更新记录
1.1.0(2023-06-27)
下载此版本
- 增加左右两侧图标选项,为
leftIcon 和 rightIcon
- 增加左右两侧图标单击事件,为
@leftClick 和 @rightClick
1.0.0(2023-06-05)
下载此版本
- 完成基础样式的建立,并支持颜色、文字大小等样式的自定义
- 组件允许修改与顶部之间的距离
offsetTop
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
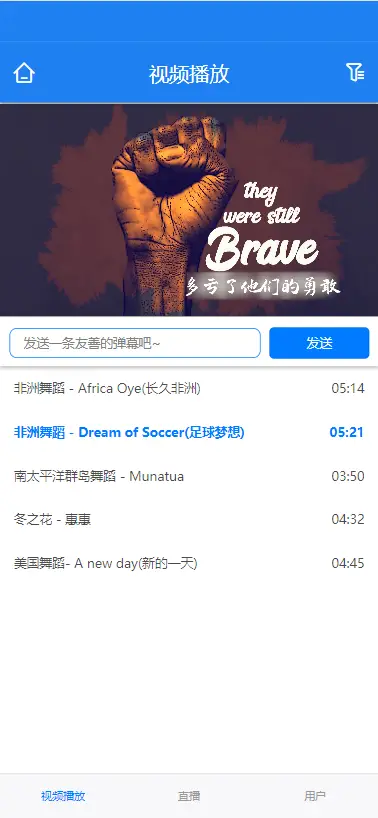
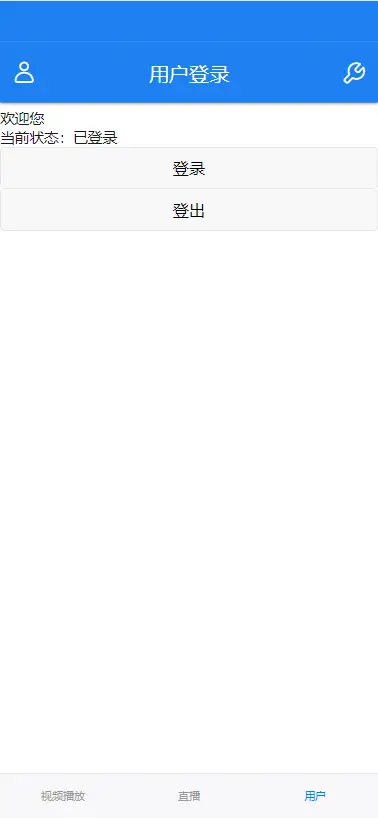
仿 flutter 样式的 应用顶部程序栏
在使用该组件之前,请将 uni-app 提供的 原生导航栏 进行隐藏;在 pages.json 中修改
{
"pages": [{
"style": {
"navigationStyle": "custom"
}
}],
"globalStyle": {
"app-plus": {
"titleNView": false //禁用原生导航栏
}
}
}
1.1.0 支持插入图标,来自阿里图标库,请自行查阅可插入的图标文档 图标文档
基本使用
因为顶部应用程序栏被迫使用了 fixed定位,
因此内容区域请自行填充顶部被覆盖的 210rpx区域
<template>
<view>
<smm-appbar text='首页' leftIcon='home'></smm-appbar>
<view class="content">
Hello word
</view>
</view>
</template>
<style lang="scss">
.content {
margin-top: 210rpx;
background-color: #fff;
}
</style>
参数传递
| 参数名 |
默认值 |
说明 |
| offsetTop |
45px |
顶部状态栏与应用程序栏之间的距离 |
| text |
'Home Page' |
标题文字 |
| TextSize |
40rpx |
标题大小 |
| TextColor |
#fff |
标题文字颜色 |
| appBarColor |
#1e80f1 |
应用程序栏背景色 |
| fullNotie |
true |
背景色是否填满上方间隔区域 |
| leftIcon |
'' |
左侧区域图标 |
| rightIcon |
'' |
右侧区域图标 |
solt 插槽
使用 <template #slot:name> 进行对应操作
事件向外
| 事件名 |
描述 |
| leftClick |
左侧图标单击事件 |
| rightClick |
左侧图标单击事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 774
下载 774
 赞赏 0
赞赏 0

 下载 13021853
下载 13021853
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号