更新记录
1.0.4(2022-11-11)
1.0.4 优化代码,添加了对上下滚动效果的支持
1.0.3(2021-10-25)
添加对反向滚动文字的支持
1.0.2(2021-09-05)
1.添加左侧图标和文本标签支持,以快速实现一个滚动文字公告条; 2.添加更多属性支持,参照Web标准HTML的marquee标签的属性;
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.4 app-vue | × | √ | × | × | × | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
1.安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如果是通过下载解压方式,只需将其组件包文件夹放到项目目录components中
2.基本用法
在需要添加的页面中写组件<zs-marquee />即可,
并且添加属性title附上很长一段内容就可看到滚动效果
<template>
<view class="content">
<view class="text-area">
<zs-marquee :title="marquee ... marquee ... marquee ... marquee ... marquee ..." ref="marquee" />
</view>
</view>
</template>3.组件特点
可用属性
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| icon | 左侧标签的 | String | ||
| label | 左侧标签 | String | ||
| title | 设置滚动内容,上下滚动需要换行,当然,你可以在标签内 | String | 跑马灯... | |
| height | 以像素或百分比值设置高度,默认18 | String | 18px | |
| width | 以像素或百分比值设置宽度,默认100%(不推荐),小程序在使用时无法获取父级宽度,要设置 | String | 100% | |
| color | 文字颜色,默认 | String | black | |
| bgcolor | 通过颜色名称或十六进制值设置背景颜 | String | transparent | |
| direction | 设置 marquee 内文本滚动的方向 | String | left | left, right, up, down |
| hspace | 设置水平 | String | 0 | |
| loop | 设置 marquee 滚动的次数。如果未指定值,默认值为 −1,表示 marquee 将连续 | Number | -1 | |
| scrollamount | 设置每次滚动时移动的长度(以px像素为单位)。默认值为 | Number | 6 | |
| scrolldelay | Number | 85 | ||
| truespeed | 默认情况下,会忽略小于60的scrolldelay值。如果存在truespeed,那些值不会被 | Number | ||
| vspace | 以像素或百分比值设置垂直 | String | 0 |
可用事件
| 事件 | 说明 |
|---|---|
| 当 marquee 开始滚动时触发 | |
| onstop | 当 marquee 开始停止时触发 |
| onerror | 抛出异常信息 |
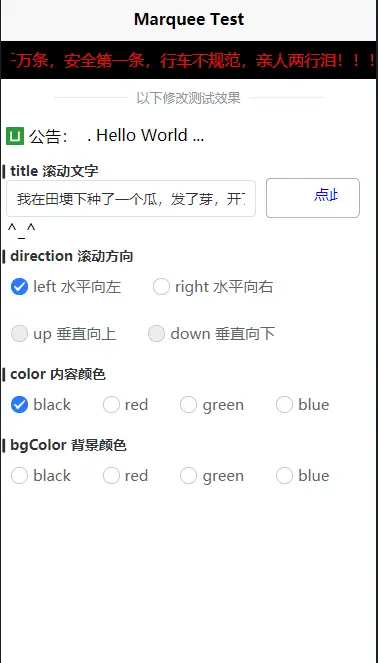
4.组件示例
请使用HBuilderX导入示例,或下载示例项目文件解压运行可查看
5.关于开发者
~加入QQ群186736431参与学习交流,欢迎提出需求改进意见!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 812
下载 812
 赞赏 1
赞赏 1

 下载 7758026
下载 7758026
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号