更新记录
1.7(2024-08-05)
增加自定义Header: 1.data中传输:{...headers:{"key","value"}}...}; 2.调用方法:this.$refs.player.setHeaders({"key","value"});
1.6(2024-06-20)
1.小视频增加添加更多数据方法addData(json); 2.小视频增加设置视频裁剪模式setScaleType(int); 3.小视频增加自动播放下一个方法playNext(int); 4.小视频增加隐藏进度条方法hideSeekBar; 5.小视频增加设置进度条底部高度方法setSeekBarBottomHeight(int);
1.5(2024-04-10)
1.小窗模式增加任意放大缩小功能; 2.修复部分方法不生效问题,优化体验;
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
YL视频播放器uniapp插件市场地址:https://ext.dcloud.net.cn/plugin?id=9569
简介
YL视频播放器是一款适用于安卓端的高性能原生插件(ios暂不支持),支持3核心切换(exo,ijk,安卓原生),支持点播录播,小窗播放,支持各种视频播放常用功能,适用于各种常见播放场景如在线教育,小视频,朋友圈等等!
**,微信bylss311(扣扣:四五三五零三八七五)
如果您需要和uni原生video同时使用,且不需要小视频等组件,则可以使用简版YL视频播放器
CSDN博客地址:YL视频播放器
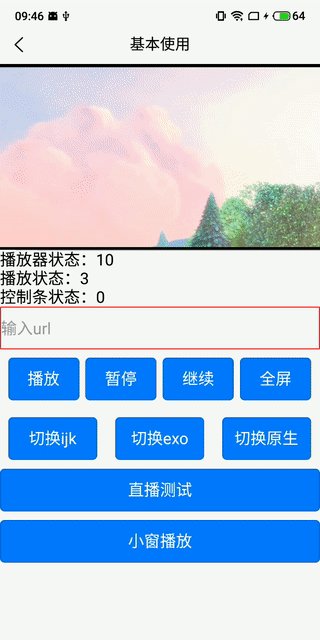
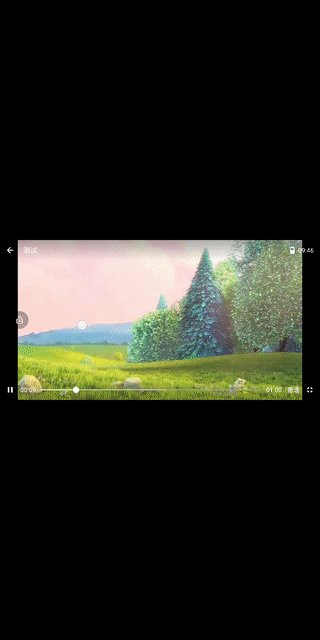
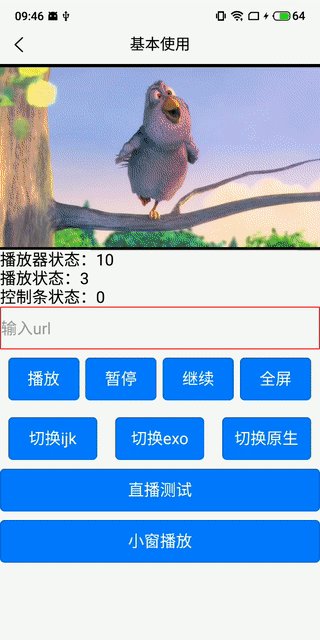
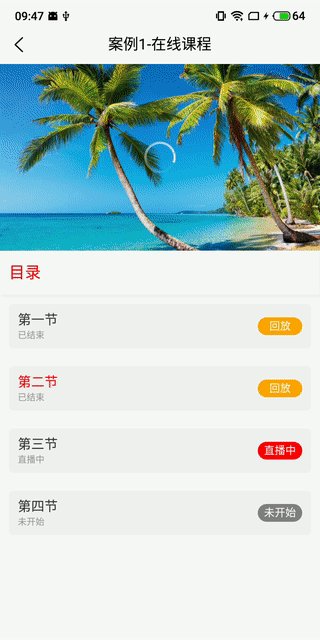
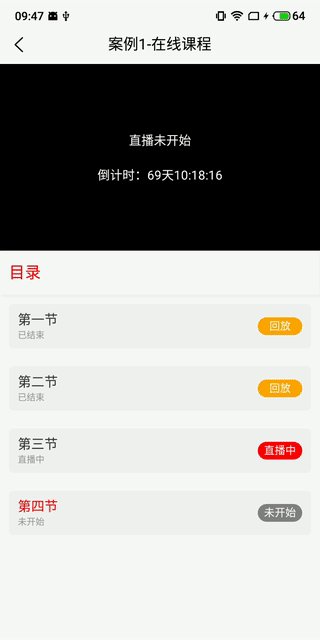
效果图






V1.4新增:获取当前播放进度方法,播放进度实时回调监听,优化画中画,点播控制条增加自定义按钮
1.获取当前播放进度方法,播放进度实时回调监听
<yl-video-view @onPositionChanged="onPositionChanged"/>
...
//实时回调
onPositionChanged(e){
console.log(JSON.stringify(e.detail));//{"duration":视频总长度(ms),"position":当前播放进度(ms)}
}
//主动获取
this.$refs.player.getCurrentPosition(position=>{
console.log("getCurrentPosition>>"+position);
});
this.$refs.player.getDuration(duration=>{
console.log("getDuration>>"+duration);
});
2.优化画中画,新增tag参数,当多个界面都引入了yl-float-video-view时防止冲突
<yl-float-video-view :data="videoData"/>
//画中画新增tag参数,当多个界面都引入了yl-float-video-view时防止冲突
videoData:{
...
tag:"tag2"
}
3.点播控制条增加自定义按钮
<yl-video-view/>
//传入自定义图标url,点击自定义图标时,通过回调处理点击事件;
//只对点播有效,默认不显示自定义按钮,只有当调用addCustomBtnClickListener方法并传入有效url时显示;
//自定义图标位置显示在播放/暂停按钮和进度条之间
this.$refs.player.addCustomBtnClickListener("https://marketplace.canva.cn/DDnhU/MAE1RpDDnhU/1/tl/canva-MAE1RpDDnhU.png",data=>{
this.$refs.player.replay();
});
V1.3.1
解决与其它插件同时集成时,可能存在的打包冲突问题;
V1.3新增:画中画(悬浮窗)播放功能:
<yl-float-video-view />属性及包含方法跟yl-video-view一致,可参考下方yl-video-view 的使用方法;
增加了开启画中画的方法:
this.$refs.player.startFloatWindow();因此,如果你需要使用画中画功能时,可以使用yl-float-video-view,不需要画中画时可以使用yl-video-view;当然,统一全部用yl-float-video-view也是可以的,只不过yl-float-video-view会比yl-video-view多了一些画中画相关的初始化过程,以及略微不同的视频加载逻辑;
说明:由于uniapp打包原生app机制(单Activity+WebView),所以当使用悬浮窗播放时,无法像原生app一样,实现通过悬浮窗跳转到app原播放页面这样良好的体验,所以本人去掉了该功能,想回到原app播放页面,就只能通过点击应用图标返回。
权限:当使用悬浮窗功能时,会自动跳转到权限申请页面,请开启悬浮窗权限后使用;

V1.2新增:
1.竖屏状态时,可开启手势操作(滑动快进,调节亮度音量等)
this.$refs.player.enableGesture();2.全屏状态下按物理返回键无法退出全屏解决方案:
由于uni对插件开发本身提供的原生方法监听功能有限,所以你可以在前端的nvue界面进行返回键监听:
onBackPress(e) {
if (e.from == 'backbutton') {
if (this.playerState == 11) { //全屏状态
this.$refs.player.stopFullScreen();
this.$refs.player.setScreenOrientation(1);
return true;
}
}
return false;
},V1.1新增:
1.视频播放器返回箭头事件:@back
<yl-video-view style="width: 100%;height: 210px;"
ref="player"
data=""
url=""
poster=""
@onPlayerStateChanged="onPlayerStateChanged"
@onPlayStateChanged="onPlayStateChanged"
@onControllerStateChange="onControllerStateChange"
@replay="replay"
@back="back" />2.当视频正在加载中时,根据需要显示返回按钮:
this.$refs.player.showBackWhenLoading();目的在于长时间未加载成功时,可点击返回按钮退出页面;
3.设置视频显示模式及比例:
this.$refs.player.setScaleType(0)| 类型 | 释义 |
|---|---|
| 0 | 默认 |
| 1 | 16:9 |
| 2 | 4:3 |
| 3 | 拉伸充满父容器 |
| 4 | 原始比例 |
| 5 | 居中裁剪 |
4.设置小窗播放宽高:
this.$refs.player.setTinyScreenSize(800, 600);5.长按倍速播放:
this.$refs.player.enableLongClickSpeed();//开启长按倍速播放(默认3倍速)
this.$refs.player.setLongClickSpeed(2);//设置长按倍速倍数为2(只能选择2倍或3倍)
说明:1.长按倍速播放支持录播和小视频,录播时如果已经设置了倍速,则长按倍速播放功能无效。 2.长按倍速倍数只能设置为2或3倍速。
6.设置横竖屏:0横屏 1竖屏
this.$refs.player.setScreenOrientation(0);//0横屏 1竖屏使用方法:
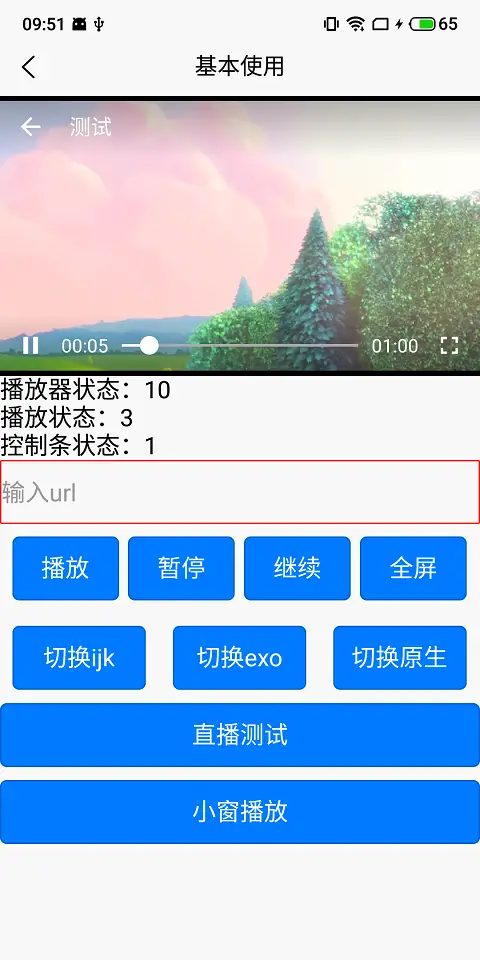
1.基本使用
组件:yl-video-view
使用方法:
<yl-video-view style="width: 100%;height: 210px;"
ref="player"
data=""
url=""
poster=""
@onPlayerStateChanged="onPlayerStateChanged"
@onPlayStateChanged="onPlayStateChanged"
@onControllerStateChange="onControllerStateChange"
@replay="replay" />属性:
| 属性名 | 释义 |
|---|---|
| url | 视频链接地址 |
| poster | 视频封面图(与thumb区别请看下方讲解) |
| data | 视频信息:Json字符串格式(需要使用JSON.stringify) |
data数据格式:
{
url: 'http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4',
title: "测试",//视频标题
hideTitle: false,//是否隐藏标题(非全屏时会隐藏,全屏时显示)
auto: true,//是否自动播放
isLive: false,//是否时直播
core: 'exo',//播放器核心:exo,ijk,media
errorMsg: "播放错误,请重试",//播放错误时提示文字
disableFullScreen: false//是否禁用全屏按钮,
thumb:""//封面图(与poster的区别请看下面讲解)
}需要注意的是,使用属性赋值时,需要是固定值,也就是写死的,非动态的,且默认是自动播放的,如果要动态赋值,且需要定制化一下参数时,请使用以下方法:
setCore:设置播放器核心,默认exo,(需在播放前调用)
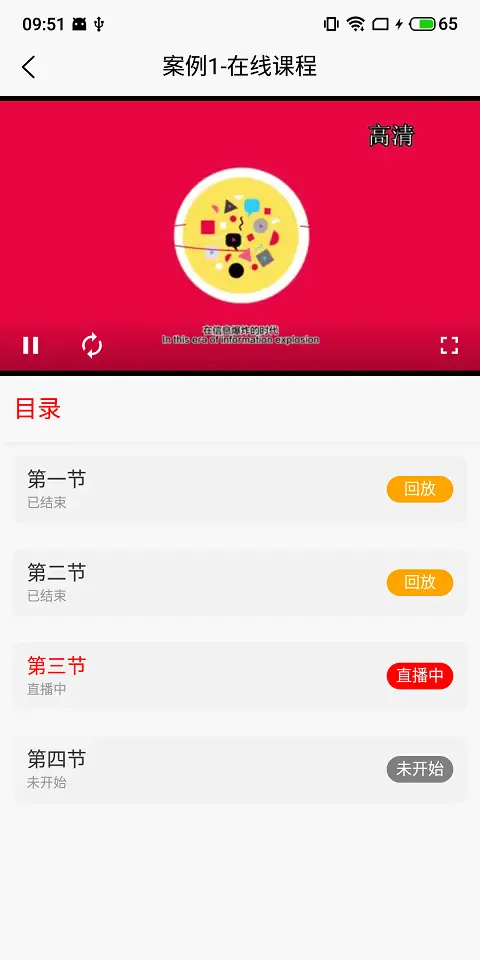
this.$refs.player.setCore("exo");setPosterUrl:设置封面图,poster和thumb都是封面图,区别在于poster是与播放器分离的,覆盖在播放器之上的,使用场景是在未初始化播放器之前,显示一张图片,可单独设置显示隐藏,而thumb属于视频播放器的一部分,设置了就会跟随视频播放状态显示隐藏(参考案例1-在线课程)。
this.$refs.player.setPosterUrl("xxx");hidePoster:隐藏封面图
this.$refs.player.hidePoster();play(url,isLive):播放,只跟换url,及直播点播类型,其它参数无需修改时使用
this.$refs.player.play("xxx",false);playWithParams:播放,需传入定制参数
var params={
url: 'http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4',
title: "测试",
hideTitle: false,
auto: true,
isLive: false,
core: 'exo',
errorMsg: "播放错误,请重试",
disableFullScreen: false
};
this.$refs.player.playWithParams( JSON.stringify(params));replay:重新播放
this.$refs.player.replay();startTinyScreen:小窗播放
this.$refs.player.startTinyScreen();stopTinyScreen:停止小窗播放,恢复正常播放
this.$refs.player.stopTinyScreen();pause:暂停播放
this.$refs.player.pause();resume:继续播放
this.$refs.player.resume();seekTo:设置视频播放起始位置(滑动控制条进度)
this.$refs.player.seekTo(position);//position为s(秒)setTitle:设置视频标题
this.$refs.player.setTitle("xxx");hideTitleView:隐藏视频标题
this.$refs.player.hideTitleView();showTitleView:显示视频标题
this.$refs.player.showTitleView();startFullScreen:全屏显示
this.$refs.player.startFullScreen();stopFullScreen:停止全屏显示,恢复正常显示
this.$refs.player.stopFullScreen();startCountDown(timestamp):直播场景时的倒计时,参考案例1-在线课程
this.$refs.player.startCountDown(1669809963000);//参数为时间戳(ms)事件
| 事件名 | 释义 |
|---|---|
| @onPlayerStateChanged | 播放器状态:正常10,全屏11,小窗12 |
| @onPlayStateChanged | 播放状态:正常0,准备1,准备完成2,播放中3,暂停4,播放完成5,缓冲6,缓冲完成7,开始播放终止8,错误-1 |
| @onControllerStateChange | 控制条状态:隐藏0,显示1 |
| @replay | 播放完成时,点击重新播放按钮时的回调 |
| @back | 返回按钮回调 |
| @onCountDownEnd | 倒计时结束回调 |
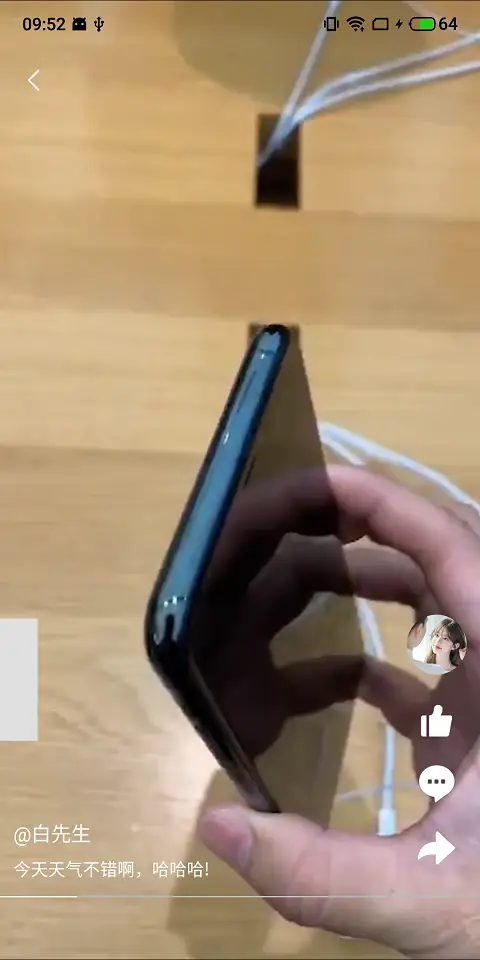
2.小视频
组件:yl-short-video-view
使用方法:
<yl-short-video-view style="flex: 1;"
ref="player"
@onPlayerStateChanged="onPlayerStateChanged"
@onScrollStateChanged="StateChanged"
@back="back" />
方法:
setCore:设置播放器核心,默认exo,(需在播放前调用)
this.$refs.player.setCore("exo");play(data):播放,传入的参数为array的json字符串,即小视频列表信息
var dataList = [{
"coverImg": "https://img2.woyaogexing.com/2022/07/22/e53e84a02fa9de57.jpg",
"id": 0,
"videoUrl": "https://v-cdn.zjol.com.cn/280443.mp4"
},
...
]
this.$refs.player.play(JSON.stringify(dataList));pause:暂停播放
this.$refs.player.pause();resume:继续播放
this.$refs.player.resume();事件
| 事件名 | 释义 |
|---|---|
| @onPlayStateChanged | 播放状态:正常0,准备1,准备完成2,播放中3,暂停4,播放完成5,缓冲6,缓冲完成7,开始播放终止8,错误-1 |
| @onScrollStateChanged | 滑动状态:正常0,手指触摸滑动时1,手指离开即将停止滑动时2 |
| @back | 点击返回按钮 |
注意事项:小视频是全屏状态,返回按钮是固定的,组件只需要封面图和视频url,而覆盖在视频上方,如抖音中的昵称,内容,头像,点赞评分享等ui及功能,可参考案例2,自己在前端写,以实现不同的ui需求。
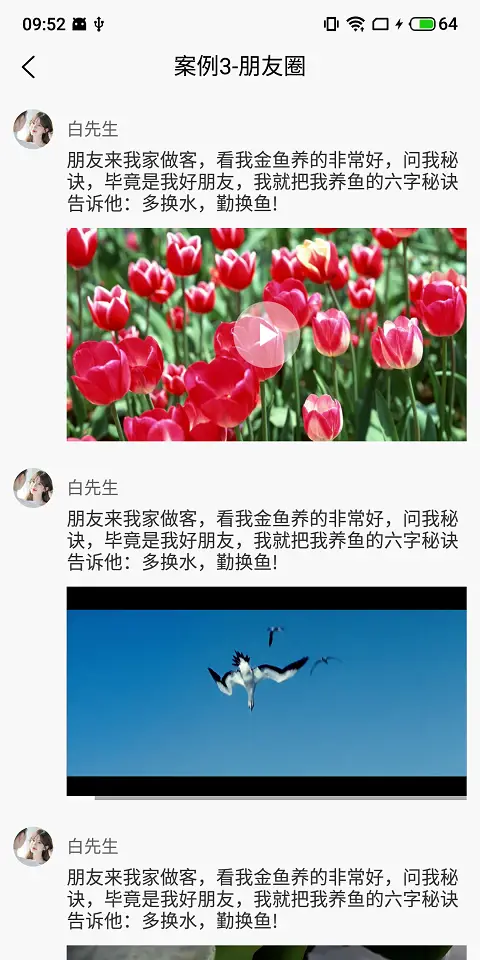
朋友圈
组件:yl-circle-video-view
使用方法:
<yl-circle-video-view
ref="player"
style="height: 160px;margin-top: 10px;"
:url="item.url"
:poster="item.thumb" />使用说明:
声明list的scroll事件:<list @scroll="">,上下滑动超过一定距离后,释放正在播放的视频
onScroll(e) {
if (e.isDragging && (e.contentOffset.y > 300 || e.contentOffset.y < -300)) {
this.$refs.player[0].release();
}
}注意事项:组件是嵌入list等组件内部的,每次只能播放一个视频,切换视频上一个视频会停止,滑动组件时,视频需要停止播放(需自己处理,参考上面方法)
编译或打包注意事项:如遇到问题“The minCompileSdk (31) specified in a dependency's AAR metadata...”,请设置主APP下的build.gradle中的compileSdkVersion>=31,或 在defaultConfig下加入代码:
configurations.all {
resolutionStrategy { force 'androidx.core:core-ktx:1.6.0' }
}

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 395
下载 395
 赞赏 0
赞赏 0

 下载 12646
下载 12646



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号