更新记录
1.0.1(2022-12-20)
修复开始日期事件监听无效的bug,fnStarTime 没有执行的bug
1.0.0(2022-10-11)
第一版提供了开始和结束日期的选择
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
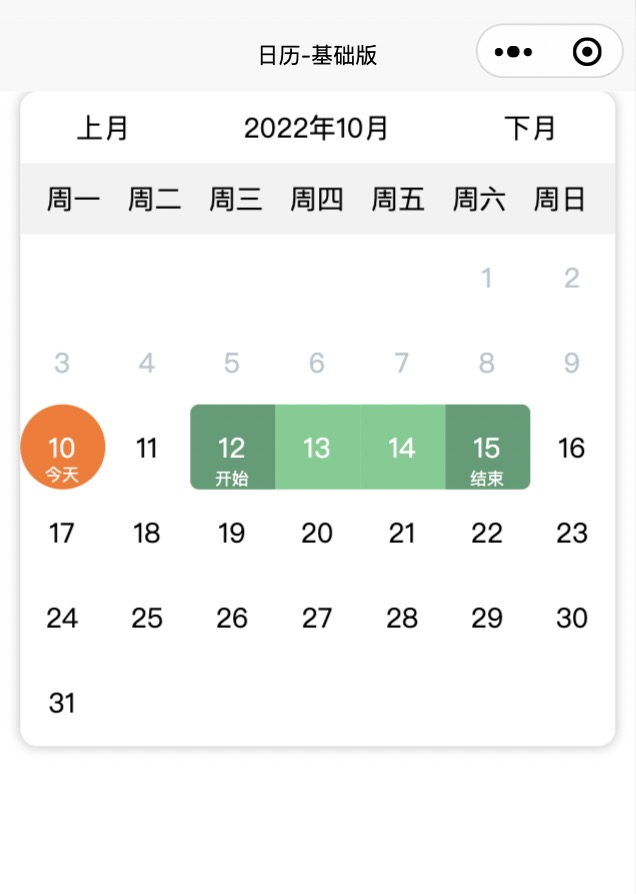
日历组件-日期选择
日期选择,可选择开始日期和结束日期
组件名称 mu-calendar,本组 件符合easycom规范, HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用, 无需在页面中import和注册components。
- 通过@starTime和@starTime事件监听可以得到开始日期和结束日期
- 我没有提供更多可配置的api,例如样式,如果有需要可直接修改源码。
-
如果有紧急问题可以添加QQ群:368365360找群主
<template> <view class="content"> <!-- 日历-日期范围选择 --> <mu-calendar-check @starTime="fnStarTime" @endTime="fnEndTime"></mu-calendar-check> </view> </template> <script> export default { methods: { // 获取开始日期 fnStarTime(e) { console.log(`开始日期:${e.checkedStarYear}年${e.checkedStarMonth}月${e.checkedStarDay}日`) }, // 获取结束日期 fnEndTime(e) { console.log(`结束日期:${e.checkedEndYear}年${e.checkedEndMonth}月${e.checkedEndDay}日`) } } } </script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 779
下载 779
 赞赏 6
赞赏 6

 下载 7767063
下载 7767063
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号