更新记录
1.1.0(2023-10-13)
下载此版本
1,实现了基础的6位验证码输入框功能
2,支持Vue 3和TypeScript
3,提供了良好的用户界面和交互体验
4,增加了验证码输入完成后自动提交的逻辑
5,支持自定义验证码有效时间
6,修复了部分已知问题
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
- |
- |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
使用说明
<template>
<view class-name="flex flex-column h100-vh bg-fafafa">
<view class="pad50"></view>
<view class="mar20-t mar60-l">
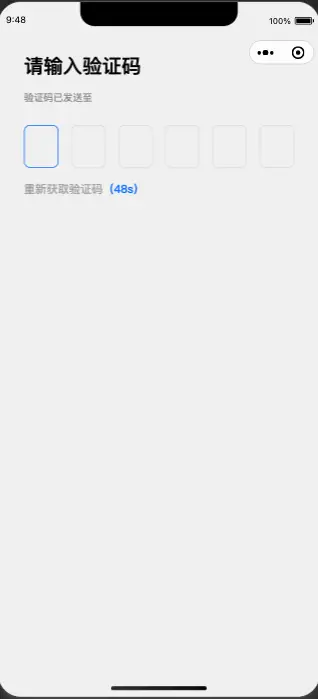
<view class="f46 fb-small black">请输入验证码</view>
<view class="pad25-t gray9">验证码已发送至 {{ loginName }}</view>
</view>
<view class="flex justify-between mar50-t mar60-lr relative code">
<input type="number" focus maxlength="6" v-model.trim="verifyCode" class="absolute" />
<view
class="flex items-center justify-center item"
v-for="(item, index) in 6"
:class="{ active: verifyCodeArr[item - 1] || !index }"
:key="item"
>
{{ verifyCodeArr[index] || "" }}
</view>
</view>
<view v-if="countFlag" class="mar60-l f28 mar30-t c-primary" @click="clickSendSms">重新获取验证码</view>
<view v-else class="mar60-l gray f28 mar30-t">
重新获取验证码<text class="fb-small c-primary">({{ count }}s)</text>
</view>
</view>
</template>
<script src="./phone2.ts"></script>
<style lang="scss" scoped>
.c-primary {
color: #1a76fd;
}
.f28 {
font-size: 28rpx;
}
.h100-vh {
height: 100vh;
}
.flex {
display: flex;
}
.flex-column {
flex-direction: column;
}
.bg-fafafa {
background-color: #fafafa;
}
.pad50 {
padding: 50rpx;
}
.w100 {
width: 100rpx;
}
.mar20-t {
margin-top: 20rpx;
}
.mar60-l {
margin-left: 60rpx;
}
.f46 {
font-size: 46rpx;
}
.mar50-t {
margin-top: 50rpx;
}
.fb-small {
font-weight: 500;
}
.black {
color: #000;
}
.pad25-t {
padding-top: 25rpx;
}
.gray9 {
color: #999;
}
.justify-between {
justify-content: space-between;
}
.relative {
position: relative;
}
.mar60-lr {
margin-left: 60rpx;
margin-right: 60rpx;
}
.absolute {
position: absolute;
}
.items-center {
align-items: center;
}
.justify-center {
justify-content: center;
}
.phone-input {
border-bottom: 1px solid #eee;
input {
color: #101010;
}
/deep/ {
.placeholder {
color: #aaa;
font-size: 32rpx;
}
}
}
.code {
color: #101010;
font-size: 58rpx;
overflow: hidden;
input {
top: 0;
// right: 0;
bottom: 0;
left: -100%;
width: 200%;
height: 100rpx;
opacity: 0;
}
.item {
width: 78rpx;
height: 98rpx;
border: 2rpx solid #ddd;
border-radius: 15rpx;
&.active {
border-color: $uni-color-primary;
}
}
}
.cont {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 999;
}
.pad20 {
padding: 20rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 275
下载 275
 赞赏 4
赞赏 4

 下载 12705191
下载 12705191
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号