更新记录
V1.0.0(2023-04-28) 下载此版本
初始化第一版,极简版
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
说明
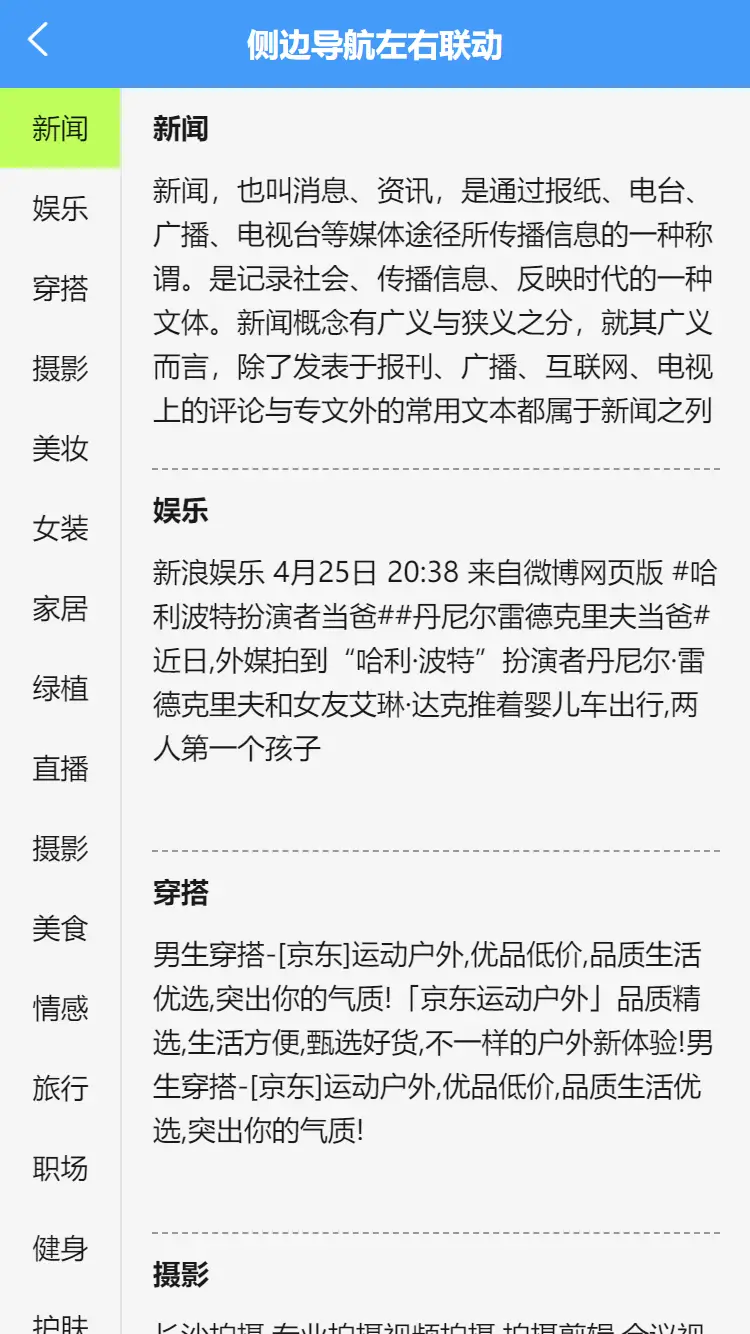
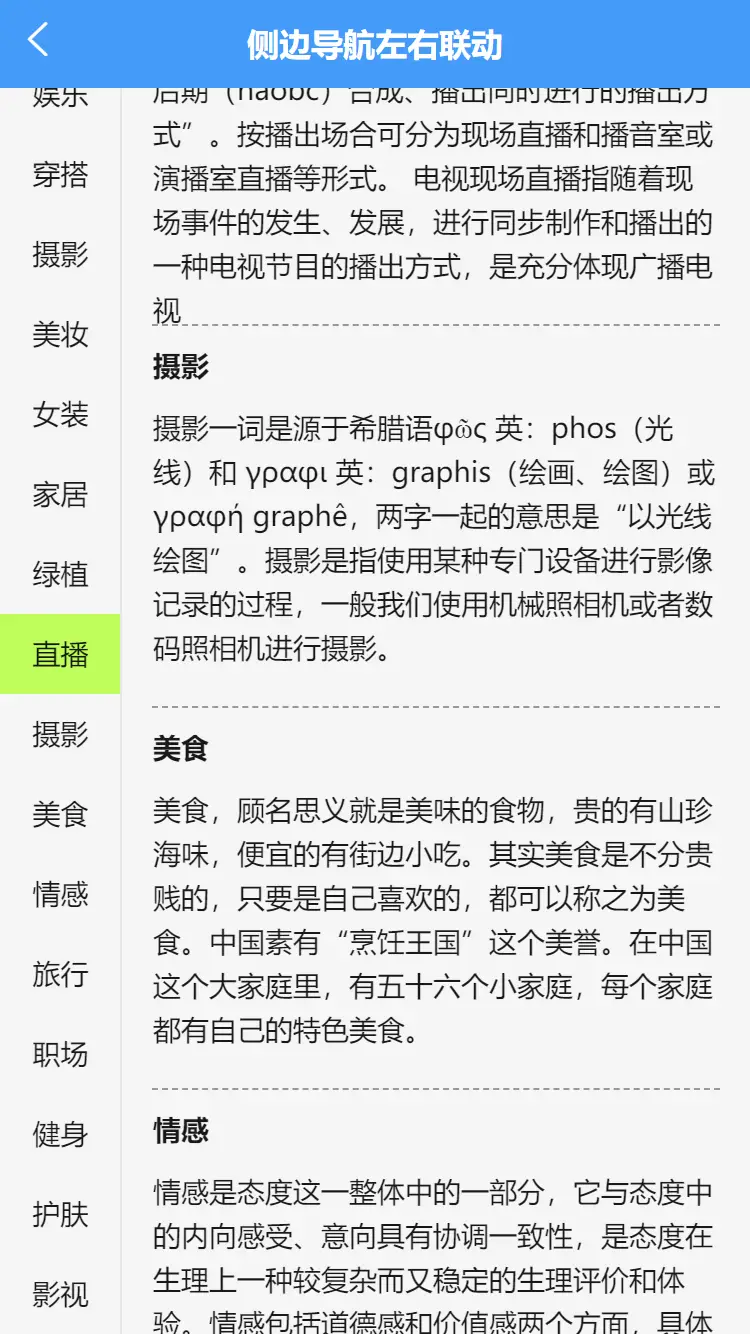
该组件,是侧边导航,点击左侧导航,右侧滚动区域滚动到导航对应的内容的位置,滚动右侧的内容区域,左侧导航切换页签的激活状态。
组件名:sa-side-nav
平台差异
| App(vue) | App(nvue) | H5 | 小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
基本用法
具体的标签,见示例:
<template>
<sa-side-nav></sa-side-nav>
</template>
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 368
下载 368
 赞赏 0
赞赏 0


 下载 12789952
下载 12789952
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号