更新记录
1.2.1(2024-05-20) 下载此版本
未设置默认值value时,设置当前日期时间默认选中
1.2.0(2024-03-04) 下载此版本
feat:
- 支持type
year设值gap定义选择范围 - 支持type
date设置gap定义日期选择范围 - 支持type
time设置gap定义时间选择范围 - 支持type
datetime设置gap定义日期时间选择范围
1.1.0(2024-02-19) 下载此版本
fix:
- 修复仅展示年、仅展示月 默认值回显问题
- 修复仅展示年、仅展示月数据初始化问题;
- 修复仅展示年、仅展示月数据格式化问题;
feat:
- 新增类型type
datetime可选择年月日时分秒
refactor:
- 各列项数据都改成懒加载模式,方便处理
gap范围数据限制; - 优化默认值初始化逻辑;
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
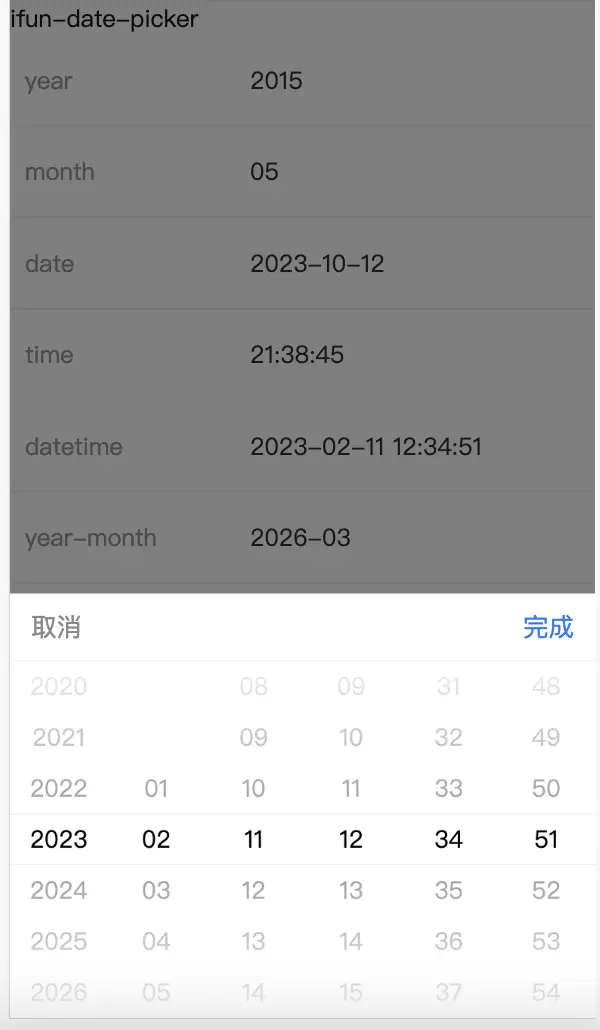
ifun-date-picker
简单好用的日期、时间选择器;
- 支持年、月、年月、年月日、时间、年月日时间选择
- 支持
gap定义日期、时间范围限制选择
组件依赖ifun-tree-picker,你也可以使用ifun-tree-picker自己实现封装。
基本使用
<template>
<view class="tree-select">
<view class="component-item">
<text class="component-item-label">ifun-date-picker</text>
<view class="component-item-content">
<ifun-date-picker type="date" value="2023-12" :gap="[2018,2033]" @ok="handleChange"></ifun-date-picker>
</view>
</view>
</view>
</template>
<script>
export default {
name: "date-picker",
data() {
return {
}
},
mounted() {
},
methods: {
handleChange(value,selected){
console.log(value,selected);
}
}
}
</script>
<style>
</style>props 说明
| props | 说明 | 备注 |
|---|---|---|
| type | 选择类型,可选之year\year-month\month\date |
String |
| value | 初始化默认展示 | String |
| gap | 开始、结束定义年选择范围;时间定义小时范围 | Array |
| valueFormat | 格式化数据展示,默认内部格式化为YYYY-MM-DD |
Function |
因为内部依赖
ifun-tree-picker组件,所以支持除上述属性之外的所有属性定义。具体参考该组件
事件
| 事件名 | 说明 | 备注 |
|---|---|---|
| ok | 点击保存 | 参数为当前选择的日期时间数据(会被valueFormat格式)、选择的所有层级数据(数组) |


 收藏人数:
收藏人数:
 https://gitee.com/ngd_b/ifun-ui-uniapp/tree/main/uni_modules/ifun-date-picker
https://gitee.com/ngd_b/ifun-ui-uniapp/tree/main/uni_modules/ifun-date-picker
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 175
下载 175
 赞赏 0
赞赏 0

 下载 13401368
下载 13401368
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号