更新记录
1.1.2(2023-05-31)
修复注册登录逻辑
1.1.1(2023-05-31)
修复问题
1.1.0(2023-05-31)
新增商品日记(评论)功能;
优化载入数据方法(分页载入);
优化功能逻辑;
修复问题
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
功能说明
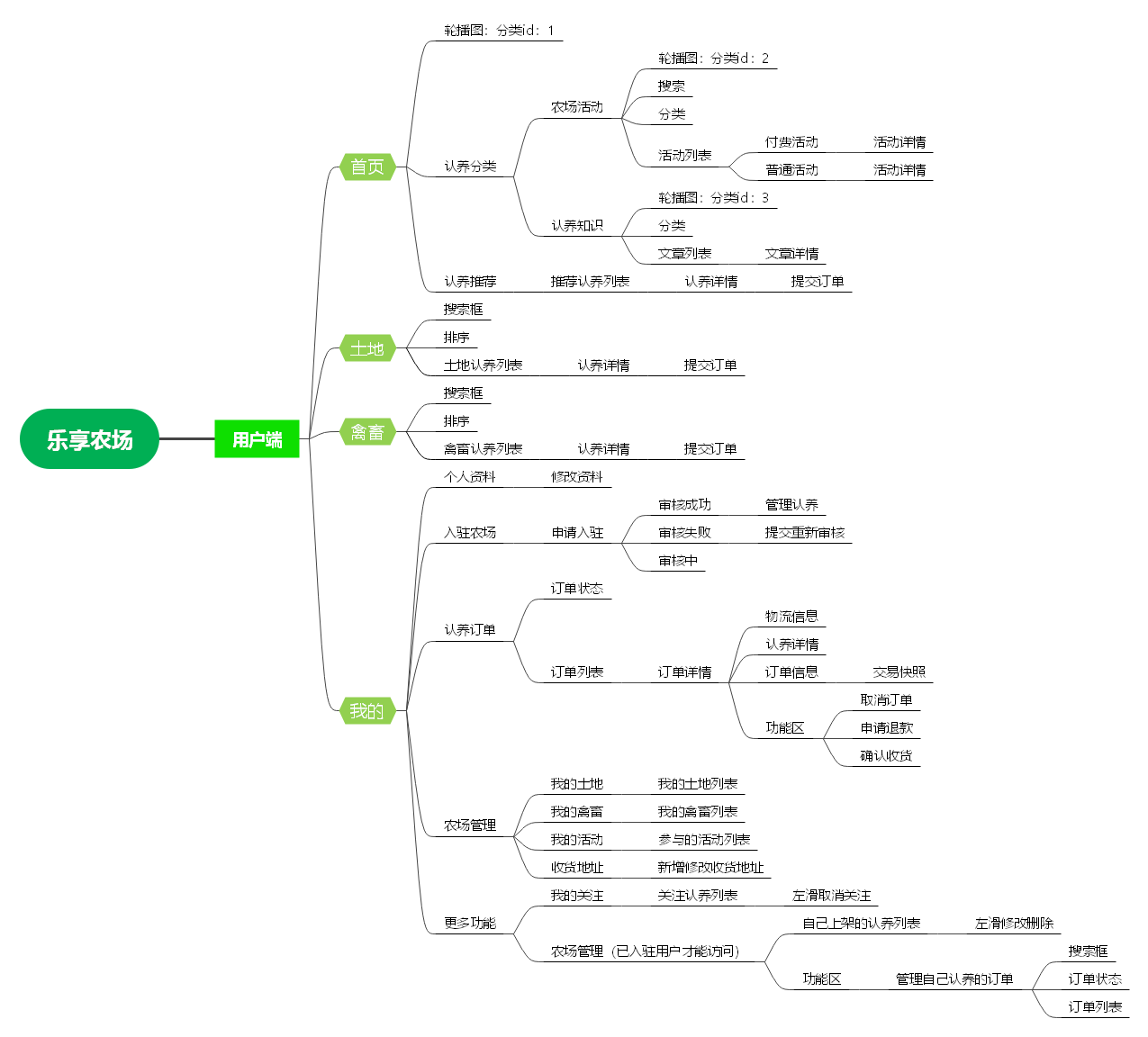
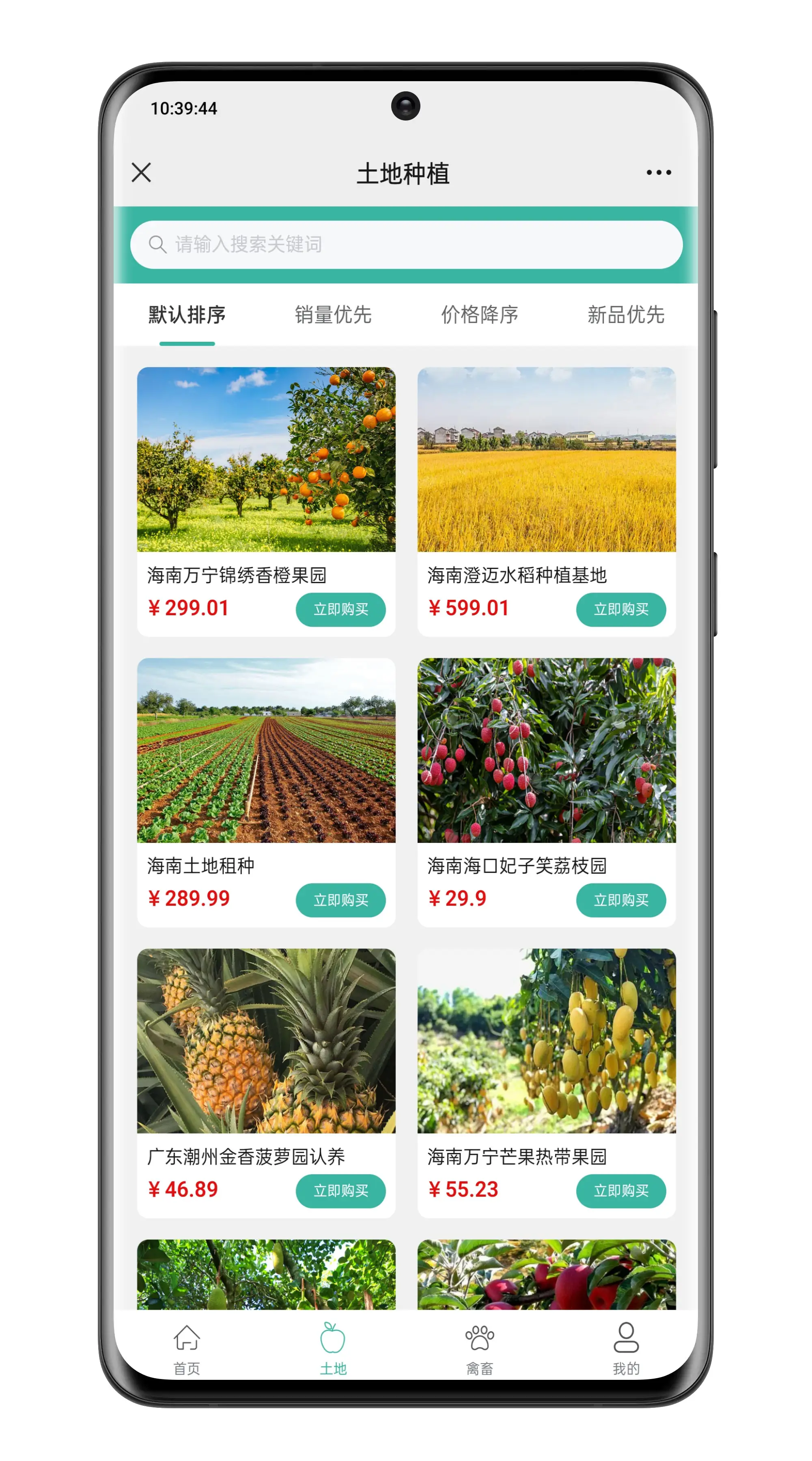
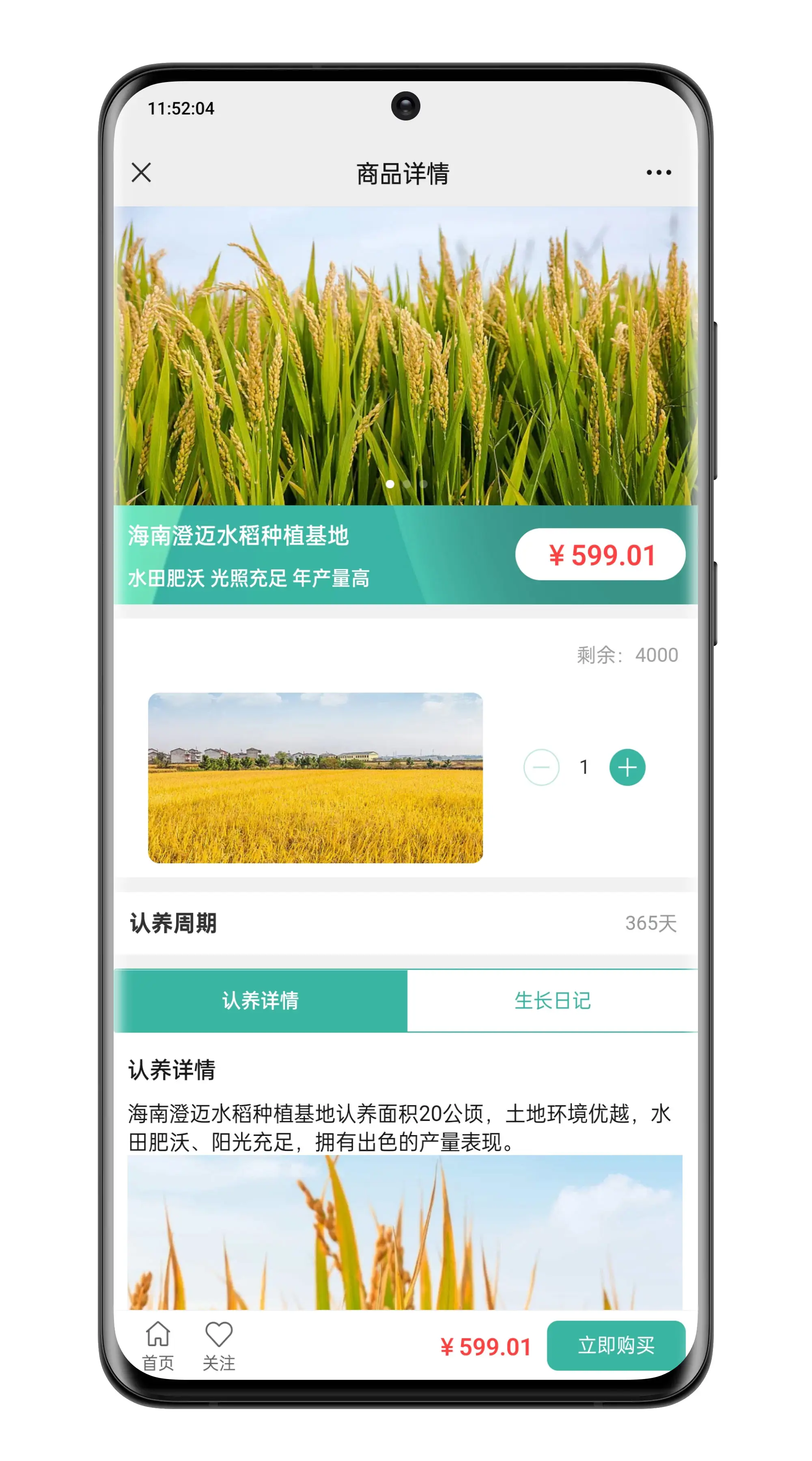
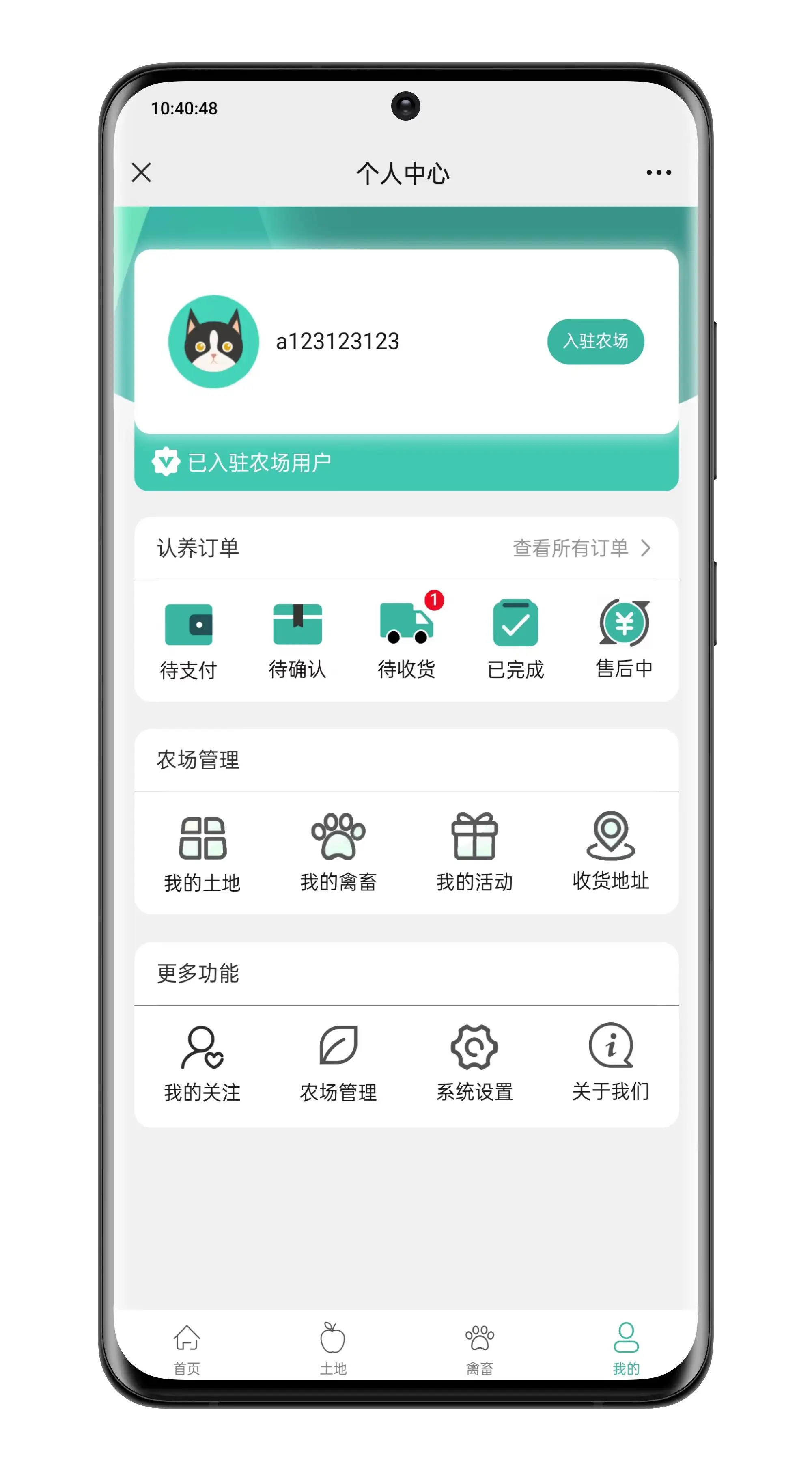
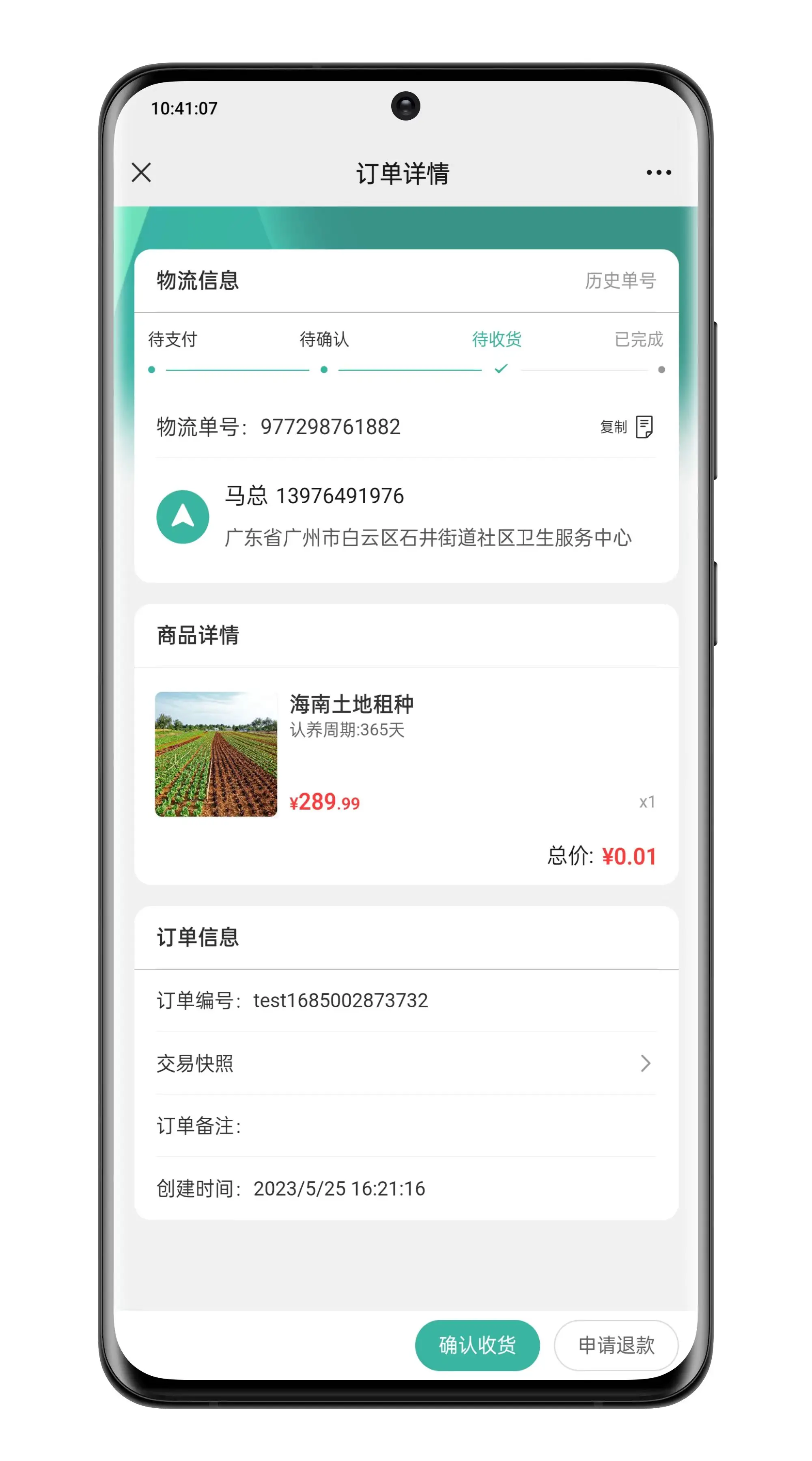
一、用户端

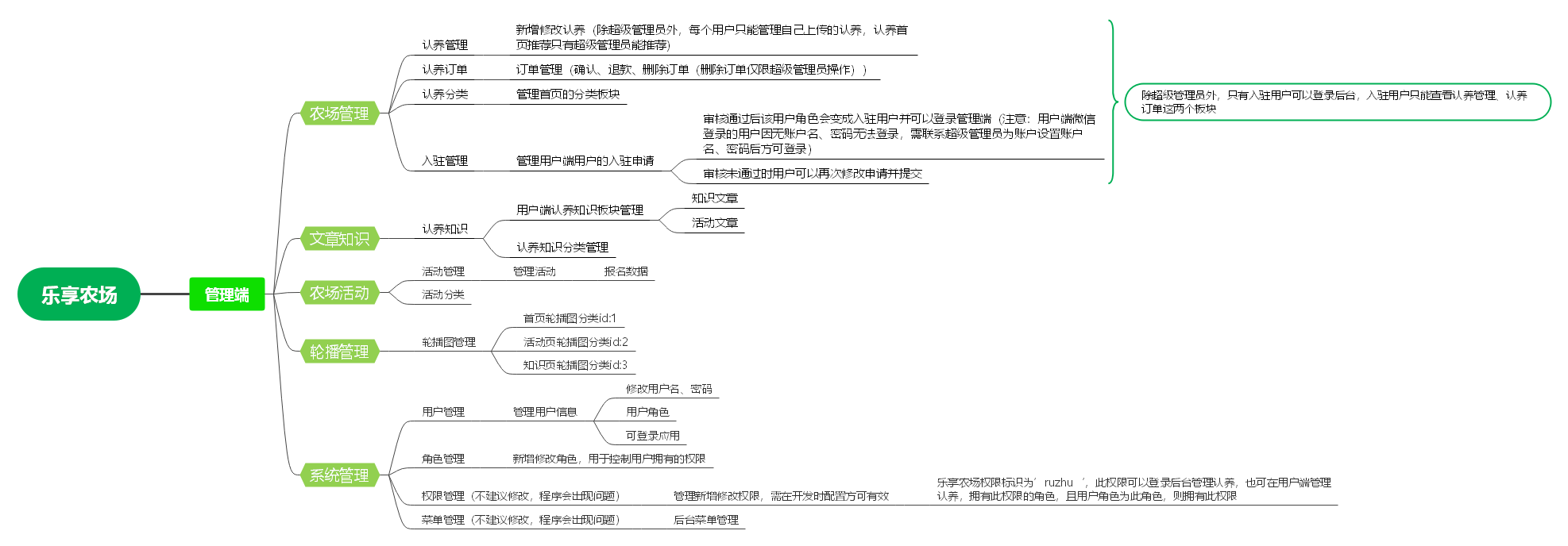
二、管理端

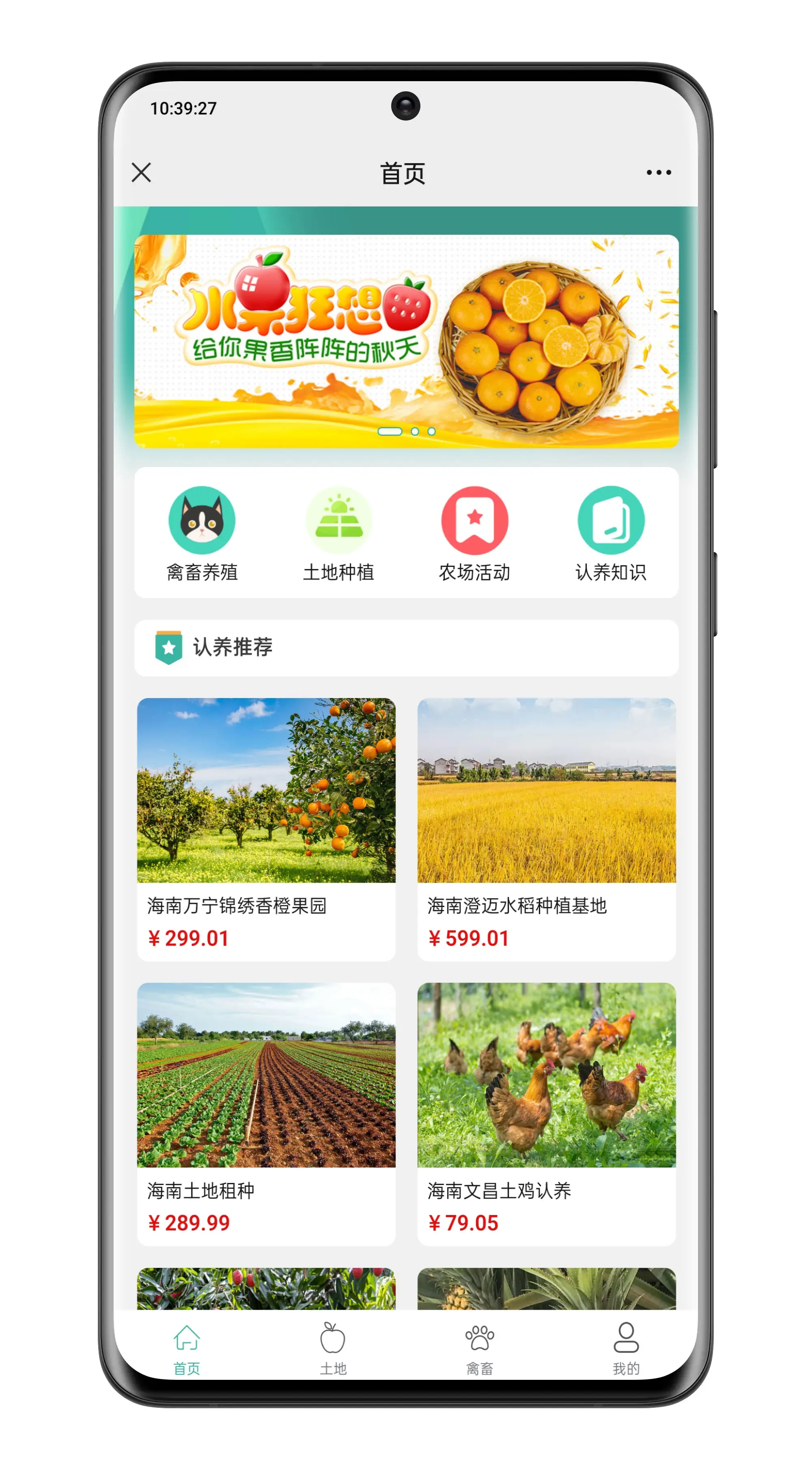
三、用户端演示地址

使用说明
0、下载 HBuilderX开发者工具
1、注册登录DCloud账号,新建服务空间。
2、在插件市场打开本插件页面,在右侧点击
使用 HBuilderX 导入插件,选择对应服务空间点击确定,跳过,继续导入。3、等待下载安装完毕,右键uniCloud,运行云服务初始化向导,选择刚刚选择的服务空间,下一步,开始部署。
4、为确保正常运行,右键uniCloud/cloudfunctions,上传所有云函数及公共模块,上传完成后右击uniCloud/database,上传所有DB schema,上传完成后右击/uniCloud/database/db_init.json初始化云数据库。
5、微信支付配置/uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js下的:notifyUrl、wxpay->jsapi,具体配置查看文档。如何获取证书
const fs = require('fs'); const path = require('path') module.exports = { // 统一 - 支付回调地址,格式为 "服务空间ID":"URL化地址" "notifyUrl": { // 测试环境服务空间-支付回调地址 "mp-b26727f9c5b77": "https://fc-mp-b26next.bspapp.com/uni-pay-co", // 线上环境服务空间-支付回调地址(如果只有一个服务空间,则只需要配置线上环境服务空间即可) "mp-499e3e5820ecb057": "https://fc-mp820ecb057.next.bspapp.com/uni-pay-co", }, // 微信支付相关 "wxpay": { "enable": true, // 是否启用微信支付 // 微信 - 公众号支付 "jsapi": { "appId": "", // 公众号的appid "secret": "", // 公众号的secret "mchId": "", // 商户id "key": "", // v2的api key "pfx": fs.readFileSync(__dirname + '/wxpay/apiclient_cert.p12'), // v2需要用到的证书 "v3Key": "", // v3的api key "appCertPath": path.join(__dirname, 'wxpay/apiclient_cert.pem'), // v3需要用到的证书 "appPrivateKeyPath": path.join(__dirname, 'wxpay/apiclient_key.pem'), // v3需要用到的证书 "version": 2, // 启用支付的版本 2代表v2版本 3 代表v3版本 }, }, }
>6、配置微信登录:打开/uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json在web节点配置微信公众号的appid
```js
"web": {
"oauth": {
"weixin-h5": {
"appid": "", //微信公众号的appid
"appsecret": "" //微信公众号的secret
},
"h5-weixin": {
"appid": "", //微信公众号的appid
"appsecret": "" //微信公众号的secret
}
}
}7、配置/uni_modules/uni-id-pages/config.js下的:
"appid": {
"weixin": {
// 微信公众号的appid,来源:登录微信公众号(https://mp.weixin.qq.com)-> 设置与开发 -> 基本配置 -> 公众号开发信息 -> AppID
"h5": "",
// 微信开放平台的appid,来源:登录微信开放平台(https://open.weixin.qq.com) -> 管理中心 -> 网站应用 -> 选择对应的应用名称,点击查看 -> AppID
"web": ""
}
},8、配置完成后右键cloudfunctions上传所有云函数公共模块。注意:只能在微信内置浏览器内生效。
9、配置微信公众号:打开微信公众平台,登录->设置与开发->公众号设置-> 功能设置->网页授权域名、业务域名、js接口安全域名三个->按要求填写此h5发行的域名即可。
9、配置超时后自动删除未支付订单订单云函数:登录关联的服务空间,进入服务空间,点击云函数/云对象,点击函数/对象列表,查看delete-order云函数详情,编辑定时触发:["0 0 0 *"],编辑超时时间为60。
10、开发时请注释掉限制在微信打开的代码:路径->/pages/list/list.nvue的第199行、/pages/land/submitorder.vue的151行、/pages/myorder/myorder.vue的319行。
// mounted() { // if (/MicroMessenger/i.test(navigator.userAgent)) { // // 是微信内置浏览器,什么都不做 // } else { // // 不是微信内置浏览器,弹出提示 // document.head = // '<title>抱歉,出错了</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"><link rel="stylesheet" type="text/css" href="https://res.wx.qq.com/open/libs/weui/0.4.1/weui.css">'; // document.body = // '<div class="weui_msg"><div class="weui_icon_area"><i class="weui_icon_info weui_icon_msg"></i></div><div class="weui_text_area"><h4 class="weui_msg_title">请在手机微信客户端打开链接</h4></div></div>'; // } // },11、如有疑问可咨询作者
12、完成部署后运行到浏览器查看即可(注意:支付功能、微信登录功能只能发行后再微信浏览器内打开方能使用)
13、此插件必须关联乐享农场后台管理端,两者需搭配使用


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 509
下载 509
 赞赏 9
赞赏 9

 下载 34137
下载 34137
 赞赏 154
赞赏 154















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号