更新记录
3.3.4(2023-04-17) 下载此版本
修改后台地址,可在线预览
3.3(2022-08-11) 下载此版本
修复服务器不稳定的问题。
2.2(2022-01-20) 下载此版本
修改小程序兼容问题,修复一些bug
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
Uni Music
前言
2.0版本,播放功能优化,页面颜色主题改版,修复1.0存在的bug,实现多端发布。
简介
Uni Music 基于uniapp+colorUI 开发的音乐播放器,支持多端发布
开发准备
- 页面UI设计(千图网等)
- uniapp一些基础使用和项目搭建
- colorUI基础组件
- iconfont图标库
- 接口请求封装
- 自定义头部
- 自定义tabbar
- 网易云音乐Api,感谢大佬提供的node服务: NeteaseCloudMusicApi
实现功能
- 用户登录
- 搜索
- 搜索建议和搜索历史记录
- 搜索播放
- 每日推荐
- 排行榜
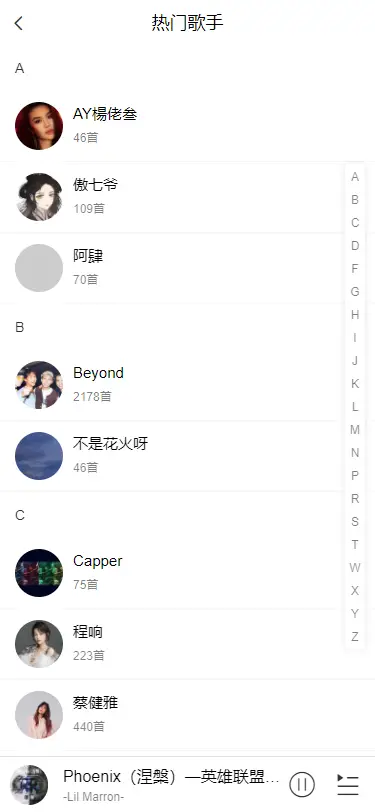
- 热门歌手和歌手所有歌曲
- 推荐歌单和歌单详情
- 点击播放和播放全部
- 播放列表
- 背景音频播放
- 歌词查看
- 歌曲切换
- 歌曲进度条切换
- 添加喜欢音乐
- 播放历史记录
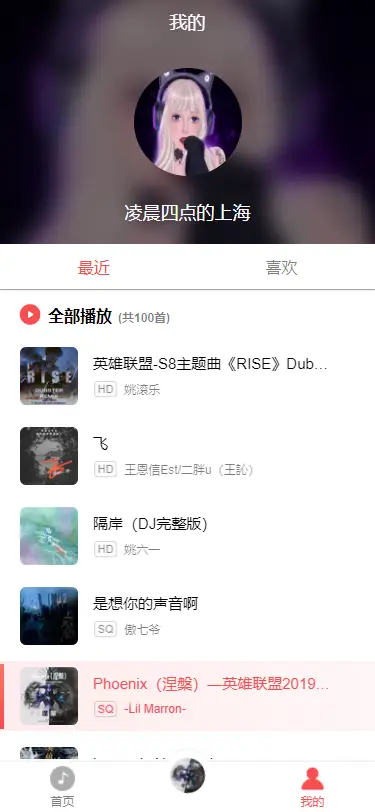
- 我喜欢的音乐
文件目录说明
├── api ---接口
├── colorui --- colorUI
├── common ---全局样式和阿里图标
├── components ---公共组件
├── pages ---页面文件
│ ├── dayRecommend ---每日推荐
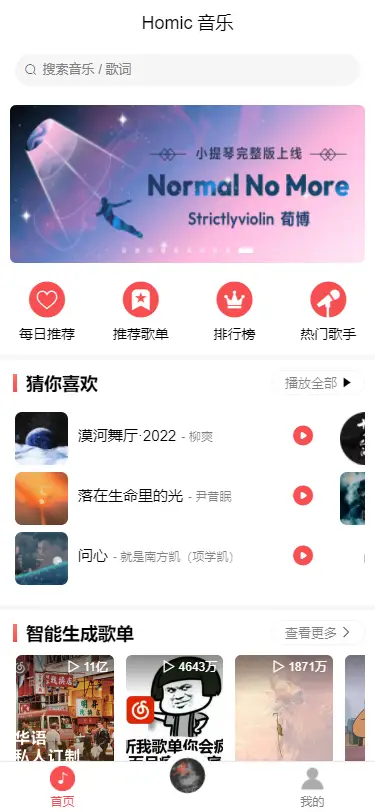
│ ├── index ---首页
│ ├── login ---登录页
│ ├── my ---我的
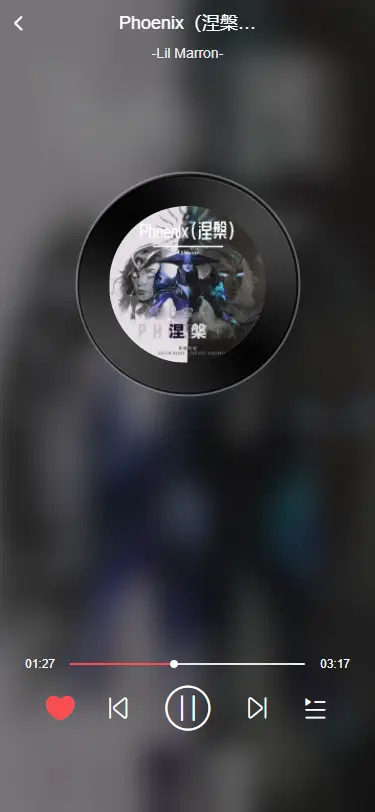
│ ├── play ---歌曲详情页(歌词和进度条)
│ ├── rankList ---排行榜
│ ├── search ---搜索
│ ├── searchList ---搜索结果
│ ├── singer ---歌手列表
│ ├── singerPlayList ---歌手详情
│ ├── songDetail ---歌单详情
│ ├── songList ---歌单列表
├── plugins --- pinyin.js
├── static ---静态图片
├── store ---vuex
├── utils ---公共方法
├── App.vue
├── main.js
├── manifest.json
├── pages.json
├── README.md
├── uni.scss
克隆项目
- git clone https://github.com/biubiubiu01/uni-music.git
- 使用 HBuilder X 导入项目
- 修改login页面用户名密码(默认测试账号)
- 运行项目
项目预览











 收藏人数:
收藏人数:
 https://gitee.com/gist006/uni-music
https://gitee.com/gist006/uni-music
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(12)
赞赏(12)





 下载 4053
下载 4053
 赞赏 35
赞赏 35

 下载 12678166
下载 12678166
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号