更新记录
1.0.0(2023-06-30)
1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
liiy-image-box
请注意,
- 当前组件为免费组件,使用分享的同时麻烦给【点赞】【评论】【收藏】一下。搞技术的都是好人。
- 新闻咨询类应用,很多时候有多张图片显示的需求,自己调整图片大小或者间距可能总觉得不是很好看。就可以使用当前组件。
- 默认外部容器间距是 32rpx 可以自行调节
使用方法
<!-- 引入组件 -->
<liiy-image-box :pics="imgData3"></liiy-image-box>
//常用属性说明
pics 图片参数 例如:['/static/1.jpg']
radius 图片圆角大小 例如:'16rpx'
space 多图间距 例如:'16rpx'
bigWidth 大图宽度 例如:'400rpx'
bigHeight 大图高度 例如:'300rpx'
midWidth 大图宽度 例如:'335rpx'
midHeight 大图宽度 例如:'240rpx'
smlWidth 大图宽度 例如:'218rpx'
smlHeight 大图宽度 例如:'200rpx'
完整示例代码
<template>
<view class="cont">
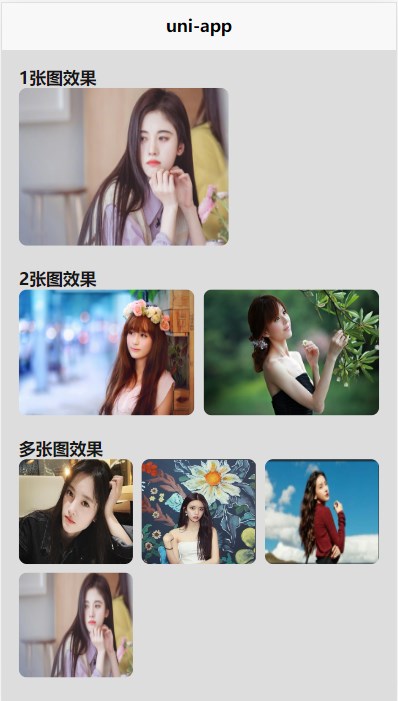
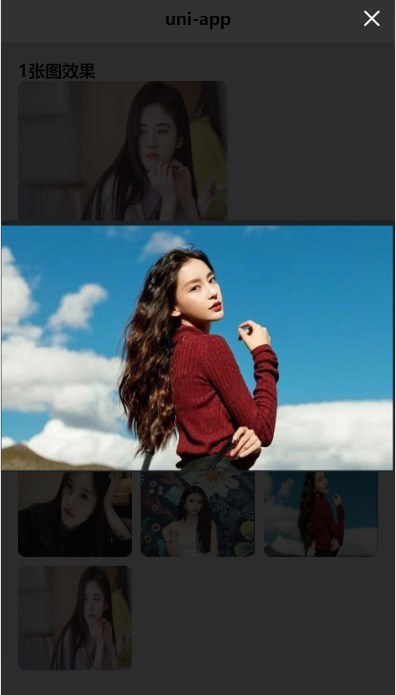
<h4>1张图效果</h4>
<liiy-image-box :pics="imgData1"></liiy-image-box>
<br>
<h4>2张图效果</h4>
<liiy-image-box :pics="imgData2"></liiy-image-box>
<br>
<h4>多张图效果</h4>
<liiy-image-box :pics="imgData3"></liiy-image-box>
</view>
</template>
<script>
export default {
data() {
return {
imgData1:['/static/1.jpg'],
imgData2:[
'/static/2.jpg',
'/static/3.jpg',
],
imgData3:[
'/static/4.jpg',
'/static/5.jpg',
'/static/6.jpg',
'/static/1.jpg'
],
}
},
onLoad() {},
methods: {}
}
</script>
<style>
.cont {
background-color: #ddd;
padding:32rpx;
}
</style>
祝帅气、美丽、大方的您在开发的大道上越走越宽


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 348
下载 348
 赞赏 3
赞赏 3

 下载 7810052
下载 7810052
 赞赏 934
赞赏 934















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号