更新记录
1.1.0(2023-10-08)
下载此版本
1,优化单选模式下的样式显示,提高用户体验;
2,增加自定义选项的功能支持,允许用户在选择器中新增、编辑和删除选项;
3,改善了部分低端手机上的显示性能问题;
4,修复了已知问题,提升应用程序的稳定性和可靠性。
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
- |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
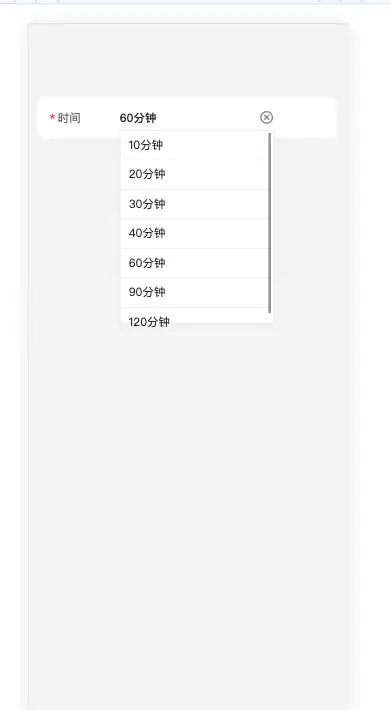
使用说明
<template>
<view class="page">
<form class="form" @submit="formSubmit">
<view class="card mar20_t pad30_lr">
<view class="flex pad30_tb flex-align-center border_bottom">
<view class="title w150 flex">
<text class="c_price f14 w20">* </text>
<text class="gray6 f14">时间</text>
</view>
<view class="w400 mar30_l mar10_r">
<qiyan-select @change="(e) => (form.category = e)" :modelValue="form.category.value" :options="jjTimeList" :isRow="true" slabel="label" svalue="value"></qiyan-select>
</view>
<view class="w120 text-right"> </view>
</view>
</view>
</form>
</view>
</template>
<script>
import qiyanSelect from "./qiyan-select/qiyan-select.vue";
export default {
components: {
qiyanSelect,
},
data() {
return {
jjTimeList: [
{
label: "10分钟",
value: "10",
},
{
label: "20分钟",
value: "20",
},
{
label: "30分钟",
value: "30",
},
{
label: "40分钟",
value: "40",
},
{
label: "60分钟",
value: "60",
},
{
label: "90分钟",
value: "90",
},
{
label: "120分钟",
value: "120",
},
],
form: {
category: {},
},
};
},
onLoad(option) {},
mounted() {
this.$nextTick(() => {
this.form.category = {
value: "120",
};
});
},
onPullDownRefresh() {
uni.stopPullDownRefresh();
},
onReachBottom() {},
};
</script>
<style lang="scss" scoped>
.card {
width: 702rpx;
background: #ffffff;
border-radius: 20rpx;
}
.page {
width: 750rpx;
margin: 0rpx auto;
padding: 152rpx 20rpx 0rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 276
下载 276
 赞赏 4
赞赏 4

 下载 11182914
下载 11182914
 赞赏 1854
赞赏 1854















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号