更新记录
1.0.0(2023-06-20) 下载此版本
- 完成基础组件功能开发,列表会尝试自动解析视频时长 (手机端不支持)
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
说明
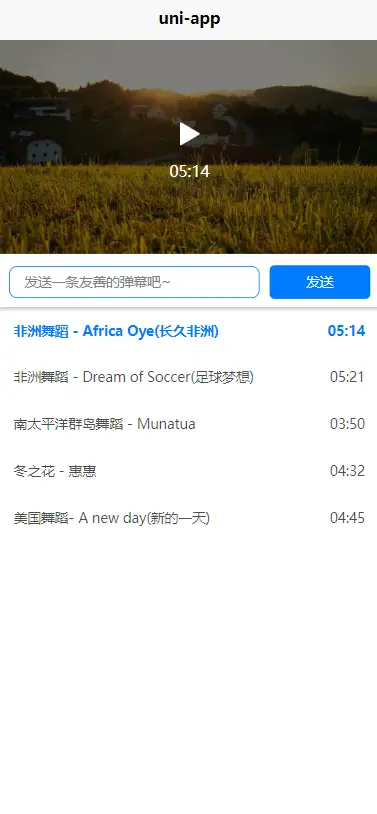
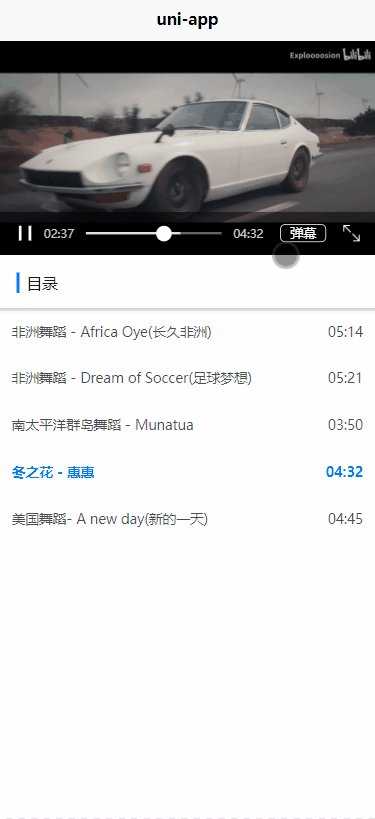
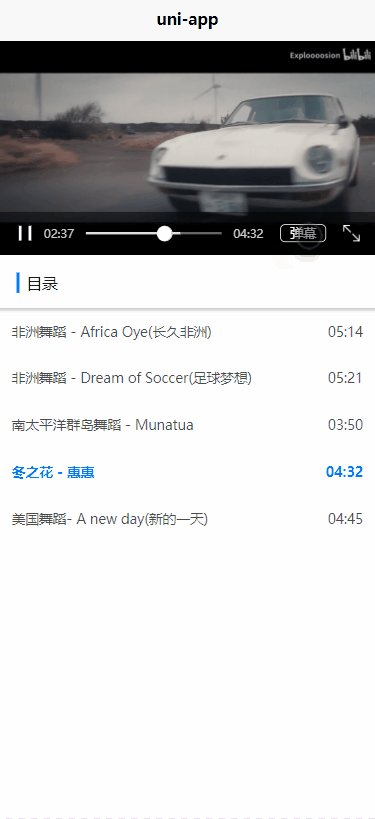
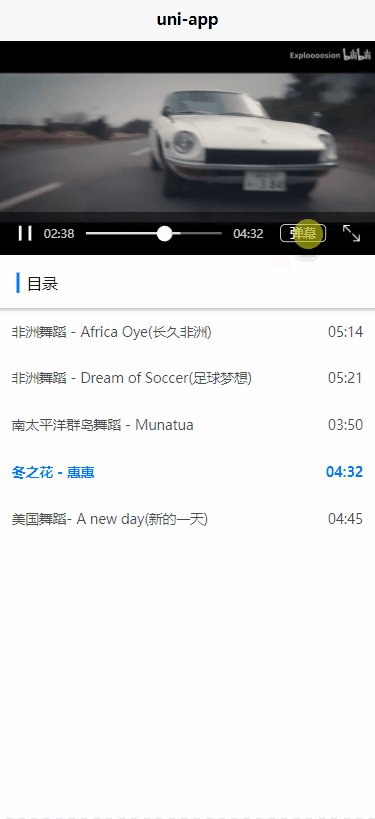
基于 uni.createVideoContext() 开发的视频播放控件,自带列表,可选择是否启用
uniapp 的原生 video 控件支持弹幕系统,所以也顺势做出来了,弹幕传入的格式为:
[{
text: '我来组成弹幕', // 弹幕内容
color: '#ffffff', // 字体颜色
time: 1 // 出现的时间戳 单位/秒
},
{
text: '怎么变色啊?',
color: '#ffffff',
time: 2
}
...
]srcList 可传入视频信息对象,组件会尝试自动识别视频总长;
由于平台兼容问题,若您希望兼容手机端,需要为此额外手动传入 视频总长 time 的信息才可以在列表中显示播放时长
[{
src:'视频地址',
name:'视频名称',
time:'视频总长'
}]播放列表仅在传入 srcList 时允许显示,传入 src 单个视频链接只做为基础播放控件
参数传入
| 参数名 | 默认值 | 说明 |
|---|---|---|
| src | '' | 传入的单个视频地址 |
| srcList | [] | 要传入的多个视频信息 |
| poster | (默认图片) | 视频的封面图片 |
| height | (宽度的16:9) | 视频播放区域控件的高度 |
| isDirectory | true | 是否展示播放列表 |
| directoryHeight | (自适应) | 播放列表高度 |
| isDanmu | false | 是否显示弹幕 (支持双向绑定) |
| isDanmuBtn | false | 是否显示弹幕按钮 |
| danmuColor | #ffffff | 弹幕颜色 |
| danmuList | [] | 弹幕数据 |
| videoIndex | 0 | 播放器播放的列表下标 |
| autoNext | true | 自动播放下一个视频 |
事件向外
| 参数名 | 参数 | 说明 |
|---|---|---|
| sendDanmu | {color,text,time} | 用户发送弹幕时触发的事件 |
| timeupdate | event | 播放器正在播放时触发的事件 |
| ended | event | 视频播放结束时触发的事件 |
| changeVideoIndex | event | 视频列表切换下标时触发 |
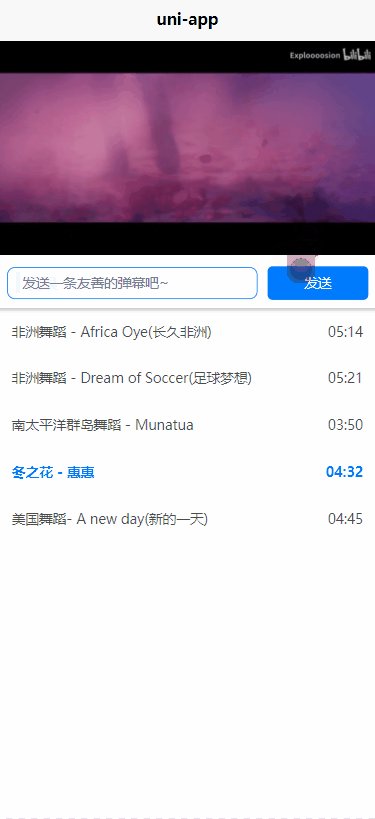
基础演示
弹幕系统的数据通常是搭配 @changeVideoIndex 事件,通过发起对应请求数据获得的
<template>
<view class="content">
<smm-video :srcList="srcList" :isDanmu.sync="isdanmu" :isDanmuBtn="isdanmuBtn"
:danmuList='danmuList'></smm-video>
</view>
</template>
<script>
export default {
data() {
return {
srcList: [{
src: '视频真实地址',
name: '视频名',
time: 314
}],
isdanmu: true,
isdanmuBtn: true,
danmuList: [{
text: '没有弹幕?',
color: '#ffffff',
time: 1
},
{
text: '呜呜呜',
color: '#ffffff',
time: 3
}]
}
}
}
</script>
<style>
.content {
width: 100%;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 787
下载 787
 赞赏 0
赞赏 0

 下载 11220773
下载 11220773
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号