
ctx.draw(true,()=>{
zs.canvasToTempFilePath({
success(res){
console.log('img path', res)
}
})
})
}
}
}
</script>如限制画布组件宽高,直接设置组件样式即可
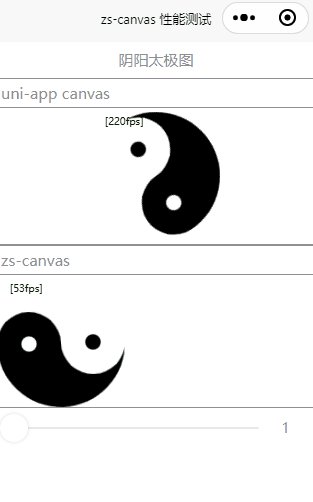
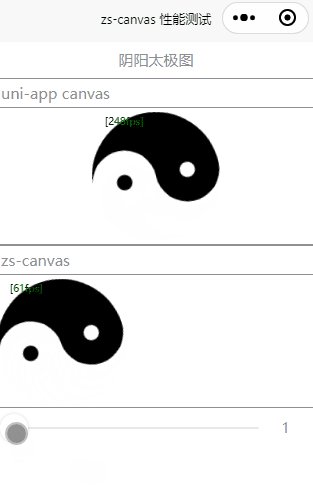
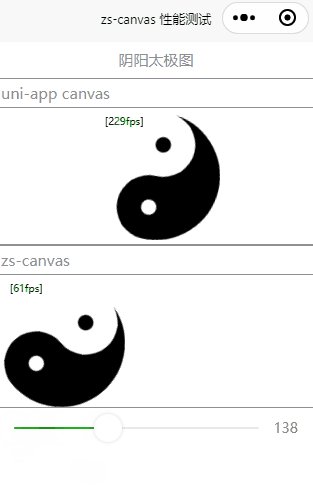
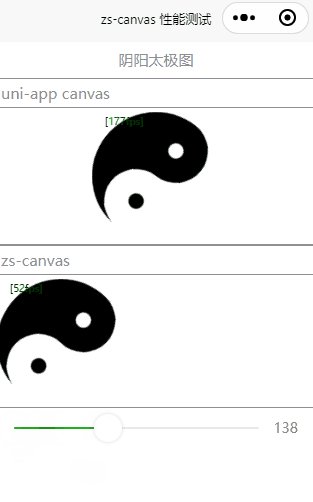
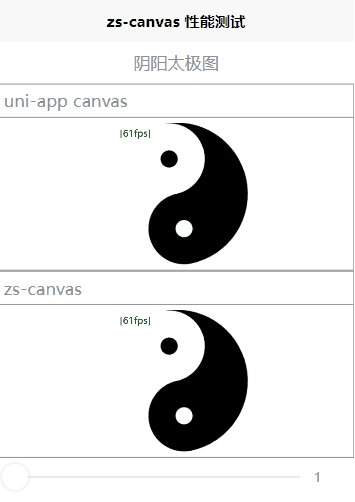
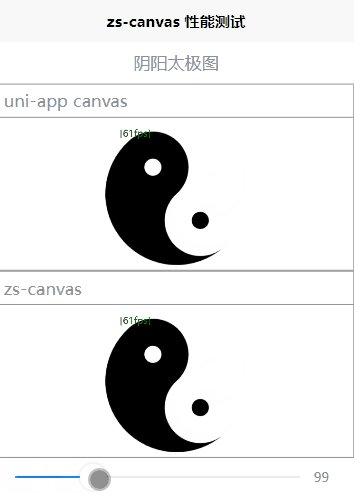
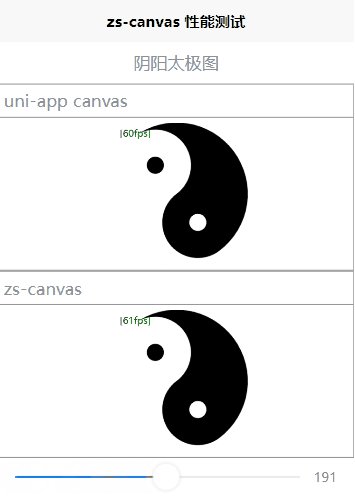
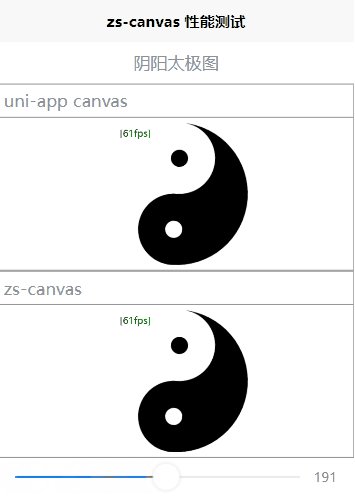
3.组件特点
使用此组件可以解决微信小程序上绘制掉帧问题,使用canvas 2d 接口支持,同层渲染且性能更佳
可用属性
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| is-use | 是否使用,使用前,把其设置为true即可 |
Boolean | false | |
| disable-scroll | 是否禁止滚动操作 | Boolean | false |
可用事件
| 事件 | 说明 |
|---|---|
| touch_start | 当触摸或点击开始时触发 |
| touch_move | 当触摸或点击移动时触发 |
| touch_end | 当触摸或点击结束时触发 |
| touch_cancel | 被系统应用中断时触发 |
| ready | 初始化画布实例触发 |
ready(e)
初始化画布实例e,包含的属性如下
| 属性 | 说明 |
|---|---|
| zs | zs-canvas封装的插件API,用法同官网文档一致 |
| canvas | 画布组件对象 |
| context | 2d绘图上下文,用法同官网文档一致 |
canvas对象
此对象的基础属性
| 属性 | 说明 | 类型 |
|---|---|---|
| width | 宽 | number |
| height | 高 | number |
新增以下方法,用法参考微信小程序文档
| 方法 | 说明 |
|---|---|
| canvas.createImage() | 用法同Canvas.createImage |
| canvas.cancelAnimationFrame(requestID) | 用法同Canvas.cancelAnimationFrame |
| canvas.requestAnimationFrame(callback) | 用法同Canvas.requestAnimationFrame |
zs对象
此对象有以下方法,相比官网文档实现不同的是,无需传参canvasId,component,this
| 方法 | 说明 |
|---|---|
| zs.canvasToTempFilePath(object) | 用法同uni.canvasToTempFilePath |
| zs.canvasGetImageData(object) | 用法同uni.canvasGetImageData |
| zs.canvasPutImageData(object) | 用法同uni.canvasPutImageData |
context对象
canvas 2d绘图上下文,用法同官网文档一致,详见 CanvasContext
4.组件示例
请使用HBuilderX导入示例,或下载示例项目文件解压运行可查看
5.关于开发者
~加入QQ群186736431与开发者一起学习交流,欢迎提出需求改进意见!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 813
下载 813
 赞赏 1
赞赏 1

 下载 7780860
下载 7780860
 赞赏 923
赞赏 923















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号