更新记录
1.2(2024-06-17)
1.去除存储权限的申请; 2.支持安卓13及以上;
1.1(2023-08-14)
修复首次录音失效问题;
1.0(2023-08-11)
音频录制支持实时帧回调,支持获取录音文件路径,支持pcm转wav,支持pcm播放,支持采样率,声道,位深,帧大小等参数设置
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件说明:
由于uni提供的录音管理器uni.getRecorderManager(),不支持APP上的实时回调,由此便诞生了该原生录音插件。
该录音插件支持PCM录音实时帧回调,支持获取录音文件路径,支持pcm转wav,支持pcm播放,
支持设置录音参数如采样率,声道,位深等;
需要注意的是,目前该插件仅支持安卓端,不支持IOS!
1.使用方法:
- 1.引入插件:
const ar = uni.requireNativePlugin("YL-AudioRecorder");- 2.设置参数
//第1个参数sampleRate:采样率,默认16000
//第2个参数channel:声道:默认1,可选值1或2
//第3个参数audioFormat:位宽:默认16,可选8或16
//参数设置为-1时,不处理
ar.setConfig(-1, -1, -1);- 3.开始录音(回调中包含两个参数,buffer,isList):
//buffer实时返回的byte[],大小为你设置的frameSize,若需base64编码,可自行转换
//isList是否是最后一帧,最后一帧时buffer为空
ar.start(res => {
this.data = "" + res.buffer + "," + res.isLast;
});
...
//转base64方法:
toBase64(buffer) {
var binary = "";
var bytes = new Uint8Array(buffer);
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
var base64 = btoa(binary)
return base64;
}- 4.停止录音,返回录音文件路径:
ar.stop(path => {
this.path = path;
});- 5.播放录音
ar.play(this.path);- 6.停止播放:
ar.stopPlay();- 7.pcm转wav:
ar.pcmToWav(this.path, path => {
this.path = path;
});- 8.销毁:
ar.release();代码示例:
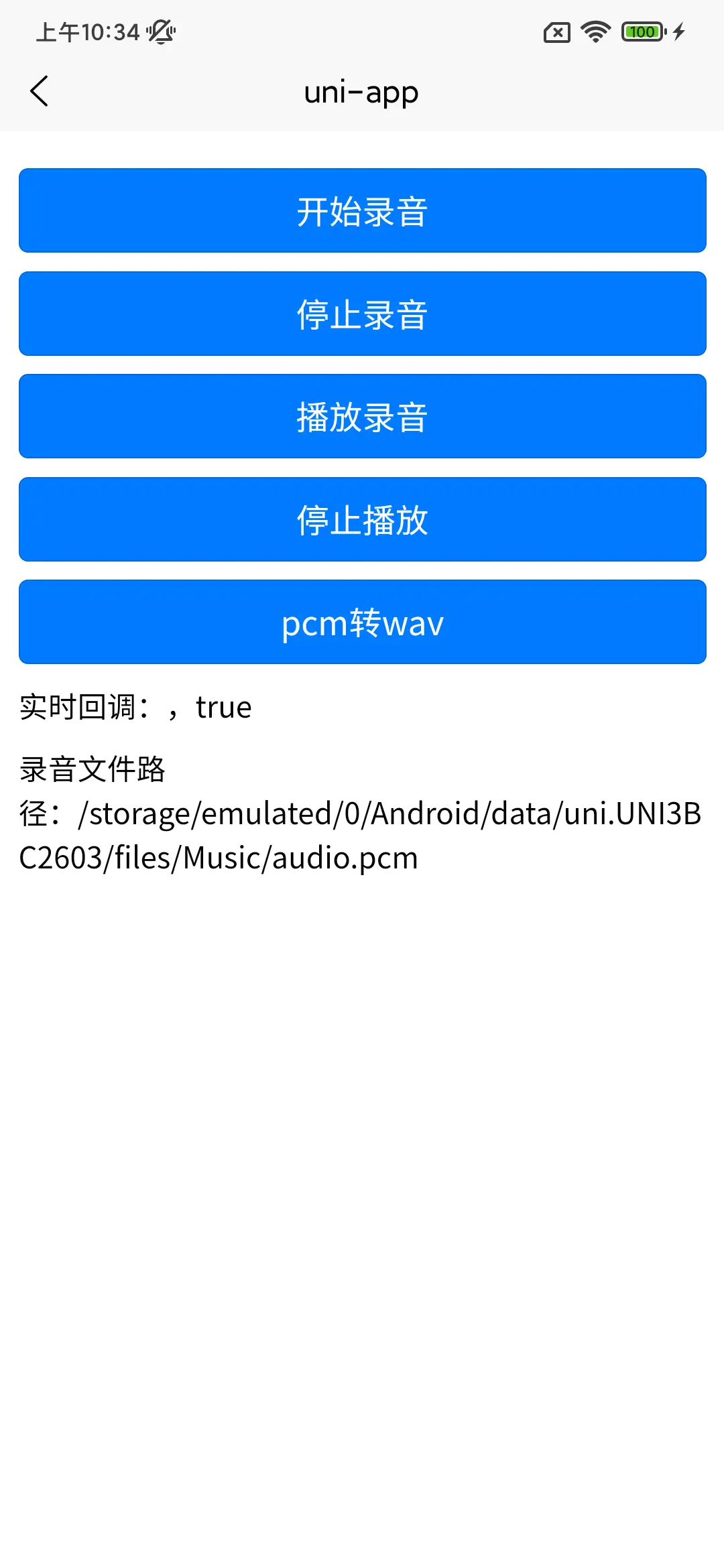
<template>
<div style="padding: 20rpx;">
<button type="primary" @click="start" style="margin-top: 20rpx;">开始录音</button>
<button type="primary" @click="stop" style="margin-top: 20rpx;">停止录音</button>
<button type="primary" @click="play" style="margin-top: 20rpx;">播放录音</button>
<button type="primary" @click="stopPlay" style="margin-top: 20rpx;">停止播放</button>
<button type="primary" @click="pcmToWav" style="margin-top: 20rpx;">pcm转wav</button>
<div style="margin-top: 20rpx;">
<text class="text">实时回调:{{data}}</text>
</div>
<div style="margin-top: 20rpx;">
<text class="text">录音文件路径:{{path}}</text>
</div>
</div>
</template>
<script>
const ar = uni.requireNativePlugin("YL-AudioRecorder");
export default {
data() {
return {
data: "",
path: ""
}
},
mounted() {
//第1个参数sampleRate:采样率,默认16000
//第2个参数channel:声道:默认1,可选值1或2
//第3个参数audioFormat:位宽:默认16,可选8或16
//参数设置为-1时,不处理
ar.setConfig(-1, -1, -1);
},
beforeDestroy() {
ar.release();
},
methods: {
start() {
console.log('start');
ar.start(res => {
this.data = "" + res.buffer + "," + res.isLast;
});
},
stop() {
console.log('stop');
ar.stop(path => {
this.path = path;
});
},
play() {
if (this.path) {
ar.play(this.path);
}
},
stopPlay() {
ar.stopPlay();
},
pcmToWav() {
if (this.path) {
ar.pcmToWav(this.path, path => {
this.path = path;
});
};
},
toBase64(buffer) {
var binary = "";
var bytes = new Uint8Array(buffer);
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
var base64 = btoa(binary)
return base64;
}
}
}
</script>
<style>
.text {
line-height: 1.5;
text-align: justify;
word-wrap: break-word;
}
</style>当您有使用讯飞语音websocket的需求,但自行调试无法成功时,可联系本人付费提供APP端demo


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)


 下载 395
下载 395
 赞赏 0
赞赏 0

 下载 12692
下载 12692



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号