更新记录
1.10(2026-01-13)
调整ios评测部分参数,增加原始返回结果xml完整性;
1.9(2025-02-20)
修复新版本hbuilderx打包与插件冲突问题;
1.8(2024-07-03)
1.优化ios端无法获取评测文件路径问题
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件使用说明:参考https://ext.dcloud.net.cn/plugin?id=9512
注意:下载讯飞sdk时,需选择在线语音合成,语音听写,语音评测流式版3个!
**,微信(:四五三五零三八七五)
创建原生插件目录:
-
- YL-Evaluate
- android
- libs
- 安卓sdk
- libs
- ios
-
- android
- YL-Evaluate
1.使用方法:
- 1.引入插件:
const sr = uni.requireNativePlugin("YL-Evaluate")- 2.初始化(注意:科大讯飞的appid,需要自己去科大讯飞官网申请)
注意: 初始化方法,一定要填入自己申请的appid
//初始化
sr.init("自己申请的appid");
//创建文字转语音对象
sr.***(code => {});
//创建语音转文字对象
sr.createIat(code => {});
//创建语音评测对象
sr.createIse(code => {});- 3.语音合成:
sr.textToVoice(text,res=>{})- 4.语音听写:
sr.voiceToText(res=>{})- 5.语音评测:
sr.startEvaluating(res=>{})- 6.停止方法
sr.stopSpeaking();//停止语音合成
sr.stopListening();//停止语音听写
sr.stopEvaluating();//停止语音评测- 7.销毁:(退出页面前销毁)
sr.destroy();- 8.其它可供调用的方法:
//语音合成
sr.setSpeaker("aisjiuxu");//设置发音人(可能收费,自己在讯飞后台配置)
sr.pauseSpeaking();//暂停
sr.resumeSpeaking();//恢复
sr.getTtsPath(path=>{});//获取语音文件路径
//语音听写
sr.stopListening();//停止
sr.setVadBos(10 * 1000);//设置语音听写前端点超时时间ms(最大10s,一般按默认即可)
sr.setVadEos(10 * 1000);//设置语音听写后端点超时时间ms(最大10s,一般按默认即可)
sr.setLanguage("");//设置听写语言,默认中文(zh_cn,en_us)
sr.getIatPath(path=>{});//获取语音文件路径
//语音评测
sr.stopEvaluating();//停止
sr.setIseVadBos(10 * 1000);//设置语音评测前端点超时时间ms(最大10s,一般按默认即可)
sr.setIseVadEos(10 * 1000);//设置语音评测后端点超时时间ms(最大10s,一般按默认即可)
sr.setIseLanguage("");//设置评测语言,默认中文(zh_cn,en_us)
sr.setIseCategory("");//设置评测类型,默认句子(read_syllable(单字,汉语专有)、read_word(词语)、read_sentence(句子)、read_chapter(篇章)等)
sr.getIsePath(path=>{});//获取语音文件路径
//评测返回内容:msg是字符串,需要JSON.parse一下
{"msg":"{\"content\":\"nice to meet you\",\"duration\":0,\"total_score\":59.283501,\"is_rejected\":1,\"except_info\":28676,\"sentences\":[{\"content\":\"nice\",\"total_score\":\"0.000000\",\"beg_pos\":33\"end_pos\":33\"dp_message\":16\"global_index\":0\"index\":0},{\"content\":\"to\",\"total_score\":\"38.805141\",\"beg_pos\":33\"end_pos\":39\"dp_message\":0\"global_index\":1\"index\":1},{\"content\":\"meet\",\"total_score\":\"2.591440\",\"beg_pos\":60\"end_pos\":148\"dp_message\":0\"global_index\":2\"index\":2},{\"content\":\"you\",\"total_score\":\"72.205238\",\"beg_pos\":180\"end_pos\":203\"dp_message\":0\"global_index\":3\"index\":3}]}","code":1009}demo:
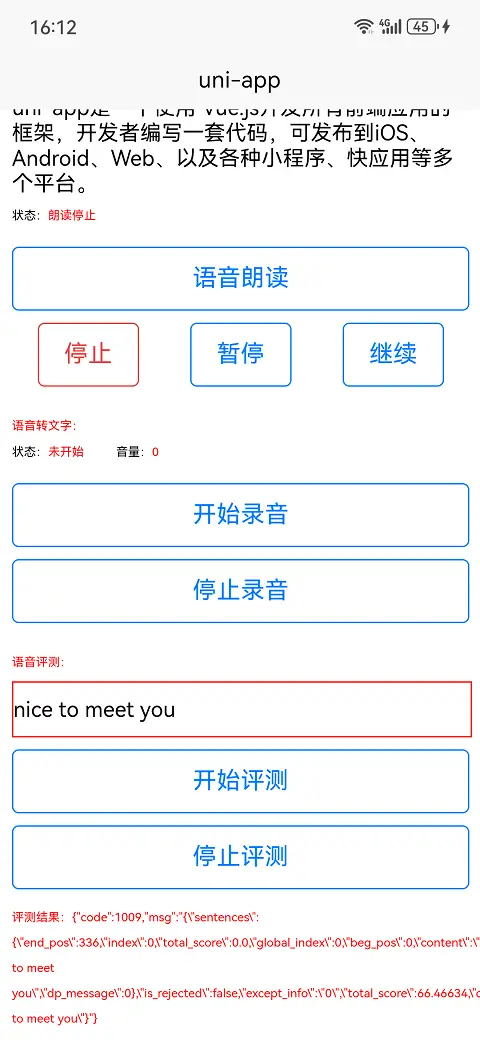
<template>
<div style="padding: 20rpx;">
<text style="display: block;margin-bottom: 20rpx;font-size: 20rpx;color: #FF0000;">文字转语音:</text>
<text>{{text}}</text>
<div style="display: flex;flex-direction: row;margin-top: 20rpx;">
<text style="font-size: 20rpx;">状态:</text>
<text style="margin-bottom: 20rpx;color: #FF0000;font-size: 20rpx;">{{toVoiceStatus}}</text>
</div>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="textToVoice()">语音朗读</button>
<div style="display: flex;align-items: center;justify-content: space-between;flex-direction: row;">
<button type="warn" plain="true" @click="stopSpeaking()" style="width: 160rpx;">停止</button>
<button type="primary" plain="true" @click="pauseSpeaking()" style="width: 160rpx;">暂停</button>
<button type="primary" plain="true" @click="resumeSpeaking()" style="width: 160rpx;">继续</button>
</div>
<text
style="display: block;margin-top: 50rpx;;margin-bottom: 20rpx;font-size: 20rpx;color: #FF0000;">语音转文字:</text>
<text style="display: block;margin-bottom: 20rpx;">{{transText}}</text>
<div style="display: flex;flex-direction: row;">
<text style="font-size: 20rpx;">状态:</text>
<text style="margin-bottom: 20rpx;color: #FF0000;font-size: 20rpx;">{{toTextStatus}}</text>
<text style="font-size: 20rpx;margin-left: 50rpx;">音量:</text>
<text style="margin-bottom: 20rpx;color: #FF0000;font-size: 20rpx;">{{volume}}</text>
</div>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="voiceToText()">开始录音</button>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="stopVoiceToText()">停止录音</button>
<text style="margin-bottom: 20rpx;color: #FF0000;font-size: 20rpx;">{{path}}</text>
<text
style="display: block;margin-top: 50rpx;;margin-bottom: 20rpx;font-size: 20rpx;color: #FF0000;">语音评测:</text>
<input v-model="inputStr" style="width: 100%;border: 1px solid #FF0000;height: 40px;" />
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="startEvaluating()">开始评测</button>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="stopEvaluating()">停止评测</button>
<text style="margin-bottom: 20rpx;color: #FF0000;font-size: 20rpx;">评测结果:{{evaluate}}</text>
</div>
</template>
<script>
// 获取 module
const sr = uni.requireNativePlugin("YL-Evaluate")
export default {
data() {
return {
text: "uni-app是一个使用 Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web、以及各种小程序、快应用等多个平台。",
toVoiceStatus: "未开始",
transText: "",
toTextStatus: "未开始",
volume: 0,
path: "",
evaluate: "",
inputStr: "nice to meet you"
}
},
mounted() {
//初始化
sr.init("自己申请的appid");
//创建文字转语音对象
sr.***(code => {}); //0成功
//创建语音转文字对象
sr.createIat(code => {}); //0成功
//创建语音评测对象
sr.createIse(code => {}); //0成功
sr.setIseLanguage("en_us");
// sr.setSpeaker("aisjiuxu");
// sr.setVadBos(10 * 1000);
// sr.setVadEos(10 * 1000);
},
beforeDestroy() {
sr.destroy();
},
methods: {
textToVoice() {
if (this.toVoiceStatus == '未开始' || this.toVoiceStatus == "朗读完成" || this.toVoiceStatus == "朗读停止") {
sr.textToVoice(this.text, res => {
console.log(JSON.stringify(res));
var data = res;
switch (data.code) {
case 1001:
this.toVoiceStatus = "开始朗读"
break;
case 1002:
this.toVoiceStatus = "暂停朗读"
break;
case 1003:
this.toVoiceStatus = "继续朗读"
break;
case 1004:
this.toVoiceStatus = "正在缓冲..."
break;
case 1005:
this.toVoiceStatus = "正在朗读..."
break;
case 1006:
this.toVoiceStatus = "朗读完成"
break;
case 1007:
this.toVoiceStatus = "朗读停止"
break;
}
});
}
},
stopSpeaking() {
sr.stopSpeaking();
},
pauseSpeaking() {
sr.pauseSpeaking();
},
resumeSpeaking() {
sr.resumeSpeaking();
},
voiceToText() {
let that = this;
sr.voiceToText(res => {
console.log(JSON.stringify(res));
var data = res;
if (data.code == 1001) {
that.toTextStatus = "倾听中,请说话..."
} else if (data.code == 1006) {
this.toTextStatus = "倾听完毕"
sr.getIatPath(path => {
that.path = path;
});
} else if (data.code == 1007) {
this.toTextStatus = "停止倾听"
} else if (data.code == 1008) {
this.volume = data.msg;
} else if (data.code == 1009) { //结果
this.transText = data.msg;
} else if (data.code == 1010) { //error信息
//如果data.msg不为空,则属于报错
if (data.msg) {
this.transText = data.msg;
}
}
})
},
stopVoiceToText() {
sr.stopListening();
},
startEvaluating() {
let that = this;
sr.startEvaluating(that.inputStr, res => {
if(res.code==1001){
that.evaluate="请朗读输入框内的句子"
}else if(res.code==1009){
that.evaluate = JSON.stringify(res);
}
})
},
stopEvaluating() {
sr.stopEvaluating()
}
}
}
</script>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 395
下载 395
 赞赏 0
赞赏 0

 下载 12686
下载 12686










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号