更新记录
1.0.7(2023-06-21)
优化:优化代码,新增条件编译
1.0.6(2023-06-21)
新增:优化小程序无法在插件上直接添加click事件的问题
1.0.5(2023-06-14)
优化代码
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.10 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
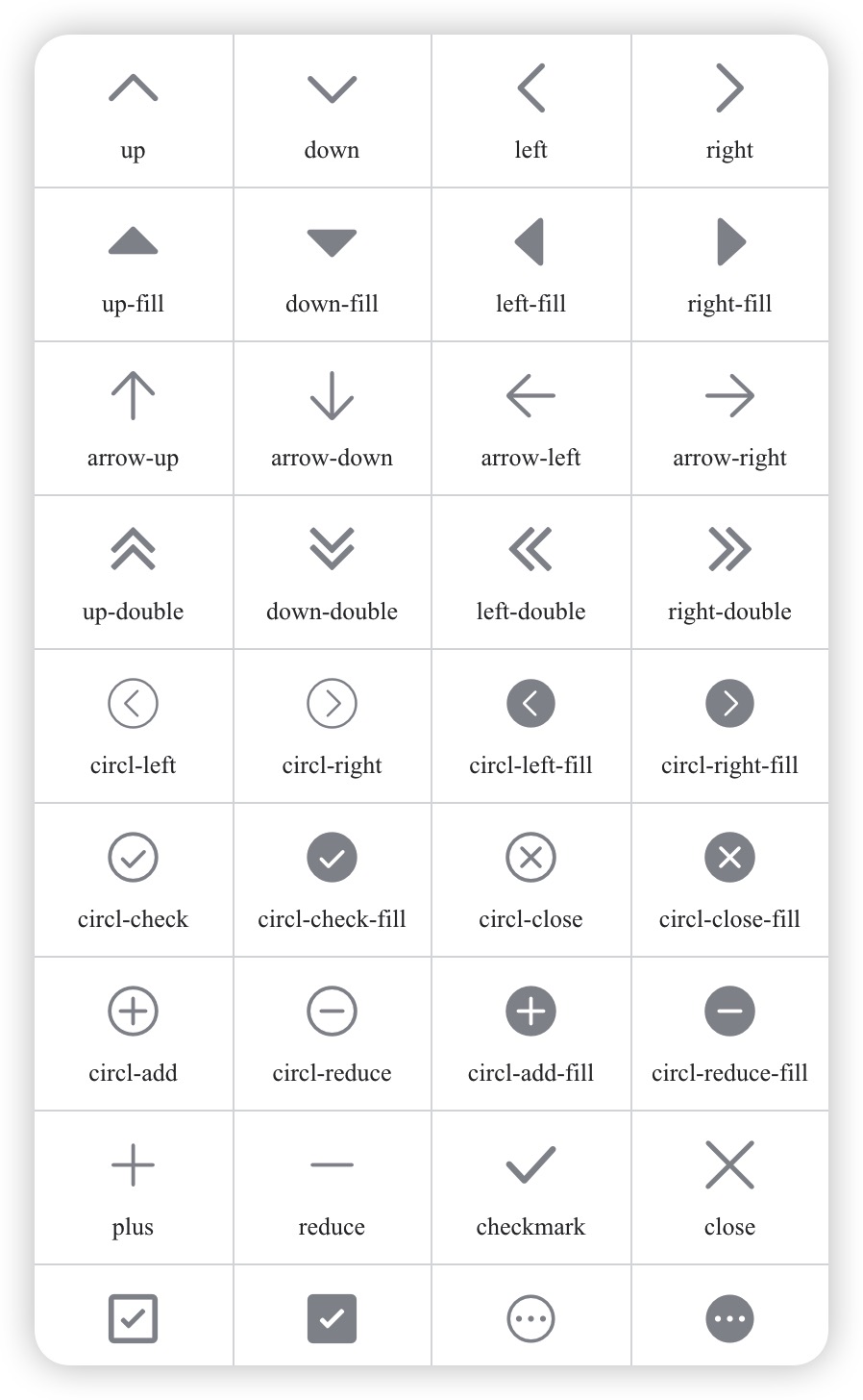
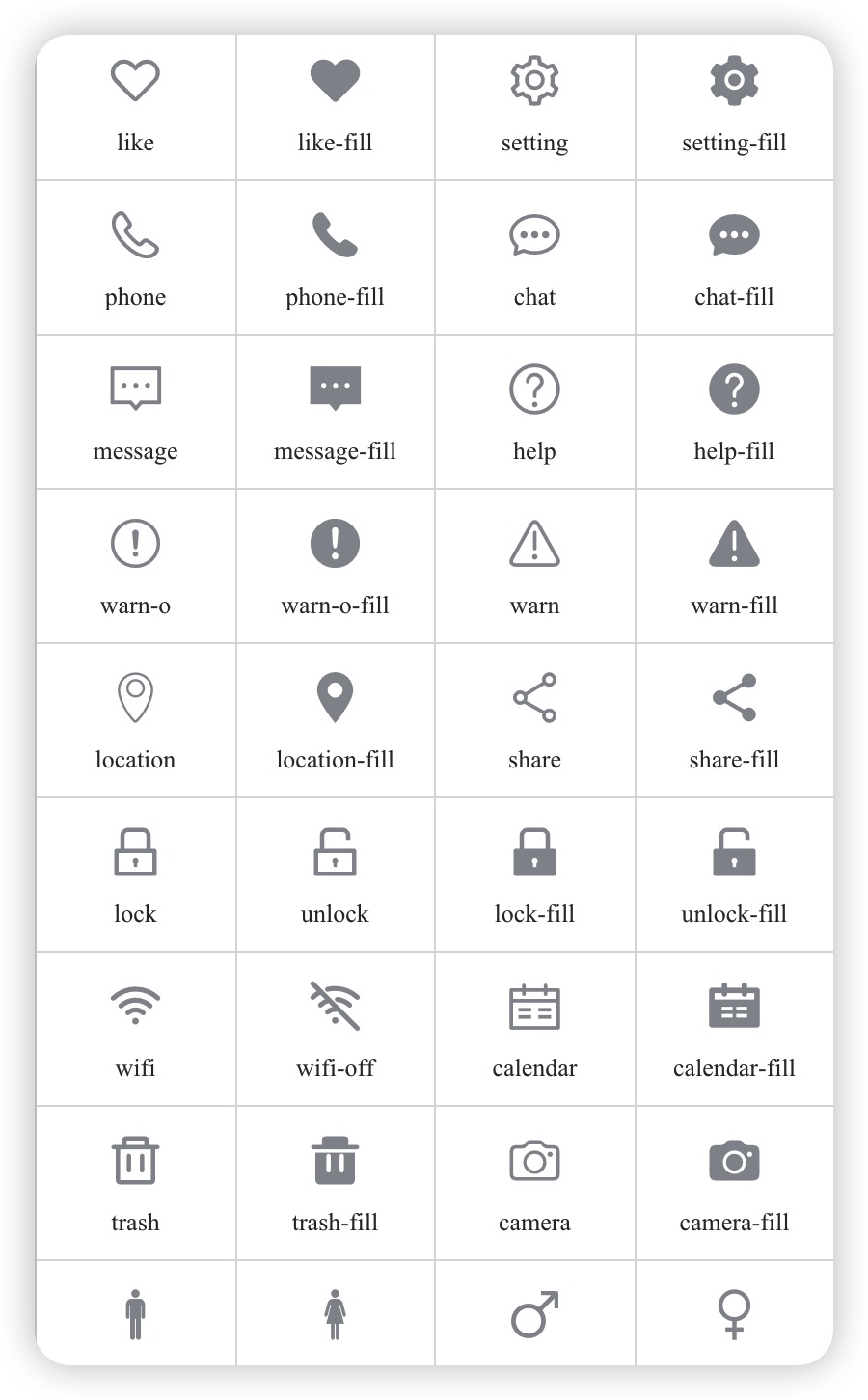
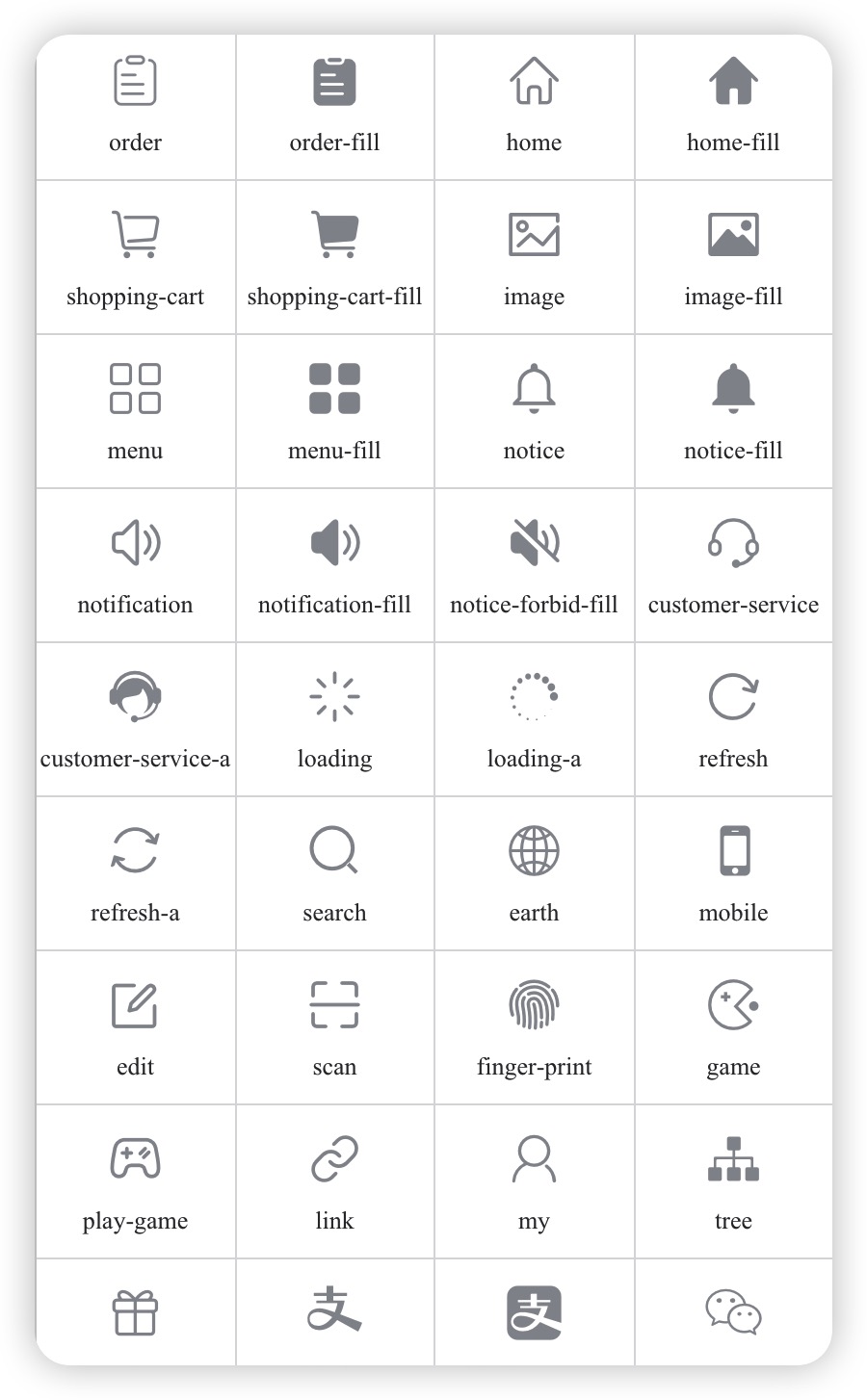
um-icon
字体图标组件
说明
um-icon 是基于uni-app生态的一款字体图标组件,收集了开发中最常用到一些字体图标,体积小巧,可以减少项目中非必要图片的使用,达到优化项目体积提高开发效率的目的
使用方法
符合uni-app的插件模块化规范配置,直接引用即可。
<template>
<um-icon name="arrow-left" size="30px" color="red"></um-icon>
</template>API
Props
| 参数 | 说明 | 类型 |
|---|---|---|
| name | 图标名称,看全部图标可查看项目示例图标集 | String |
| color | 图标颜色 | String |
| size | 图标字体大小,无默认单位 | String |
交流反馈
留言信息无法实时查看,如需及时交流和反馈可加入QQ群:368365360


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 780
下载 780
 赞赏 6
赞赏 6

 下载 7774524
下载 7774524
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号