更新记录
1.0.0(2022-10-08)
1.0.0基础版本,后续会上传更多扩展功能的日历组件
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.2.10 | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
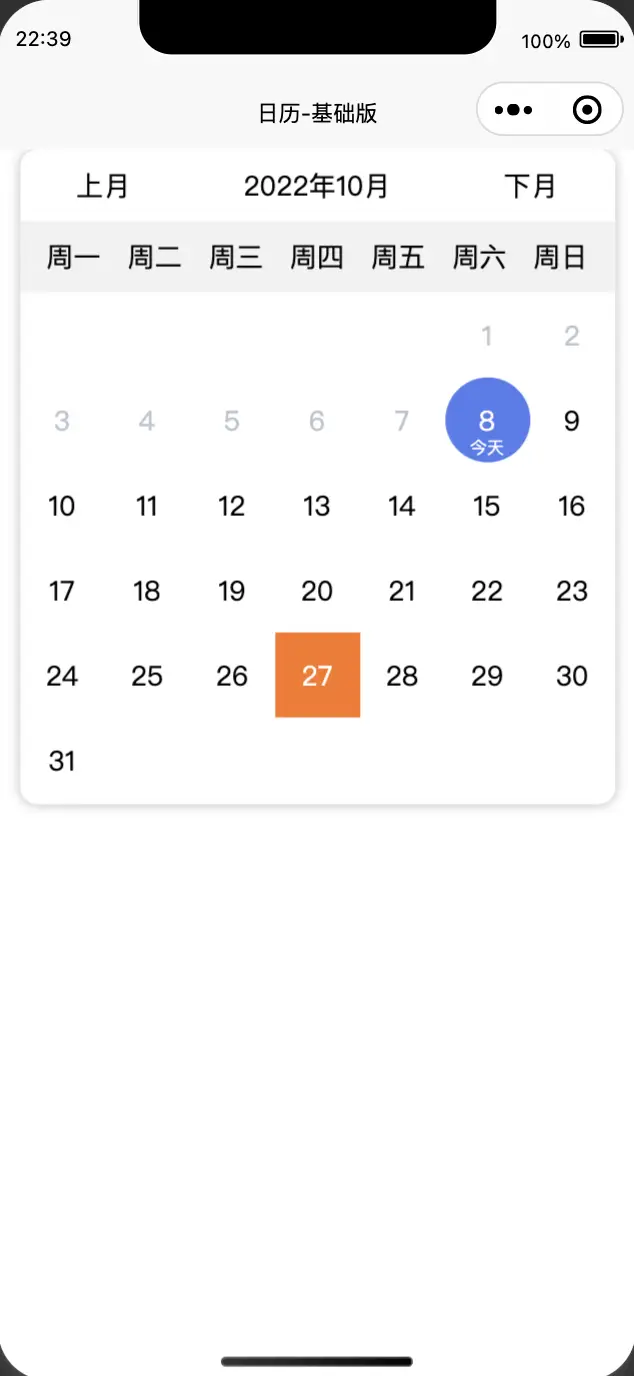
日历组件-基础版
本组件只实现了日历的基础功能,可以切换月份,禁用今天以前的日期和点击效果,代码简单逻辑清晰,可以给新手提供一些学习思路
组件名称 mu-calendar,本组 件符合easycom规范, HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用, 无需在页面中import和注册components。
-
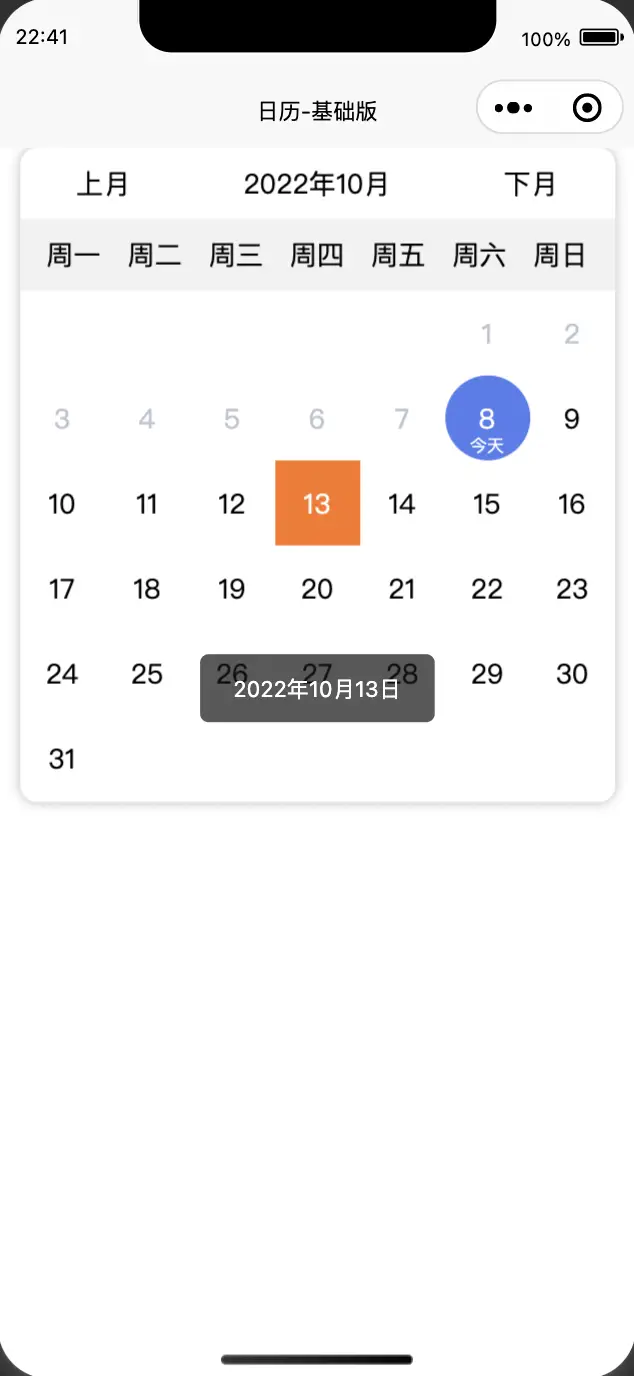
通过@selectedDate事件监听可以得到选中的年月日
<template> <view class="content"> <mu-calendar @selectedDate="fnSelectedDate()"></mu-calendar> </view> </template> <script> export default { data() { return { } }, onLoad() { }, methods: { fnSelectedDate(e) { uni.showToast({ title: `${e.year}年${e.month}月${e.day}日`, icon: 'none' }) } } } </script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 781
下载 781
 赞赏 6
赞赏 6

 下载 7791770
下载 7791770
 赞赏 928
赞赏 928















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号