更新记录
1.0.0(2023-05-15)
下载此版本
1.0
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| × |
× |
× |
× |
× |
× |
- |
× |
× |
× |
× |
其他
特别强调 请勿修改 js文件所在列表 文件名 文件目录结构 文件地址
1 引入
import filter from "@/uni_modules/mcc-imagefilter/js_sdk/index.js"
2 调用
filter(URL,TYPE).then(res=>{})
参数 URL 表示是图片地址 APP端 网络本地都可以 pc端 只能是同域 地址,有跨域问题, type 为滤镜类型
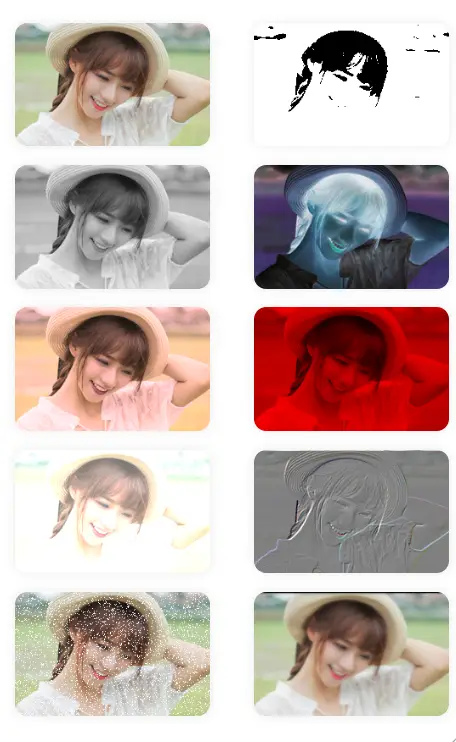
type=["a","b","c","d","e","f","g","h","l"]
// 1.黑白调 // 2.灰色调 // 3.反转 // 4.复古 // 5.红色蒙版 // 6.增加亮度 // 7.浮雕 // 8.雾化 // 9.毛玻璃 // 10.马赛克 // 11.模糊 对应 ["a","b","c","d","e","f","g","h","l"]
提供方法
filter(URL,TYPE)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 6437
下载 6437
 赞赏 24
赞赏 24

 下载 12804148
下载 12804148
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号