更新记录
1.0.0(2023-06-22)
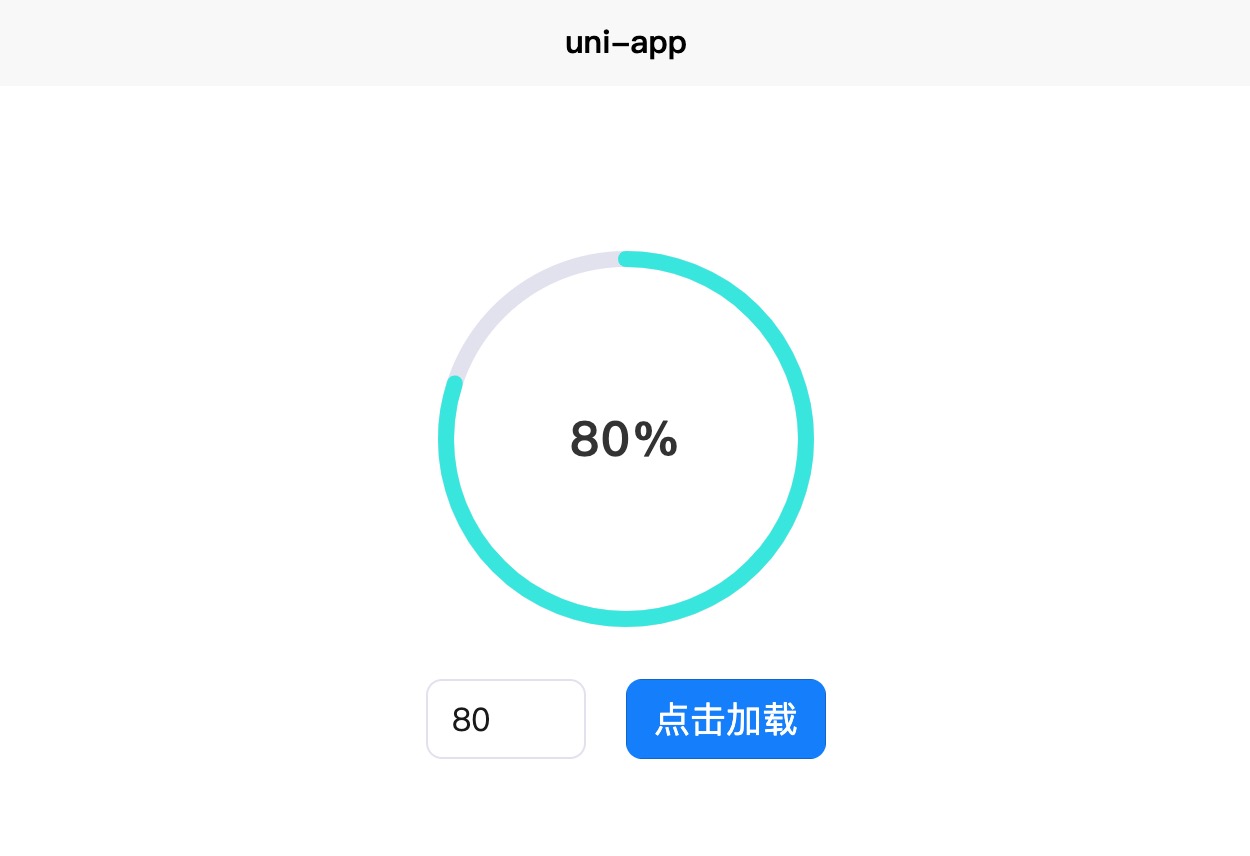
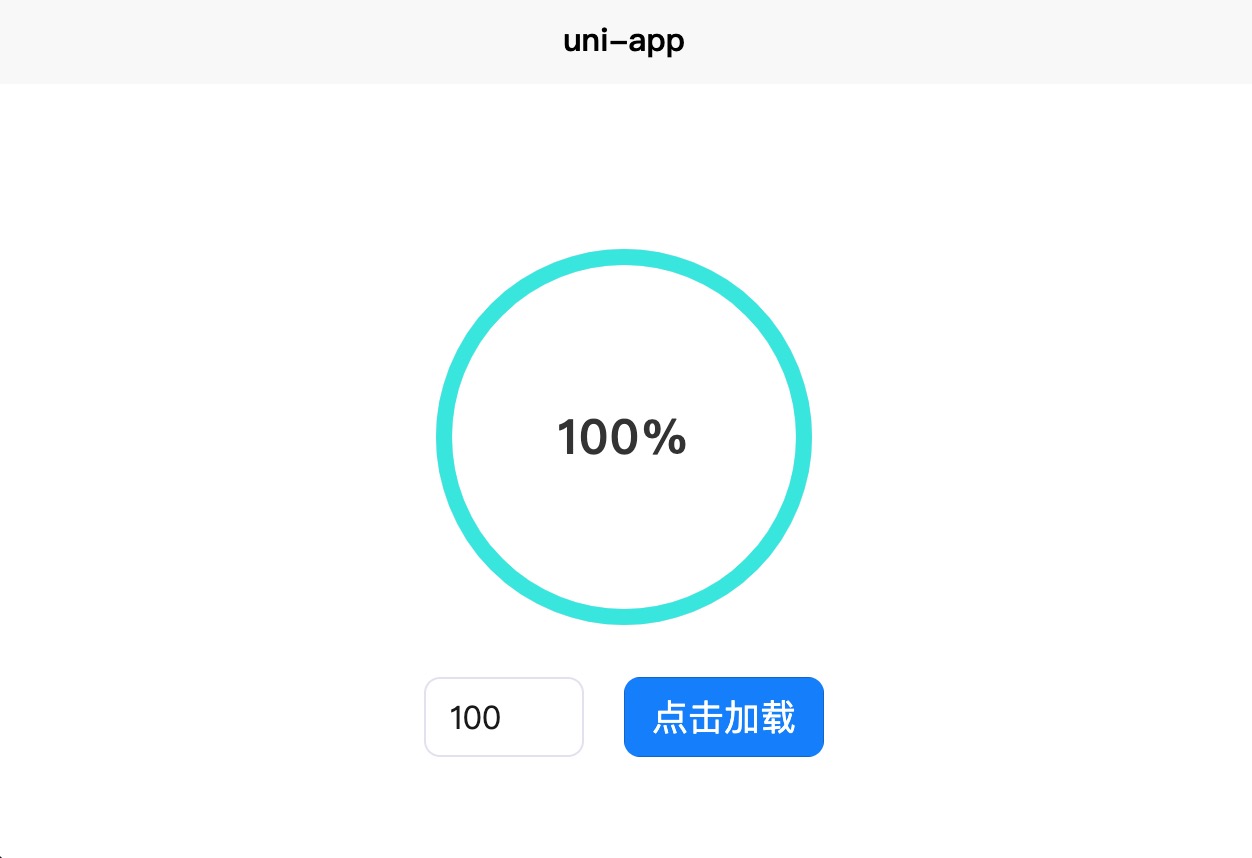
canvas绘制圆环进度条,可调节进度
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用示例
<template>
<view class="wrapper">
<progress-circle
:status="status"
:radius="radius"
:lineWidth="lineWidth"
:color="color"
:width="width"
:height="height"
:value="targetValue"
></progress-circle>
<view class="control">
<input class="uni-input" type="number" v-model="value" />
<button type="primary" @click="">点击加载</button>
</view>
</view>
</template>
<script>
import progressCircle from '/components/progress-circle'
export default {
data() {
return {
status: false,
radius: 90,
lineWidth: 8,
color: "#28e7de",
width: 200,
height: 200,
value: 0,
targetValue: 0
}
},
components: {
progressCircle
},
methods: {
(){
this.status = true
this.targetValue = parseInt(this.value)
},
}
}
</script>
<style lang="scss">
.wrapper {
position: relative;
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.control{
display: flex;
margin: 20px 0;
input{
width: 80px;
height: 40px;
border: 1px solid #e1e2ee;
border-radius: 8px;
box-sizing: border-box;
line-height: 40px;
padding: 0 12px;
margin-right: 20px;
}
button{
height: 40px;
border-radius: 8px;
line-height: 40px;
}
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 171
下载 171
 赞赏 1
赞赏 1

 下载 7759329
下载 7759329
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号