更新记录
1.0.0(2023-06-22)
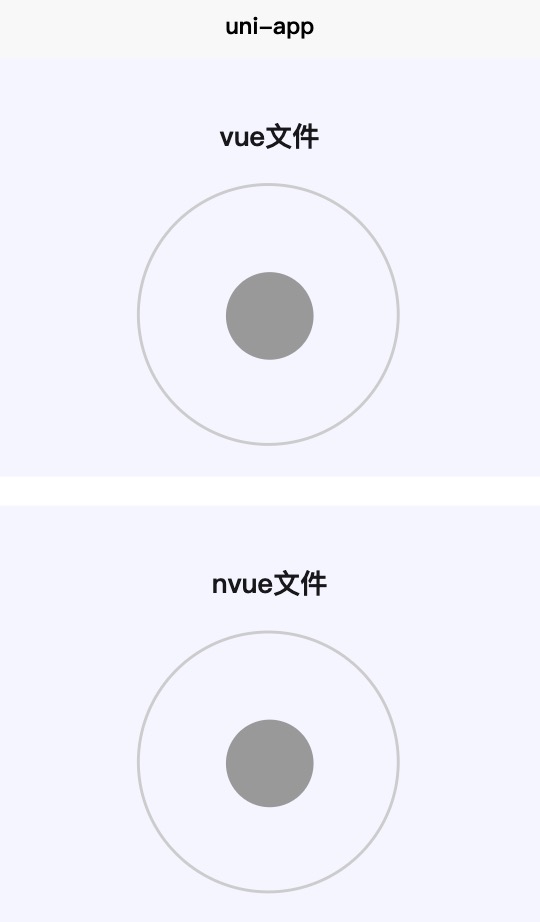
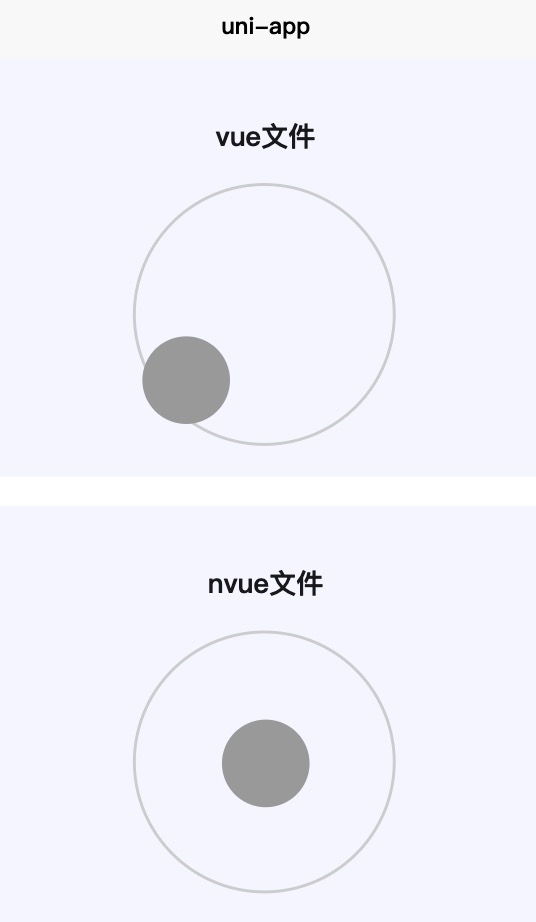
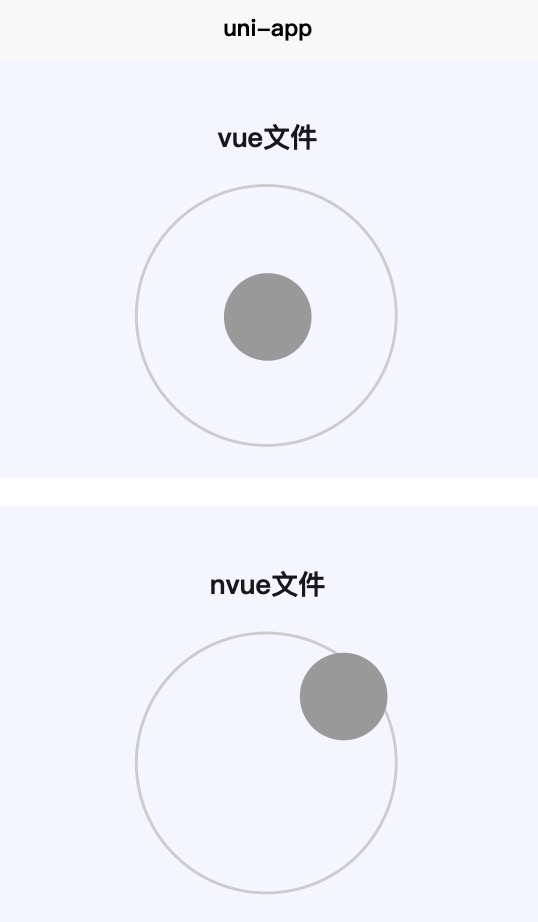
摇杆方向控制(vue和nvue文件均可使用)
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
使用示例
<template>
<view class="wrapper">
<view class="rocker">
<h3>vue文件</h3>
<rocker :innerRadius="innerRadius" :outerRadius="outerRadius"></rocker>
</view>
<view class="rocker-nvue">
<h3>nvue文件</h3>
<rocker-nvue :innerRadius="innerRadius" :outerRadius="outerRadius"></rocker-nvue>
</view>
</view>
</template>
<script>
import rocker from "/components/rocker"
import rockerNvue from "/components/rocker-nvue"
export default {
components: {
rocker,
rockerNvue
},
data() {
return {
innerRadius: 60,
outerRadius: 180,
}
},
}
</script>
<style lang="scss">
.wrapper{
position: relative;
width: 100%;
.rocker, .rocker-nvue{
position: relative;
background-color: #f5f5ff;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
padding: 20px 0;
margin-bottom: 20px;
h3{
margin: 20px 0;
}
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 175
下载 175
 赞赏 1
赞赏 1

 下载 7767400
下载 7767400
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号