更新记录
1.0.1(2021-05-11) 下载此版本
1.修改了改变src后插件未刷新问题
1.0.0(2021-04-29) 下载此版本
插件发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
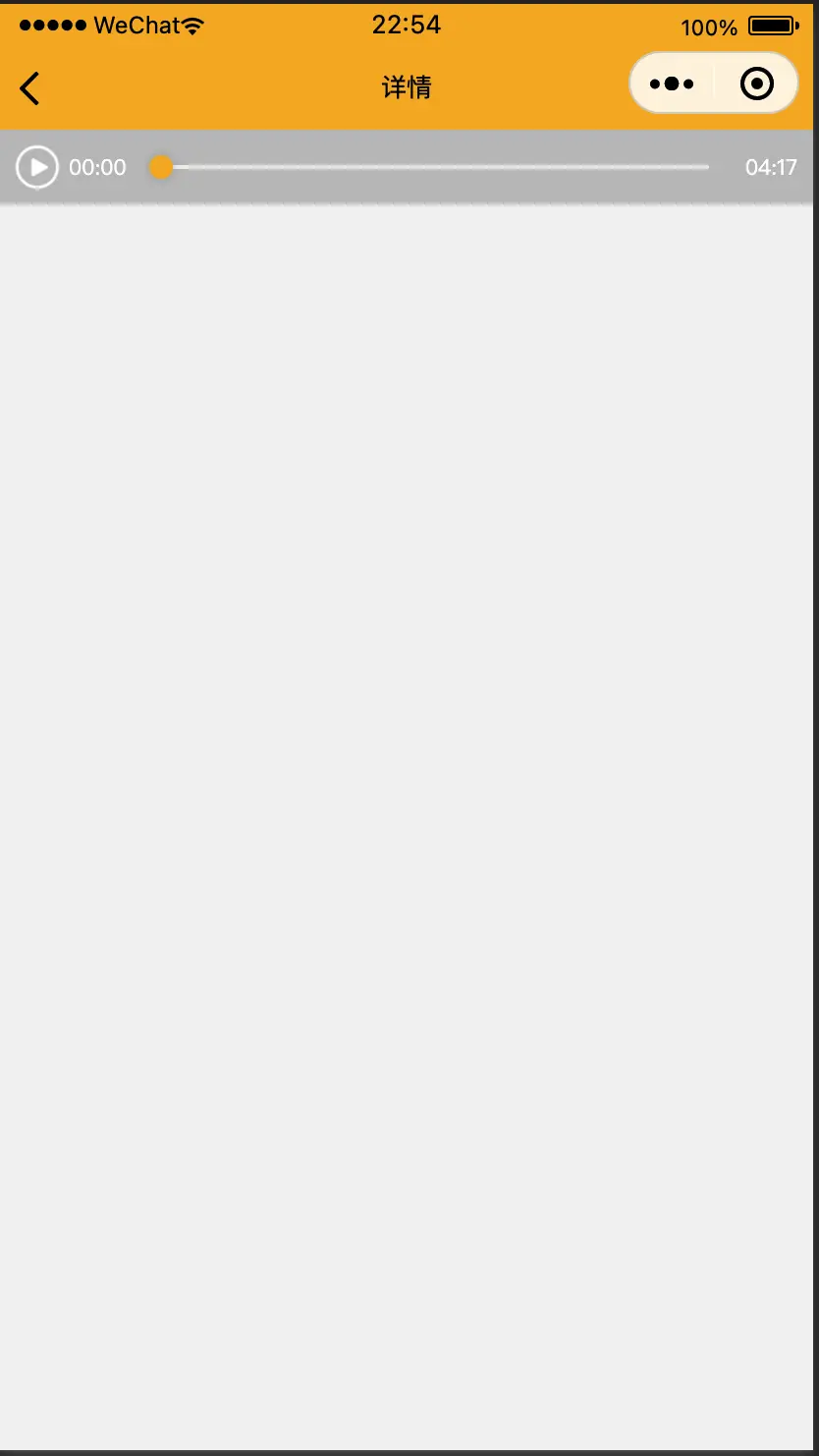
小程序音频播放插件uni-app
介绍
适用于小程序平台,其它平台暂未测试,支持自定义播放暂停图标,支持暂停,支持拖拽快进等
软件架构
软件架构说明
安装教程
1.导入插件到HBuilderX
使用说明
1.js部分
<script>
import xAdudioPlay from '@/components/x-audio-play/x-audio-play.vue'
export default {
components: {xAdudioPlay},
data(){
return{
url:'http://www.xxxx.com/test.mp3'
}
}
}
</script>2.页面
<template>
<x-adudio-play v-if="url" :url='url'></x-adudio-play>
</template>3.参数(非必填)
startImg:'',//自定义播放按钮图标
endImg:'',//自定义结束播放按钮图标
activeColor:'',//已播放进度条背景色
blockColor:'',//进度滑块颜色
backgroundColor:'',//默认背景色


 收藏人数:
收藏人数:
 https://gitee.com/xiongpeiji/xpjAudio.git
https://gitee.com/xiongpeiji/xpjAudio.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 987
下载 987
 赞赏 2
赞赏 2

 下载 13419198
下载 13419198
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号