更新记录
1.0.6(2025-03-03)
更新页面
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| × |
× |
× |
× |
× |
× |
- |
× |
× |
- |
× |
× |
其他
使用方法 使用renderjs 实现
第一步 pages.json 引入页面
...
{
"path": "uni_modules/mcc-face3/components/mcc-face3/mcc-face3",
"style": {
"navigationBarTitleText": "人脸检测"
}
}
..
第二步 页面使用
import { open } from '../../uni_modules/mcc-face3/js_sdk';
function openface(){
open(function(){
uni.navigateTo({
url:"/uni_modules/mcc-face3/components/mcc-face3/mcc-face3",
fail(E) {
console.log(E)
}
})
})
}
自定义页面说明
在页面 /uni_modules/mcc-face2/components/mcc-face2/mcc-face2 中可以自定义页面样式
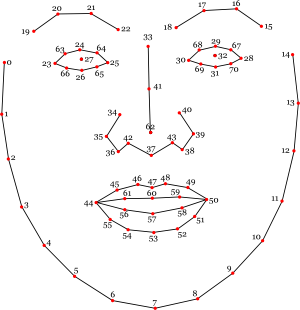
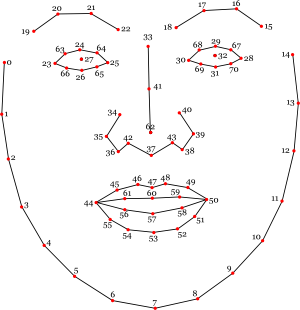
只内置了判断张张嘴判断, 如需其他 可根据返回的人脸点位图自己添加判断条件
人脸点位图 


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(2)
赞赏(2)


 下载 6499
下载 6499
 赞赏 25
赞赏 25

 下载 11175364
下载 11175364
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号