更新记录
1.0.0(2023-06-27)
这是第一个版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
liiy-coupon-popup
请注意,当前组件为免费组件,使用分享的同时麻烦给【点赞】【评论】【收藏】一下。搞技术的都是好人。
组件依赖官方的【uni-popup 弹出层】
使用方法
<!-- 优惠券弹窗 主题1 -->
<liiy-coupon-popup
ref="coupon_pop"
content="获得新人券"
price="200"
minPrice="40"
name="中秋福利券"
endData="2023-10-01"
@getClick="handleGetClick"
></liiy-coupon-popup>
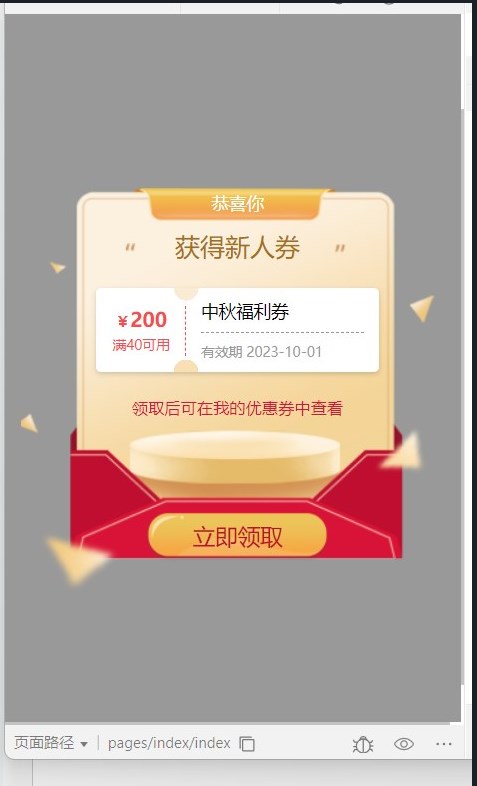
<!-- 优惠券弹窗 主题2-->
<liiy-coupon-popup
ref="coupon_pop"
content="获得新人券"
price="200"
minPrice="40"
name="中秋福利券"
endData="2023-10-01"
theme="2"
title="恭喜你"
@getClick="handleGetClick"
></liiy-coupon-popup>
完整代码
<template>
<view class="cont">
<!-- 优惠券弹窗 -->
<liiy-coupon-popup
ref="coupon_pop"
content="获得新人券"
price="200"
minPrice="40"
name="中秋福利券"
endData="2023-10-01"
theme="2"
title="恭喜你"
@getClick="handleGetClick"
></liiy-coupon-popup>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
this.$nextTick(()=>{
this.$refs.coupon_pop.show = true
})
},
methods: {
handleGetClick(){
this.$refs.coupon_pop.show = false
console.log('触发立即领取')
}
}
}
</script>
<style>
.cont {
padding-top:40rpx;
width:750rpx;
}
</style>
请注意,默认主题为1 如果需要使用第二主题,需要 theme="2"的同时,添加 title属性。
祝帅气、美丽、大方的您在开发的大道上越走越宽


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)


 下载 340
下载 340
 赞赏 3
赞赏 3

 下载 7767400
下载 7767400
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号