更新记录
1.0.0(2023-07-07) 下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
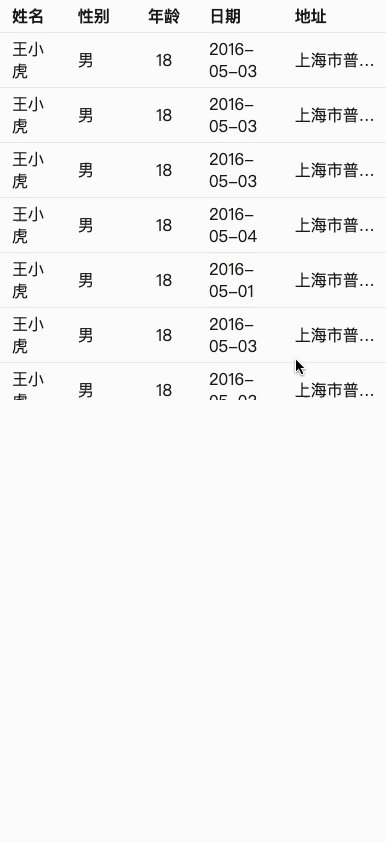
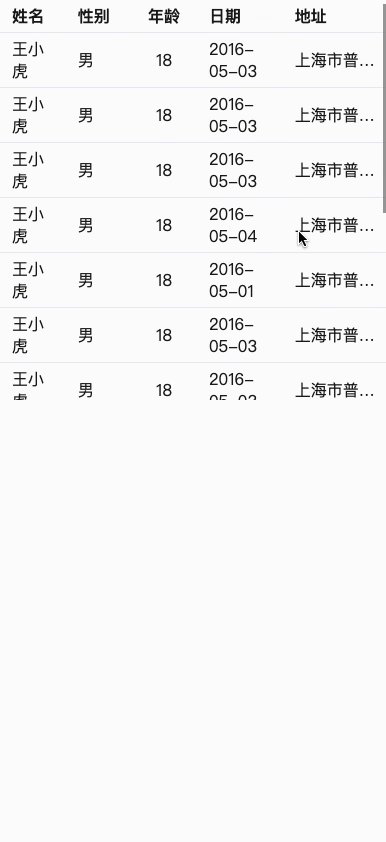
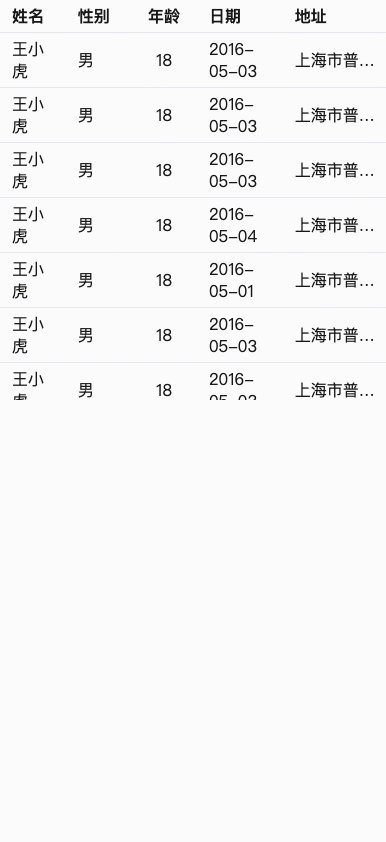
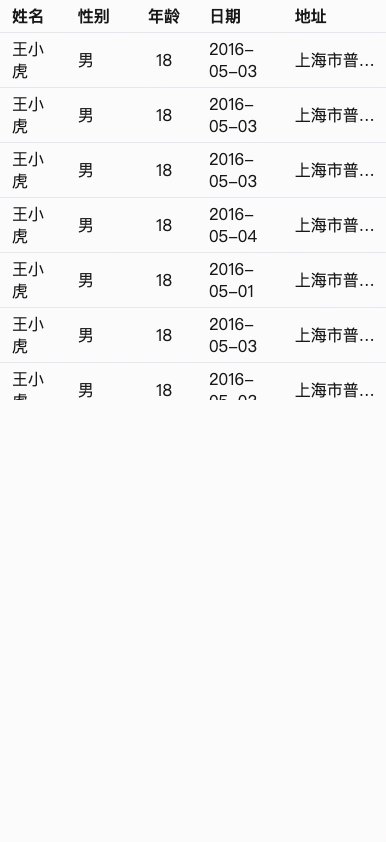
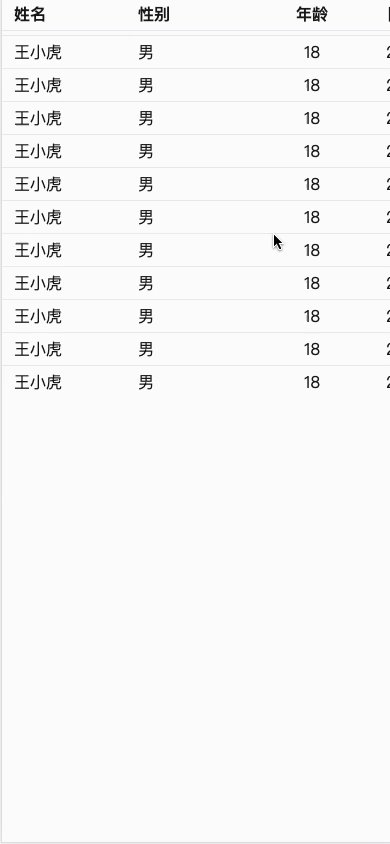
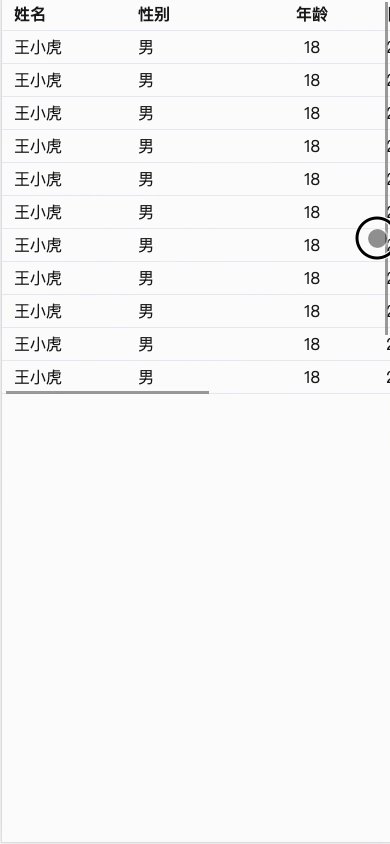
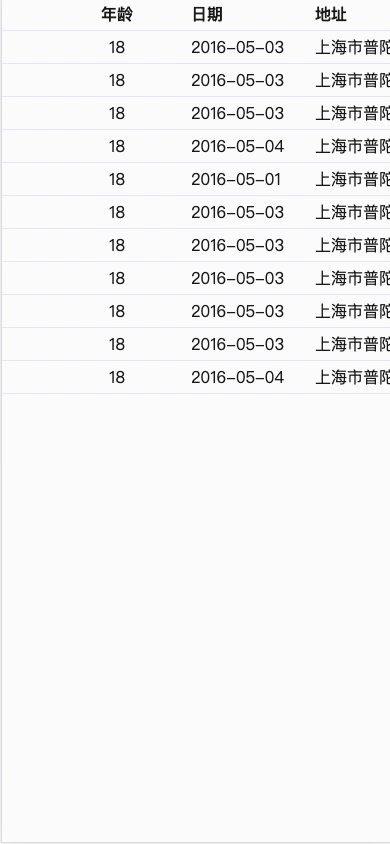
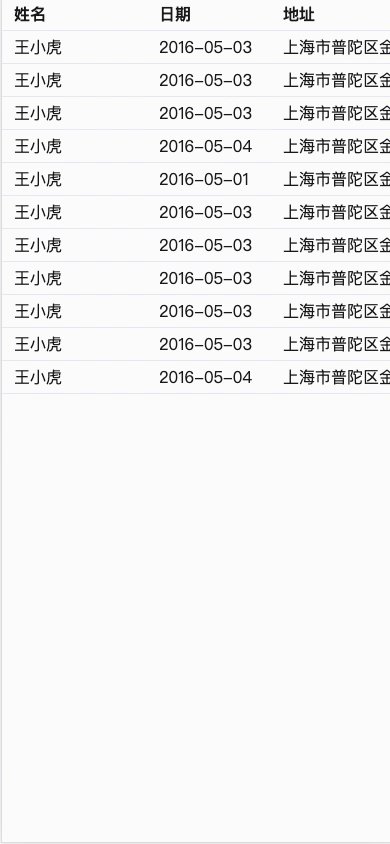
移动端表格插件table
介绍
本组件要解决问题包括
1.绑定数据data,就是表格的数据数组格式
2.表格对应的表头数组,数组格式
特别声明:本组件为简单组件,考虑到移动端不适合复杂表格的情况,未支持合并行列功能,后面根据实际情况看是否需要更新。
基本用法
<xpj-table
:data="data"
:header="header"
:height="400"
:fixed="true"
:firstFixed="true"
:border="true"
:stripe="true"
@row-click="clickRow"
:showActions="true"
@load-more="loadMoreItems"
>
<template #default="{ item }">
<button @click="editRow(item)">编辑</button>
<button @click="deleteRow(item)">删除</button>
<button @click="viewDetail(item)">查看详情</button>
</template>
</xpj-table><script>
export default {
data() {
return {
data: [ {
date: '2016-05-03',
name: '王小虎',
sex: '男',
age: '18',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
sex: '男',
age: '18',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
sex: '男',
age: '18',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-04',
name: '王小虎',
sex: '男',
age: '18',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
sex: '男',
age: '18',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
sex: '男',
age: '18',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
sex: '男',
age: '18',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
sex: '男',
age: '18',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
sex: '男',
age: '18',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
sex: '男',
age: '18',
address: '上海市普陀区金沙江路 1516 弄'
},{
date: '2016-05-04',
name: '王小虎',
sex: '男',
age: '18',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
sex: '男',
age: '18',
address: '上海市普陀区金沙江路 1519 弄'
},{
date: '2016-05-03',
name: '王小虎',
sex: '男',
age: '18',
address: '上海市普陀区金沙江路 1516 弄'
}],
header: [
{title: '姓名', prop: 'name', width: '100', align: 'left'},
{title: '性别', prop: 'sex', width: '100', align: 'left'},
{title: '年龄', prop: 'age', width: '100', align: 'center'},
{title: '日期', prop: 'date', width: '100', align: 'left'},
{title: '地址', prop: 'address', width: '200', align: 'left', overflow: true},
]
}
},
methods: {
clickRow(row) {
console.log(row, 'row');
},
loadMoreItems() {
// 请求数据逻辑
}
}
}
</script>props属性
| 属性名 | 类型 | 默认值 | 字段说明 | 是否必填 |
|---|---|---|---|---|
| data | Array | [] | 表格数据 | true |
| header | Array | [] | 表头数据 | true |
| height | Number | 400 | 表格高度 | 如果设置了fixed则必填 |
| firstFixed | Boolean | false | 第一列是否固定 | false |
| border | Boolean | false | 是否显示边框,默认有下边框 | false |
| stripe | Boolean | false | 是否隔行换色 | false |
| showActions | showActions | false | 是否显示操作栏 | false,如果设置为true需要对应写入slot如模版中,样式自己定义 |
| row-click | function | 无 | 当前行点击事件 | false |
| load-more | function | 无 | 向上滚动加载更多 | false |
注意:
实际功能简单模仿了element 实现,header属性里面的字段功能跟element类似
| 属性名 | 说明 |
|---|---|
| title | 表头标题 |
| prop | 对应字段名称value值 |
| width | 单元格宽度 |
| align | 单元格对齐方式 |
| overflow | 文字是否溢出隐藏 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(9)
赞赏(9)





 下载 987
下载 987
 赞赏 2
赞赏 2

 下载 13639217
下载 13639217
 赞赏 1851
赞赏 1851















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号