更新记录
1.2.2(2024-06-15)
代码优化
1.2.1(2024-06-15)
更新了three.js包,部分代码优化
1.2.0(2023-04-12)
新增3D模型展示功能
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
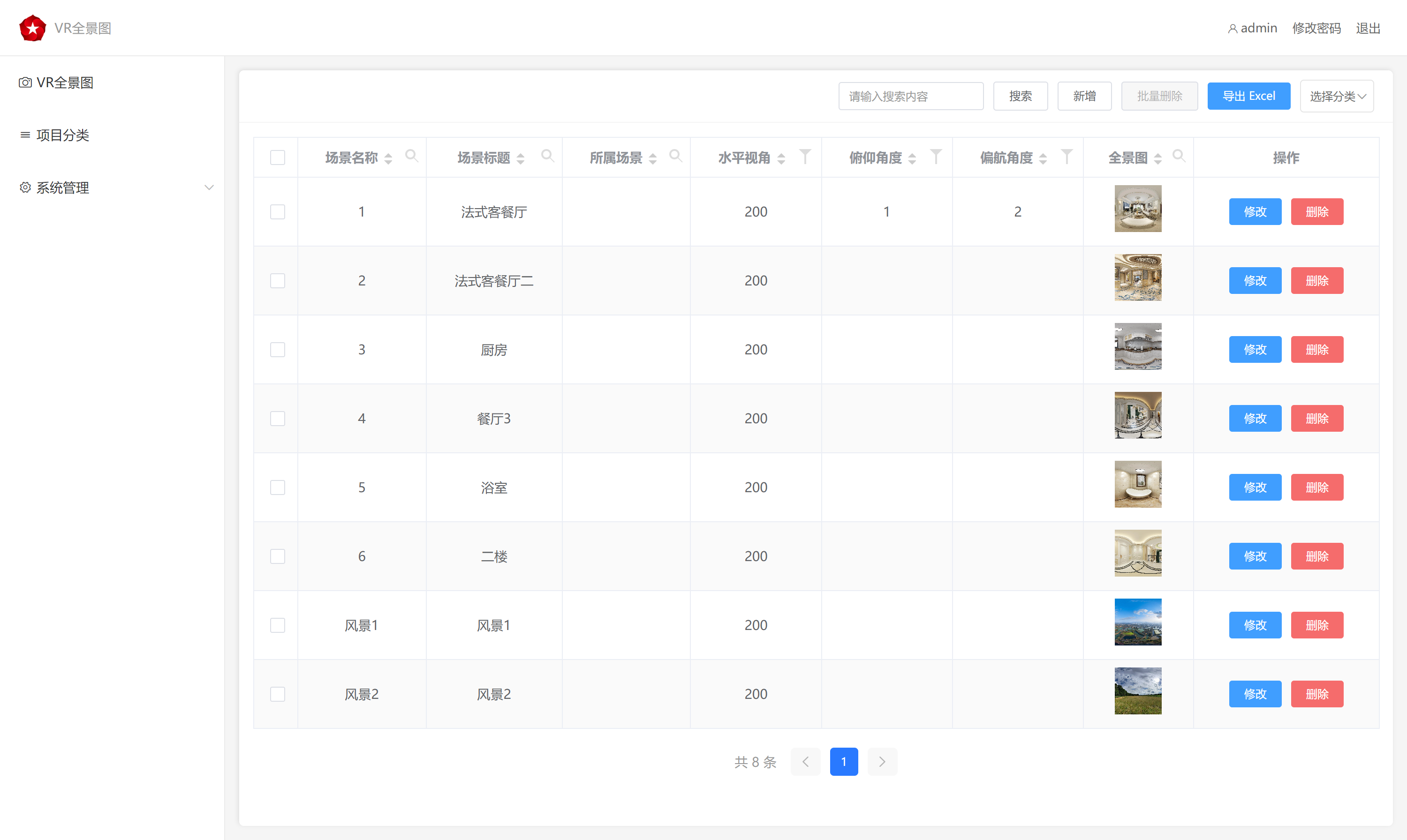
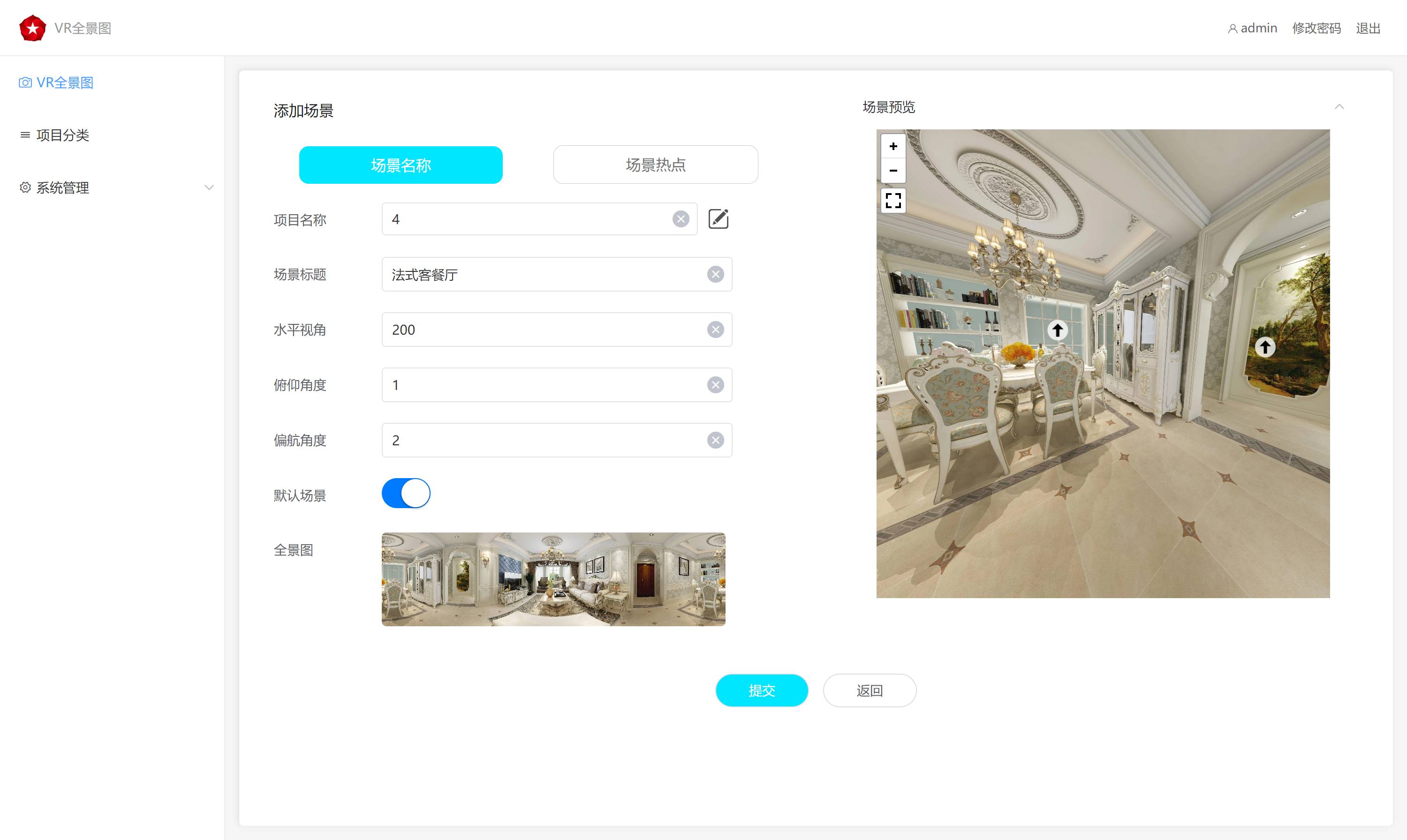
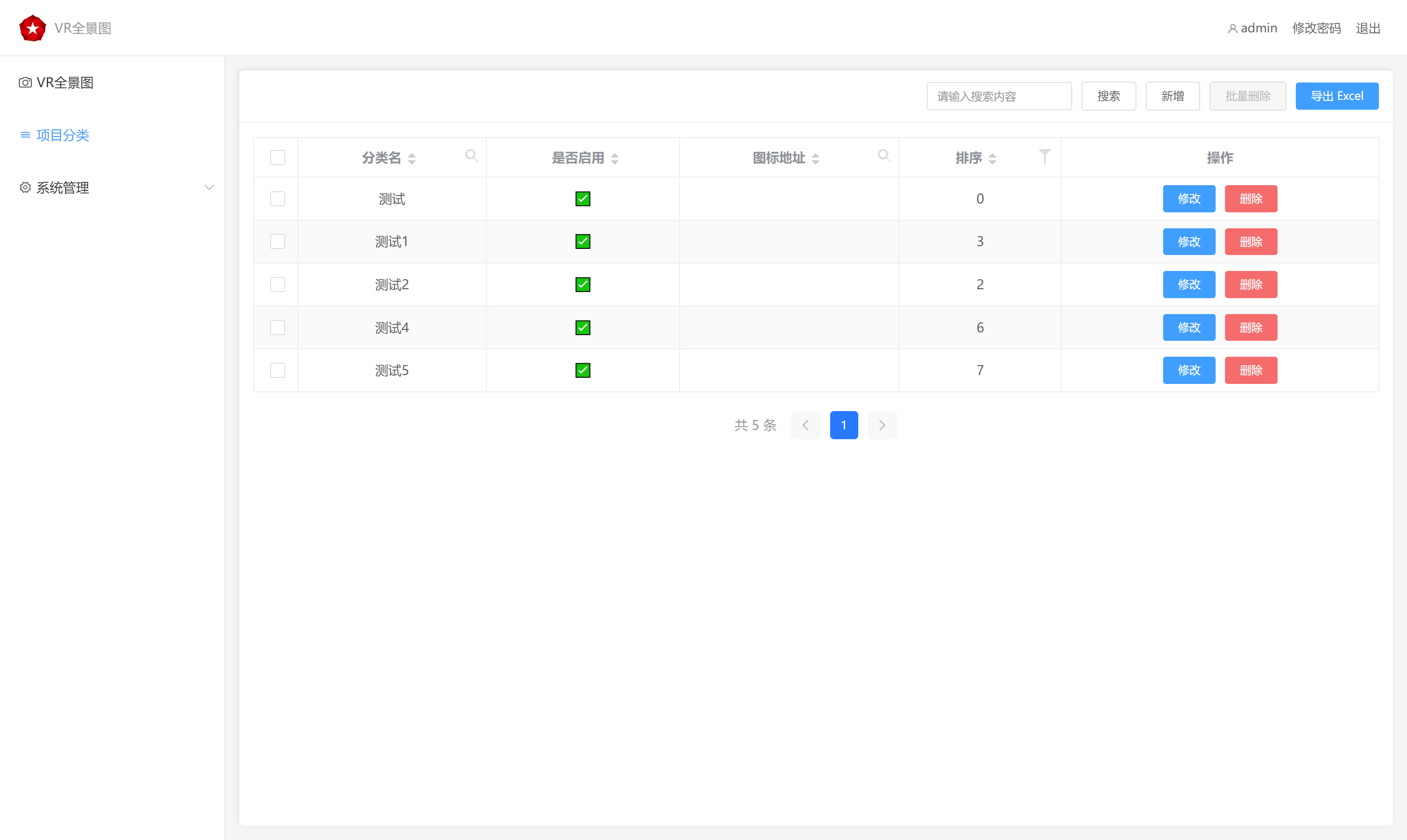
功能说明




演示地址
一、用户端(点击查看)

二、管理端(点击查看)
测试账号:555555 测试密码:666666
使用说明
0、下载 HBuilderX开发者工具
1、注册登录DCloud账号,新建服务空间。
2、在插件市场打开本插件页面,在右侧点击
使用 HBuilderX 导入插件,选择要导入的项目点击确定3、等待下载安装完毕。注意:由于本插件依赖一些
uni-ui插件,下载完成后会显示合并插件页面,自行选择即可4、右键
uniCloud运行云服务空间初始化向导,关联服务空间并上传所有云函数及公共模块5、开发者中心短信申请流程:点击查看
6、本插件支持验证码登录,配置验证码登录:编辑
uniCloud/cloudfunctions/common/uni-config-center-uni-id/config.json下的:"service": { "sms": { "name": "VR全景图短信验证", //填写短信模板名称 "codeExpiresIn": 900, //短信验证码有效期 "smsKey": "c74f2***b", //填写开发者中心申请的短信smsKey "smsSecret": "d5c1d3c9e93d428221d668" //填写开发者中心申请的短信smsSecret } }7、第6步完成后继续编辑
uniCloud/cloudfunctions/uni-id-cf/index.js下的:const templateId = '17267' // 位于第286行,17267替换为自己申请的短信模板id8、如有疑问可咨询作者或查看官方文档
9、完成部署后运行到浏览器查看即可


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)






 下载 509
下载 509
 赞赏 9
赞赏 9

 下载 34143
下载 34143
 赞赏 154
赞赏 154















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号