更新记录
2.0.2(2024-06-18) 下载此版本
- 修复自定义搜索未传值
2.0.1(2024-06-11) 下载此版本
- 修复了默认值回显选中的逻辑;
- placeholder和选中值展示分开。
- 增加原有功能的slot自定义触发选择
2.0.0(2024-06-02) 下载此版本
- 使用
picker-view替代picker,设计实现重构,自定义顶部,增加搜索。 - 新增
filterable是否可搜索,顶部有搜索输入。 - 新增
filterMethod自定义过滤函数,目前内部的搜索仅支持一级过滤。
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | - | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
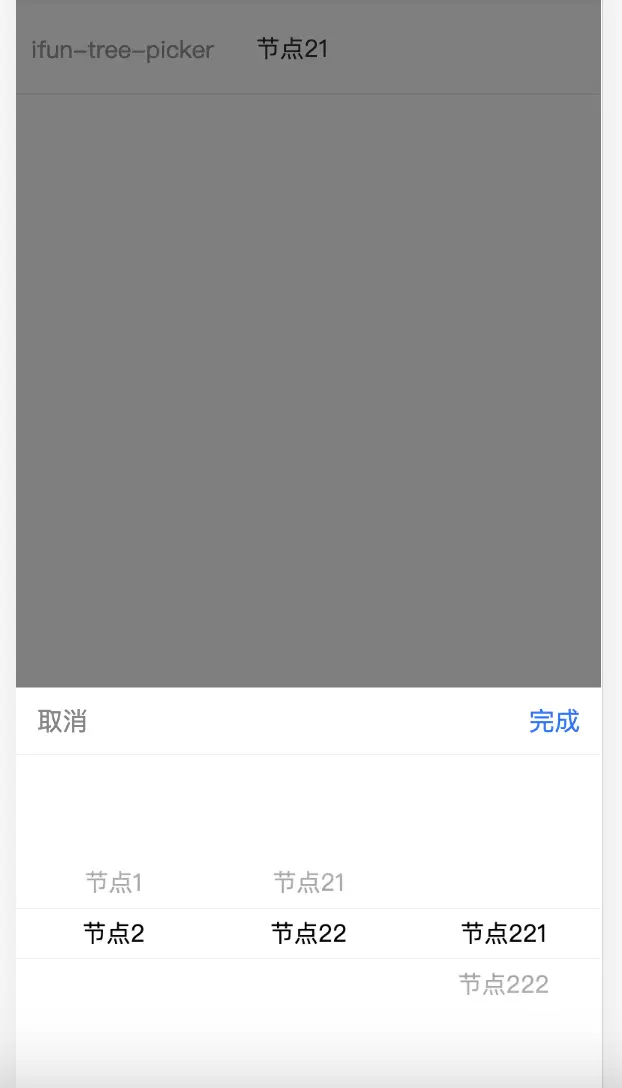
ifun-tree-picker
树级结构数据选择组件。使用picker-view组件封装。
- 树级机构化数据,可自定义键值属性。
- 绑定默认值。
- 可清除。
- 可选择父级节点。
- 支持懒加载节点数据
- 支持搜索过滤
使用
通过uni_modules直接导入项目中。
<template>
<view class="tree-select">
<view class="component-item">
<text class="component-item-label">ifun-tree-picker</text>
<view class="component-item-content">
<ifun-tree-picker :data="treeData"></ifun-tree-picker>
</view>
</view>
</view>
</template>
<script>
export default {
name:"tree-select",
data() {
return {
treeData:[
{
value:'节点1',
label:'节点1',
children:[]
},
{
value:'节点2',
label:'节点2',
children:[
{
value:'节点21',
label:'节点21',
},
{
value:'节点22',
label:'节点22',
children:[
{
value:'节点221',
label:'节点221',
},
{
value:'节点222',
label:'节点222',
}
]
}
]
}
]
};
},
methods:{
}
}
</script>props 说明
| props | 说明 | 备注 |
|---|---|---|
| data | 树结构数据 | |
| treeOptions | 定义节点数据如何取值 | <Object> ,默认值:{label: 'label',value: 'value',key: 'label',children: 'children'} |
| disabled | 禁用选择 | Boolean |
| value | 绑定值,和data中元素结构一致;数组时为默认选中的层级数据 | [Object,Array] |
| clearable | 是否可以清除选择,可清除时,第一条数据则是填充的控对象,选择后则值为空 | Boolean |
| checkStrictly | 是否严格遵循父子节点不关联 | Boolean |
| placeholder | 占位说明文字 | String |
| valueFormat | 格式化数据展示 | Function |
| lazy | 是否懒加载数据 | Boolean |
| load | 懒加载时调用函数,在lazy生效时生效;参数:当前选中对象、选中的层级、回调函数callback | Function |
| filterable | 是否可过滤,内部仅支持一级过滤,可以自定义过滤函数处理其他 | Boolean |
| filterMethod | filterable=true可用,自定义过滤函数 |
Function |
lazy 说明
节点数据懒加载,对于关联数据不能组装到一起时的处理。
支持部分数据懒加载,仅当节点对象数据没有children或者为空时触发。这样也可以进行数据的缓存,避免重复请求,可以在懒加载后更新data的数据结构。
懒加载方法load,在:lazy="true"时生效,在节点选择变化时,触发调用,异步调用通过回调函数callback返回下一层级的节点数据。
注意:节点懒加载没有数据时,回调为空或者不调用。
value 说明
初始化默认值。保持picker打开和默认值选中一直,接受对象或者数组。
对象时和绑定的数据data结构保持一致,这种场景对于各个层级数据treeOptions.value都不相同时相对方便。
如果出现不同父级,但是子层级数据相同的情况,默人选中就只能使用数组了,数组的顺序按照层级顺序传入。
checkStrictly 说明
默认的选择当有children时,回默认选择子级的第一条数据,一直到节点没有子级。如果想要选到某一节点,则需要设置这个属性。
所有的下一级数据节点都会被填充空对象。在确认选择返回时,则只返回除这一层级外的其他层级数据。
treeOptions说明
| attr | 说明 | 备注 |
|---|---|---|
| label | String | 描述文本 |
| value | String | 值 |
| key | String | picker组件下拉时,展示的选项,默认label |
| children | Array | 及联选择,子元素 |
事件
| 事件名 | 说明 | 备注 |
|---|---|---|
| ok | 点击保存 | 参数为当前选择的节点对象、选择的所有层级数据(数组) |
slot
默认slot - default. 自定义触发picker的内容。
默认的slot是text文本展示,可以展示当前确定选择的最后一列对象的值。如果自定义则需要自己监听事件ok处理文本展示


 收藏人数:
收藏人数:
 https://gitee.com/ngd_b/ifun-ui-uniapp
https://gitee.com/ngd_b/ifun-ui-uniapp
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 175
下载 175
 赞赏 0
赞赏 0

 下载 13086239
下载 13086239
 赞赏 1842
赞赏 1842















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号