更新记录
1.1.4(2023-06-14) 下载此版本
- 修复
open切换与 滑动切换 业务同时具备时;内置状态与父级不同步的问题。 如若需要组件的开关状态与父级传递的开关状态同步,请使用open.sync而不是open(感谢 @yiy***@126.com 的反馈)
1.1.3(2023-06-14) 下载此版本
- 修复组件中使用
open传参方式无法控制抽屉导航的开关状态问题。(感谢 @yiy***@126.com 的反馈)
1.1.2(2023-06-08) 下载此版本
- 修复 抽屉导航 引用后 会影响父级中 其他组件 的事件触发
- 如若需要使用
滑动开启效果 ,请查看 插件说明 - 增加
openDrawerFn()处理函数,父级可通过this.$refs调用
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
组件介绍
借鉴 flutter 的 Drawer组件 风格,还是很舒服的;
为了能显示通知栏等区域;组件使用的是 transform 的操作
参数传递
| 参数 | 默认值 | 描述 |
|---|---|---|
| width | 600 | 抽屉式导航的宽度 |
| open | false | 抽屉式导航是否打开 |
| moveDist | 100 | 手指滑动开启的距离判定 |
| touchScope | 50 | 距离最左侧手指按下滑动的开启判定的距离 |
| touch | true | 是否允许手指滑动拉开抽屉式导航 |
| userHeaderSwitch | true | 是否开启用户栏目 |
| userBackground | green | 用户栏目的背景(可传图或颜色值) |
| userInfo | {name,img,userId} | 用户信息 |
向外提供事件
| 参数 | 描述 |
|---|---|
| clickUserPic | 用户单击了头像区域 |
具名插槽
| 命名 | 说明 |
|---|---|
| item | 左侧下方区域的插槽 |
开始使用
要使用 smm-drawer 的触摸滑动,请为父级界面设置如下配置 (变量名和处理函数名随意)
说明
为了不影响其他组件的事件监听,在不开启抽屉导航时,遮罩层的宽度为 0
通过 父级界面去监听触摸事件开启抽屉导航 是最合理的方案
前置配置
为 view 根级节点绑定 手指触摸按下事件 和 手指触摸按下事件 并配置如下处理方法
<template>
<view @touchstart="openStartDrawerFn" @touchend="openEndDrawerFn">
<smm-drawer ref="drawer"></smm-drawer>
</view>
</template>
<script>
export default {
data() {
return {}
},
methods: {
openDrawerStartFn(e){
this.$refs.drawer.touchstartFn(e);
},
openDrawerEndFn(e){
this.$refs.drawer.touchendFn(e);
}
}
}
</script>通过父级界面的触摸判断,控制 Drawer组件的 开启,因此不会影响其他组件的事件监听
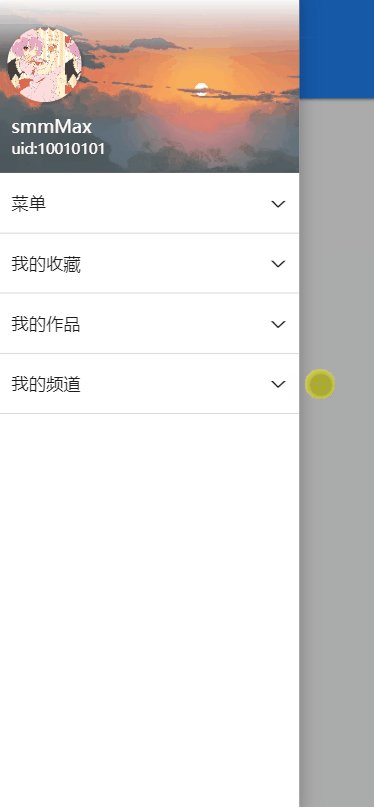
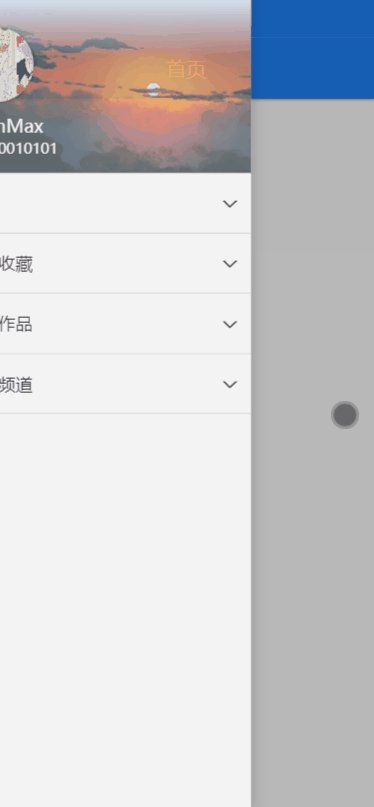
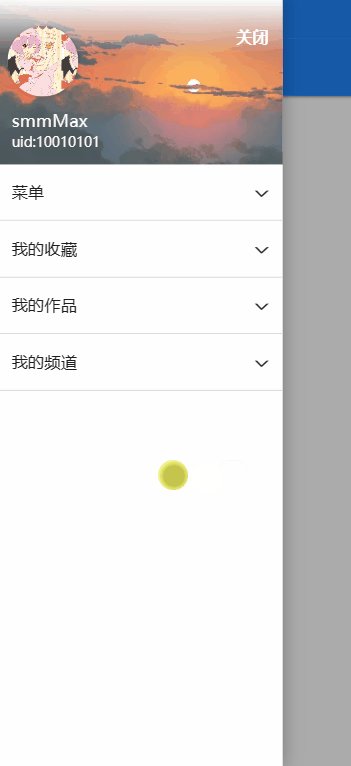
演示
<template>
<view @touchstart="openStartDrawerFn" @touchend="openEndDrawerFn">
<smm-drawer :userInfo="user" :userBackground='imgs'>
<template v-slot:item>
<view class="listView">
菜单
</view>
<view class="listView">
我的收藏
</view>
<view class="listView">
我的作品
</view>
<view class="listView">
我的频道
</view>
</template>
</smm-drawer>
<view class="content">
Hello word
</view>
</view>
</template>
<script>
export default {
data() {
return {
text: '首页',
user: {
name: 'smmMax',
userId: '10010101',
img: 'https://img.xjh.me/img/62973578_p15_master1200.jpg'
},
imgs: 'https://api.vvhan.com/static/img/background-1.png'
}
},
methods: {
openDrawerStartFn(e){
this.$refs.drawer.touchstartFn(e);
},
openDrawerEndFn(e){
this.$refs.drawer.touchendFn(e);
}
}
}
</script>
<style lang="scss">
.listView {
position: relative;
height: 120rpx;
width: 100%;
box-sizing: border-box;
padding: 20rpx 30rpx;
font-size: 35rpx;
display: flex;
align-items: center;
border-bottom: 2rpx solid #ccc;
&::after {
content: '>';
transform: rotate(90deg) scale(1, 2);
font-size: 30rpx;
position: absolute;
right: 30rpx;
top: 35%;
}
}
</style>父级界面关闭抽屉式导航栏方式
- 通过直接修改或传入 :open.sync 布尔值可以切换 开启/关闭 的状态
<smm-drawer open.sync="true">- 通过 ref 绑定组件对象,通过组件内置的 closeBarFn() 或 closeDrawerFn() 关闭
<template>
<view>
<smm-drawer ref="drawer"></smm-drawer>
<!-- 省略其他代码 -->
</view>
</template>
<script>
export default {
methods:{
closeDrawer(){
console.log('点击了关闭');
this.$refs.drawer.closeDrawerFn();
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 787
下载 787
 赞赏 0
赞赏 0

 下载 11221503
下载 11221503
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号