更新记录
1.0(2022-11-17)
插件刚写完这是 1.0版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.17 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
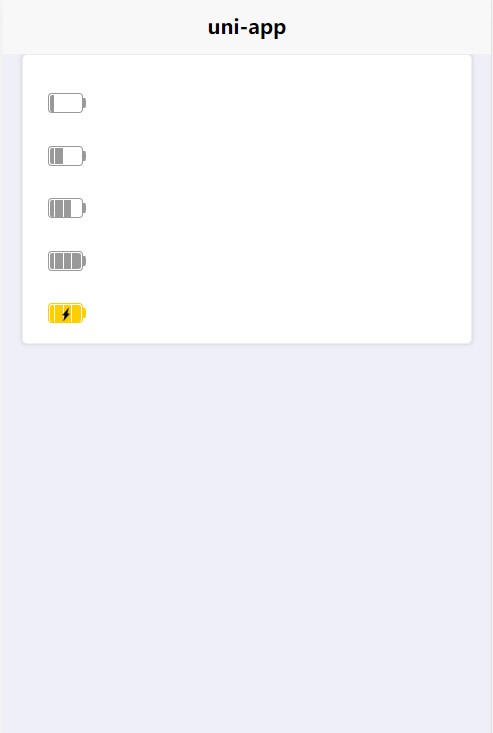
liiy-battery
请注意,当前组件为免费组件,使用分享的同时麻烦给【点赞】【评论】【收藏】一下。搞技术的都是好人。
使用方法
<!-- 引入组件 -->
<liiy-battery ref="power" ></liiy-battery>
this.$refs.power.setColor('green') //设置整个颜色
this.$refs.power.setPower(100) //设置 100%电量
属性说明:
width 电池宽度 示例值:'58rpx'
height 电池高度 示例值:'32rpx'
dividerColor 启用分割线并设置色值 示例值:"#fff"
方法说明:
setPower() 设置电量 示例代码:this.$refs.power.setPower(100)
setColor() 设置电池主颜色 示例代码:this.$refs.power.setColor('#FFCE00')
setShan() 设置电池充电状态 示例代码:this.$refs.power.setShan()
祝帅气、美丽、大方的您在开发的大道上越走越宽


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 347
下载 347
 赞赏 3
赞赏 3

 下载 7784914
下载 7784914
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号