更新记录
V2.1.0(2023-03-07) 下载此版本
新增自定义点击tab标签事件
V1.1.0(2023-03-07) 下载此版本
适配app-vue
V1.0.0(2023-03-03) 下载此版本
首次更新,滑动tab标签吸顶的基本实现
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
说明
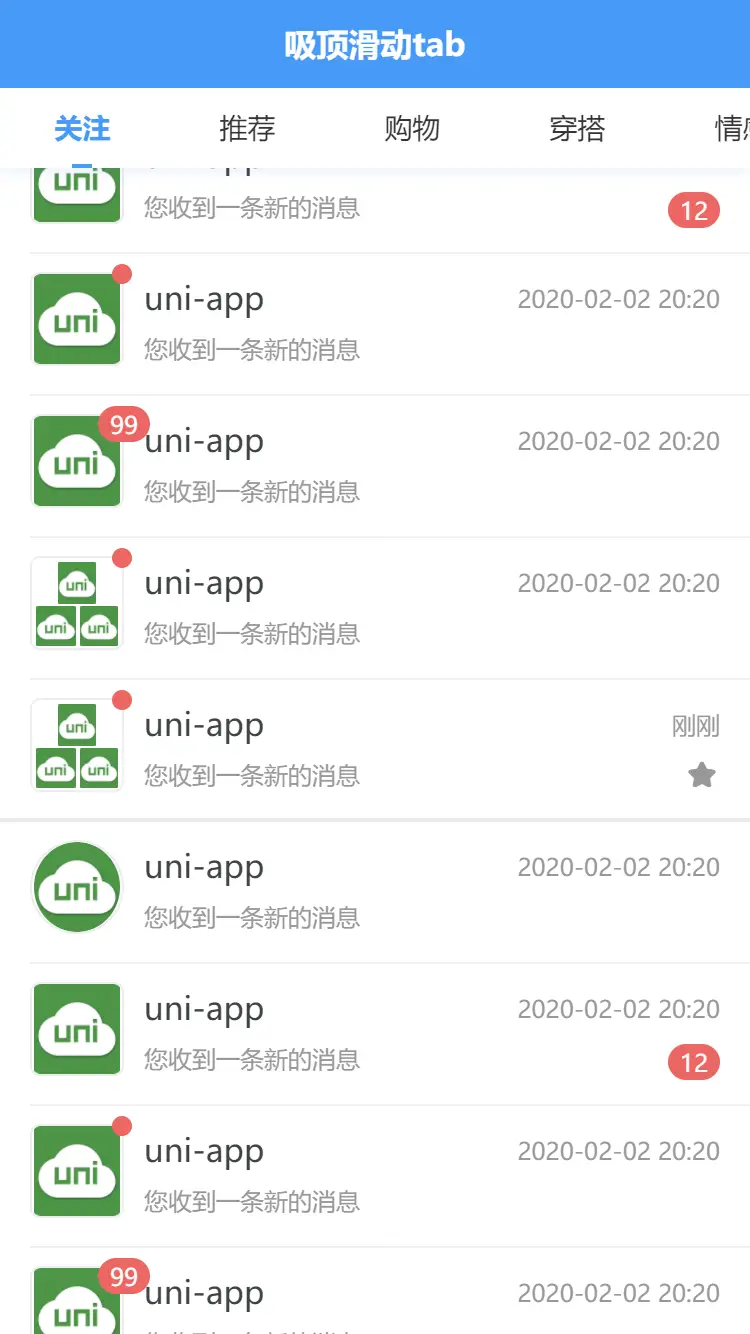
该组件,是一个tabs标签组件,签数量,支持1个~多个,5个之内平均配宽度,超过5个标签,可以滑动查看。 该组件的一个特点是无论页面滑动到什么位置,tab标签始终吸附在顶部导航处。
组件名:sa-tabs
平台差异
| App(vue) | App(nvue) | H5 | 小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
基本用法
具体的标签,通过tabList参数配置,该参数要求为数组,元素为对象,对象要有text属性,见示例:
<template>
<sa-tabs :tabList="tabList" @onClickTab ="onClickTab"></sa-tabs>
</template>
<script>
export default {
data() {
return {
tabList: [{
text: '关注',
}, {
text: '推荐',
}, {
text: '电影'
}, {
text: '科技'
}, {
text: '音乐'
}, {
text: '美食'
}, {
text: '文化'
}]
}
},
methods: {
onClickTab (e) {
console.log('e', e);
}
}
}
</script>修改颜色
<template>
<sa-tabs :tabList="tabList" @onClickTab ="onClickTab" color="#fff" bgColor="deeppink"></sa-tabs>
</template>API
SaTabs Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| offsetTop | Number | 0 | 相对于页面顶部边界的偏移像素值,单位px |
| navBarHeight | Number | 0 | 顶部导航的高度,单位px,H5默认值为44 |
| tabList | Array | - | 标签数组,元素为对象,如[{text: '推荐'}] |
| bgColor | String | #fff | 标签背景颜色 |
| color | String | #333 | 标签文字颜色 |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| onClickTab | 点击标签时触发 | index: 标签索引值,text: 标签文本 |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 370
下载 370
 赞赏 0
赞赏 0


 下载 11193626
下载 11193626
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号