更新记录
V1.0.0(2023-04-19) 下载此版本
操作结果反馈的初始化版本,简化
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
说明
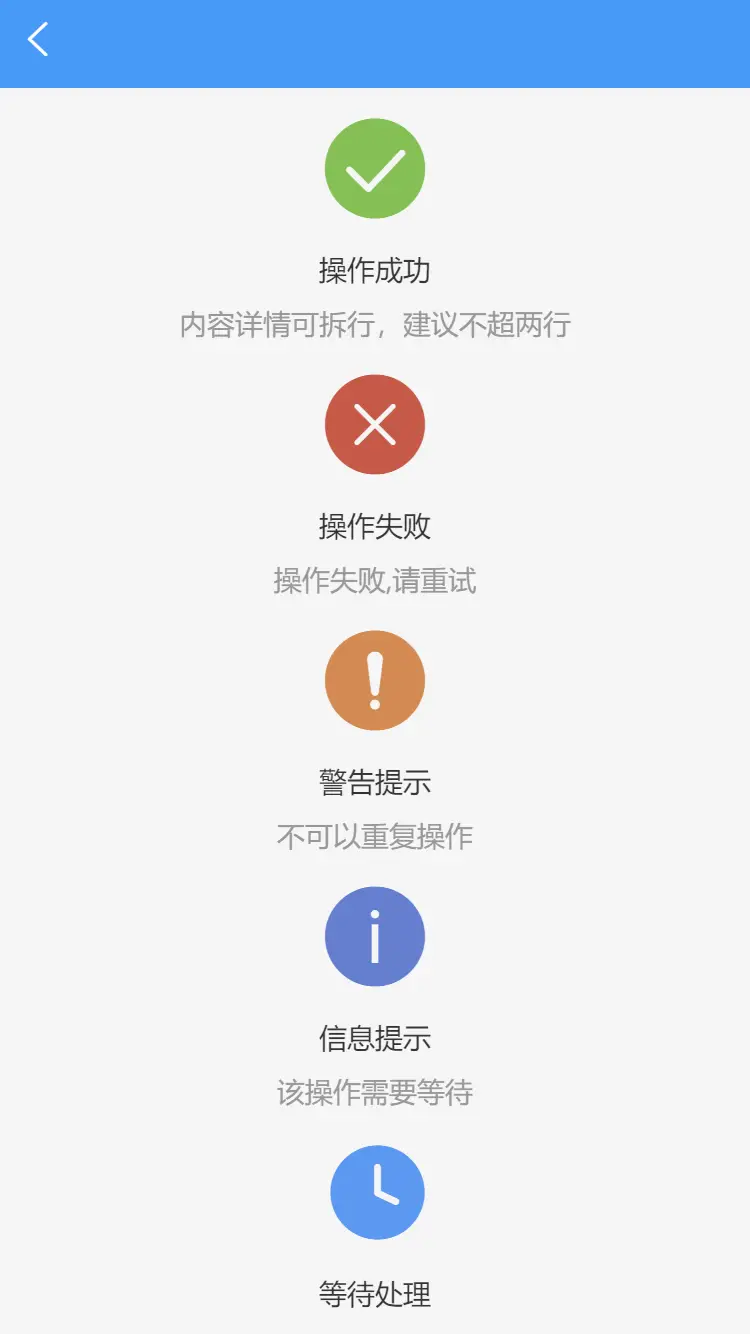
该组件,为操作结果的反馈,有如下几个状态:“操作成功”、“信息提示”、“等待处理”、“警告提示”、“操作失败”,标题和内容可以根据需求修改。
组件名:sa-prompt
平台差异
| App(vue) | App(nvue) | H5 | 小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
基本用法
将iconfont目录放置到static目录下,在App.vue中引入iconfont.css。 iconfont文件夹中的字体图标均来源于iconfont。
具体的标签,见示例:
<sa-prompt></sa-prompt>操作失败
<sa-prompt title="操作失败" type="error" content="操作失败,请重试"></sa-prompt>警告提示
<sa-prompt title="警告提示" type="warn" content="不可以重复操作"></sa-prompt>信息提示
<sa-prompt title="信息提示" type="info" content="该操作需要等待"></sa-prompt>等待处理
<sa-prompt title="等待处理" type="wait" content="正在处理中,请稍后查看"></sa-prompt>API
SaPrompt Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| titlle | String | 操作成功 | 反馈标题 |
| content | String | 内容详情可拆行,建议不超两行 | 反馈内容详情 |
| type | String | success | 操作结果反馈的类型,可选值:success,error,warn,info,wait |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 368
下载 368
 赞赏 0
赞赏 0


 下载 12812993
下载 12812993
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号