更新记录
1.9.1(2024-06-18) 下载此版本
- 修复自定义搜索未传值的问题。
1.9.0(2024-06-06) 下载此版本
- 多选时增加全选操作,层级之间不关联
1.8.0(2024-06-03) 下载此版本
- 新增
filterable可搜索当前层级数据; - 新增
filterMethod自定义过滤函数;
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
ifun-tree-select
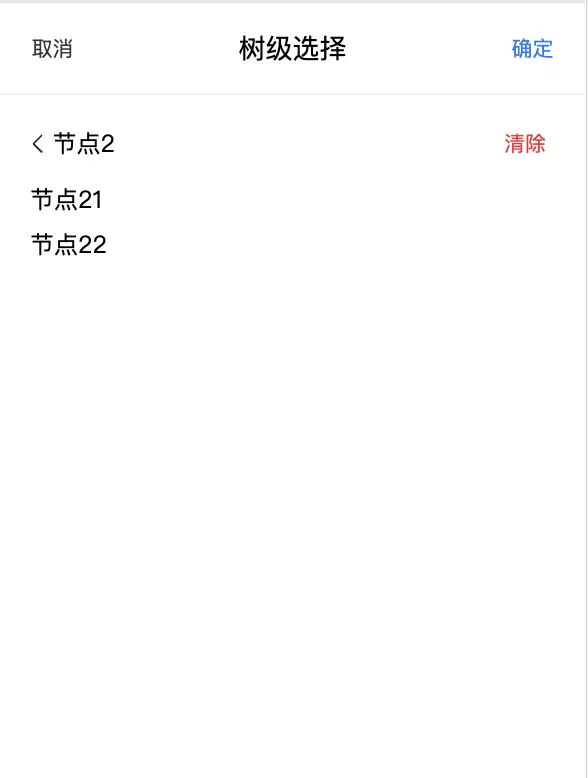
树级结构数据选择组件。这个组件需要自己去写触发逻辑,通过传入visible打开选择。
- 适合多级树状结构数据;
- 可多选。
- 支持懒加载
- 支持搜索,自定义搜索方法;
使用
通过uni_modules直接导入项目中。
<template>
<view class="tree-select">
<view class="component-item">
<text class="component-item-label">ifun-data-select</text>
<view class="component-item-content" @click="()=>treeSelectShow=true">
<text class="value">{{treeSelectInfo.label||'请选择'}}</text>
<uni-icons type="bottom"></uni-icons>
</view>
<ifun-tree-select clearable @ok="handleTreeDataPicker" :visible.sync="treeSelectShow" :data="treeData" title="树级选择" ></ifun-tree-select>
</view>
</view>
</template>
<script>
export default {
name:"tree-select",
data() {
return {
treeSelectShow:false,
treeSelectInfo:{},
treeData:[
{
value:'节点1',
label:'节点1',
children:[]
},
{
value:'节点2',
label:'节点2',
children:[
{
value:'节点21',
label:'节点21',
},
{
value:'节点22',
label:'节点22',
children:[
{
value:'节点221',
label:'节点221',
},
{
value:'节点222',
label:'节点222',
}
]
}
]
}
]
};
},
methods:{
handleTreeDataPicker(info,arr){
console.log(info,arr)
this.treeSelectInfo = info
}
}
}
</script>props 说明
| props | 说明 | 备注 |
|---|---|---|
| data | 树结构数据 | <Array>[] |
| visible | 弹出选择页面 | <Boolean> false |
| title | 定义顶部中间说明文字 | <String> |
| treeOptions | 定义节点数据如何取值 | <Object> ,默认值:{label: 'label',value: 'value',key: 'value',children: 'children'} |
| round | 顶部两边是否位圆角 | <boolean>, 默认值false |
| clearable | 清空选择项 | <boolean>, 默认值false |
| checkStrictly | 是否严格遵循父子节点不关联 | Boolean,默认true |
| multiple | 多选 | Boolean, 默认false |
| lazy | 是否懒加载节点 | Boolean |
| load | 懒加载远程回调,需设置lazy=true |
懒加载请求,参数为当前点击的节点信息 |
| checked | 默认选中的节点数组 | Array |
| filterable | 是否可过滤,内部仅支持一级过滤,可以自定义过滤函数处理其他 | Boolean |
| filterMethod | filterable=true可用,自定义过滤函数 |
Function |
lazy
支持远程加载数据,设置为lazy=true,定义回调load,
<ifun-tree-select :load="getData" />
const getData=(node)=>{
return new Promise((resolve,reject)=>{
// 请求
resolve(res.data);
});
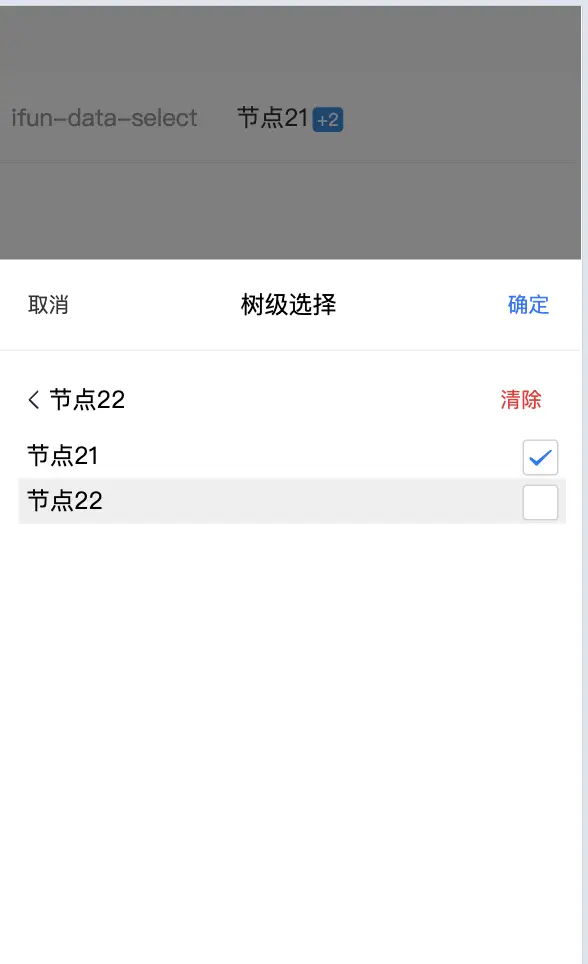
}multiple
节点可多选,使用checkbox选择。最终返回结果为所有已选择节点组成的数组,ok事件第三个参数为空。
当与checkStrictly 属性配合时,多选择的checkbox只在叶子结点存在。
checkStrictly 说明
是否严格遵循父子节点不关联
默认的节点当有children时,是不会默认选择子级的第一条数据。
如果需要必须选择到节点的最后一级叶子结点,则需要设置为false
事件
| 事件名 | 说明 | 备注 |
|---|---|---|
| ok | 点击保存 | 两个参数,当前选择的节点对象、选择的所有层级数据(数组) |
| close | 点击取消事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 175
下载 175
 赞赏 0
赞赏 0

 下载 12657391
下载 12657391
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号