更新记录
1.0.0(2024-04-12)
下载此版本
首次发布
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
- |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
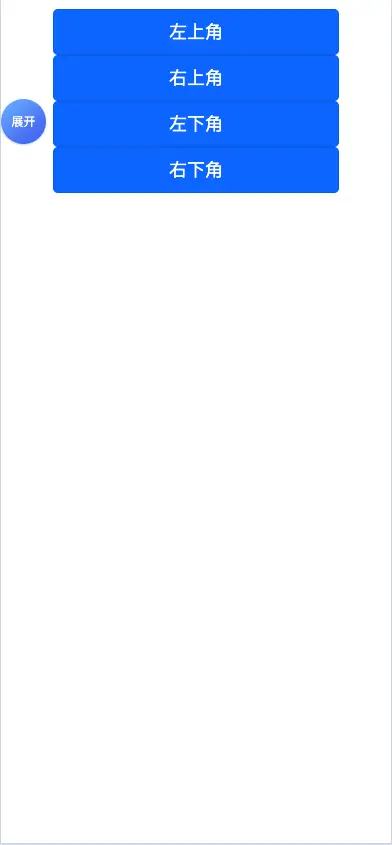
悬浮插件
基本用法
导入插件到 HbuilderX之后页面模板中如下
<xpj-floatNav :position="positionValue" :navList='navList' @click="clickItem"></xpj-floatNav>
<script>
export default {
data() {
return {
//需要传入的导航列表
navList: [
{title: '首页', name: 'home', disabled: false},
{title: '新建', name: 'create', disabled: false},
{title: '切换', name: 'change', disabled: false},
{title: '返回', name: 'back', disabled: true},
],
// 悬浮按钮的位置,不传默认为'bottomRight'
positionValue: 'bottomRight'
}
},
methods: {
clickItem(item) {
console.log(item);
},
setPositon(item) {
this.positionValue = item.value;
console.log(this.positionValue);
}
}
}
</script>
参数说明
| 属性名 |
类型 |
是否必填 |
| navList |
Array[] |
是 |
| position |
String |
否 |
事件说明
| 事件名 |
类型 |
| click |
function(item){console.log(item)} |
有问题加 QQ:450861493,请勿差评,谢谢!!!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 987
下载 987
 赞赏 2
赞赏 2

 下载 13422536
下载 13422536
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号