更新记录
1.10(2024-09-09)
删除存储权限相关配置且不再申请,全局只在语音识别时申请一次录音权限;
1.9(2024-08-16)
增加语音合成、听写部分参数设置: setSpeed("50")//语速0-100,默认50 setPitch("50")//语调0-100,默认50 setVolume("50")//音量0-100,默认50 setSampleRate("")//采样率:8000或,默认 setAudioFormat("pcm")//安卓端合成和听写增加设置音频格式wav或pcm默认wav(ios只能pcm格式)
1.8(2024-05-16)
1.废弃1.7的更新,删除initWithTargetSdk方法,无论targetSDK为多少,都将自动适配安卓13;
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 13.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择

由于插件文档图片部分可能无法显示,可以移步到CSDN博客,查看完整文档:https://blog.csdn.net/baiyuliang2013/article/details/130925332
语音评测版https://ext.dcloud.net.cn/plugin?id=14796
插件说明:
支持安卓IOS双端!
新版本已升级为在线购买后,可自主导入sdk打包(步骤参考下方文档),无需再通过本人打离线包,更方便快捷! 当然,若您仍需要离线版,或在使用时遇到问题,或只需要单安卓端,或有其它定制需求,依然可以联系本人**,微信(:四五三五零三八七五)。
若您只需要安卓端,可使用:Uts版插件:https://ext.dcloud.net.cn/plugin?id=14794,此插件同样支持线上购买,自行替换讯飞sdk打包,方便快捷!
插件使用说明:
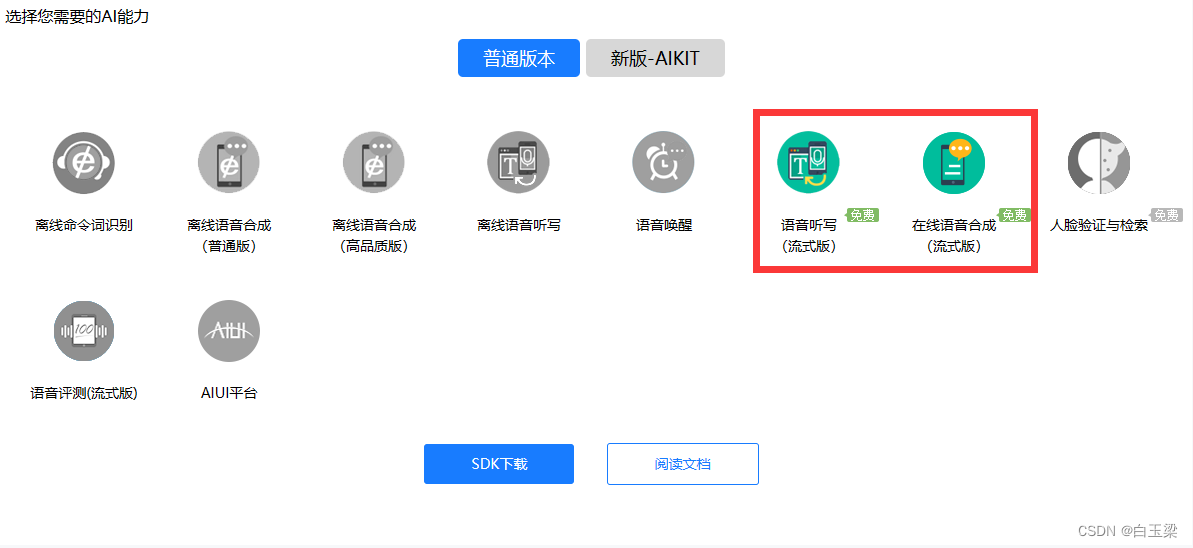
1.先从讯飞官网下载sdk:
1).
 2).
2).

2.购买并选择导入项目后,配置原生插件:

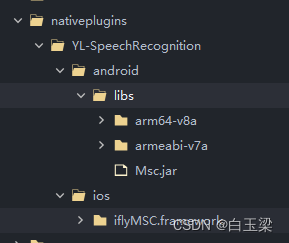
3.在项目根目录创建原生插件目录(文件夹名称保持一致),将自己下载的讯飞sdk导入:

- nativeplugins
- YL-SpeechRecognition
- android
- libs
- 安卓sdk
- libs
- ios
- iosSDK
安卓的sdk放入YL-SpeechRecognition/android/libs目录下,ios的framework放入YL-SpeechRecognition/ios目录下,文件夹名称一定要保持一致!!!
4.打自定义基座调试,或云打包发行!
1.使用方法:
- 1.引入插件:
const sr = uni.requireNativePlugin("YL-SpeechRecognition")- 2.初始化(注意:科大讯飞的appid,需要自己去科大讯飞官网申请)
注意: 初始化方法,一定要填入自己申请的appid
//初始化,填入自己申请的appid
sr.init("自己申请的appid");
//创建文字转语音对象
sr.createTts(code => {});
//创建语音转文字对象
sr.createIat(code => {});- 3.语音合成:
sr.textToVoice(text,res=>{})- 4.语音听写:
sr.voiceToText(res=>{})- 5.停止方法
sr.stopSpeaking();//停止语音合成
sr.stopListening();//停止语音听写- 6.销毁:(退出页面前销毁)
sr.destroy();- 7.其它可供调用的方法:
//语音合成
sr.setSpeaker("aisjiuxu");//设置发音人(可能收费,自己在讯飞后台配置)
sr.pauseSpeaking();//暂停
sr.resumeSpeaking();//恢复
sr.getTtsPath(path=>{});//获取语音文件路径
//语音听写
sr.stopListening();//停止
sr.setVadBos(10 * 1000);//设置语音听写前端点超时时间ms(最大10s,一般按默认即可)
sr.setVadEos(10 * 1000);//设置语音听写后端点超时时间ms(最大10s,一般按默认即可)
sr.setLanguage("");//设置听写语言,默认中文(zh_cn,en_us)
sr.getIatPath(path=>{});//获取语音文件路径代码示例:
<template>
<div style="padding: 20rpx;">
<text style="display: block;margin-bottom: 20rpx;font-size: 20rpx;color: #FF0000;">文字转语音:</text>
<text>{{text}}</text>
<div style="display: flex;flex-direction: row;margin-top: 20rpx;">
<text style="font-size: 20rpx;">状态:</text>
<text style="margin-bottom: 20rpx;color: #FF0000;font-size: 20rpx;">{{toVoiceStatus}}</text>
</div>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="textToVoice()">语音朗读</button>
<div style="display: flex;align-items: center;justify-content: space-between;flex-direction: row;">
<button type="warn" plain="true" @click="stopSpeaking()" style="width: 160rpx;">停止</button>
<button type="primary" plain="true" @click="pauseSpeaking()" style="width: 160rpx;">暂停</button>
<button type="primary" plain="true" @click="resumeSpeaking()" style="width: 160rpx;">继续</button>
</div>
<text
style="display: block;margin-top: 50rpx;;margin-bottom: 20rpx;font-size: 20rpx;color: #FF0000;">语音转文字:</text>
<text style="display: block;margin-bottom: 20rpx;">{{transText}}</text>
<div style="display: flex;flex-direction: row;">
<text style="font-size: 20rpx;">状态:</text>
<text style="margin-bottom: 20rpx;color: #FF0000;font-size: 20rpx;">{{toTextStatus}}</text>
<text style="font-size: 20rpx;margin-left: 50rpx;">音量:</text>
<text style="margin-bottom: 20rpx;color: #FF0000;font-size: 20rpx;">{{volume}}</text>
</div>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="voiceToText()">开始录音</button>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="stopVoiceToText()">停止录音</button>
<text style="margin-bottom: 20rpx;color: #FF0000;font-size: 20rpx;">{{path}}</text>
</div>
</template>
<script>
// 获取 module
const sr = uni.requireNativePlugin("YL-SpeechRecognition")
export default {
data() {
return {
text: "uni-app是一个使用 Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web、以及各种小程序、快应用等多个平台。",
toVoiceStatus: "未开始",
transText: "",
toTextStatus: "未开始",
volume: 0,
path:""
}
},
mounted() {
//初始化
sr.init("自己申请的appid");
//创建文字转语音对象
sr.createTts(code => {});
//创建语音转文字对象
sr.createIat(code => {});
},
beforeDestroy() {
sr.destroy();
},
methods: {
textToVoice() {
if (this.toVoiceStatus == '未开始' || this.toVoiceStatus == "朗读完成" || this.toVoiceStatus == "朗读停止") {
sr.textToVoice(this.text, data => {
console.log(JSON.stringify(data));
switch (data.code) {
case 1001:
this.toVoiceStatus = "开始朗读"
break;
case 1002:
this.toVoiceStatus = "暂停朗读"
break;
case 1003:
this.toVoiceStatus = "继续朗读"
break;
case 1004:
this.toVoiceStatus = "正在缓冲..."
break;
case 1005:
this.toVoiceStatus = "正在朗读..."
break;
case 1006:
this.toVoiceStatus = "朗读完成"
break;
case 1007:
this.toVoiceStatus = "朗读停止"
break;
}
});
}
},
stopSpeaking() {
sr.stopSpeaking();
},
pauseSpeaking() {
sr.pauseSpeaking();
},
resumeSpeaking() {
sr.resumeSpeaking();
},
voiceToText() {
let that = this;
sr.voiceToText(data => {
console.log(JSON.stringify(data));
if (data.code == 1001) {
that.toTextStatus = "倾听中,请说话..."
} else if (data.code == 1006) {
this.toTextStatus = "倾听完毕"
sr.getIatPath(path=>{
that.path=path;
});
} else if (data.code == 1007) {
this.toTextStatus = "停止倾听"
} else if (data.code == 1008) {
this.volume = data.msg;
} else if (data.code == 1009) { //结果
this.transText = data.msg;
} else if (data.code == 1010) { //error信息
//如果data.msg不为空,则属于报错
if(data.msg){
this.transText = data.msg;
}
}
})
},
stopVoiceToText() {
sr.stopListening();
}
}
}
</script>各种回调状态,可参考以上案例代码!
需要注意的是,安卓和ios平台,在语音听写调用停止方法stopListening时,回调有些许不同:
安卓:1007->1009
IOS:1007->1006->1009->1010


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(1)
赞赏(1)

 下载 395
下载 395
 赞赏 0
赞赏 0

 下载 12610
下载 12610










 赞赏 2
赞赏 2





 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号