更新记录
2.3.1(2023-04-18) 下载此版本
修复bug,添加插件示例
1.3.5(2023-04-12) 下载此版本
完成第一版
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
组件说明(暂不支持vue3)
基于Uniapp中开发,可支持多个平台,传入v-model参数即可实现折叠面板。
参数说明
base-collapse组件
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value / v-model | 绑定值 | array/string/number | - | - |
| accordion | 手风琴模式 | boolean | true/false | false |
| expendAll | 展开全部(手风琴模式下不生效) | boolean | true/false | false |
base-collapse-item组件
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| title | title信息 | string | - | - |
| name | 唯一值,必传 | string/number | - | - |
| isLink | 可折叠 | boolean | true/false | true |
| 插槽 | 插槽名 | 说明 |
|---|---|---|
| title | title名字插槽 | |
| name | 唯一值,必传 | |
| default | 折叠面板展开的内容 |
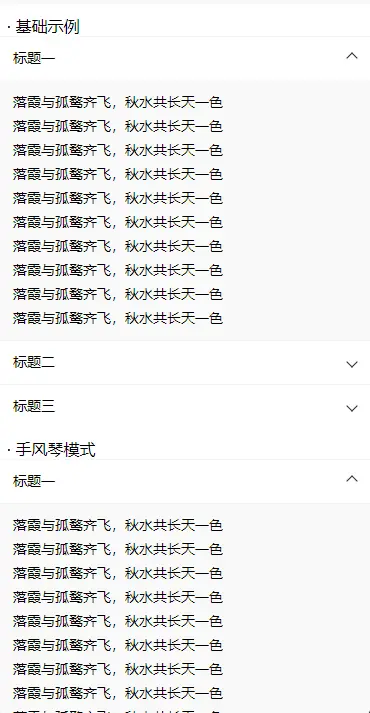
使用实例
index.vue
<template>
<basic-collapse v-model="value">
<basic-collapse-item v-for="item in list" :key="item.name" :name="item.name" :title="item.title">
<view>{{ item.content }}</view>
</basic-collapse-item>
</basic-collapse>
</template>
<script>
import BasicCollapse from '@/pages/components/basic-collapse/basic-collapse.vue';
import BasicCollapseItem from '@/pages/components/basic-collapse/basic-collapse-item.vue';
export default {
components: { BasicCollapse, BasicCollapseItem },
data() {
return {
value: ['1'],
list: [
{
name: '1',
title: '标题一',
content: ['落霞与孤鹜齐飞,秋水共长天一色']
},
{
name: '2',
title: '标题二',
content: ['我本将心向明月,奈何明月照沟渠']
},
{
name: '3',
title: '标题三',
content: ['闪电五连鞭']
}
]
};
},
};
</script>
<style lang="scss"></style>
打赏
如果你觉得本插件,解决了你的问题,可以请作者喝杯咖啡




 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 4096
下载 4096
 赞赏 35
赞赏 35

 下载 11206504
下载 11206504
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号