更新记录
1.1.0(2023-10-11)
下载此版本
优化了应用的性能和稳定性,提高了应用的响应速度和流畅度。
更新了用户界面的设计,使应用看起来更加美观和易于使用。
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
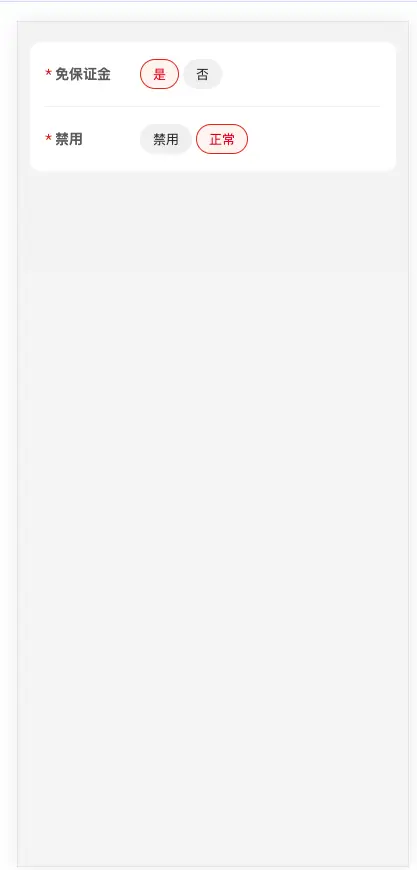
使用说明
<template>
<view class="page">
<form class="form" @submit="formSubmit">
<view class="card mar20_t pad30_lr pad30_b">
<view class="flex pad30_tb flex-align-center border_bottom">
<view class="title w150 flex">
<text class="c_price f14 w20">* </text>
<text class="gray6 f14 fb">免保证金</text>
</view>
<view class="w400 mar30_l mar10_r">
<md-radio :list="marginList" @handleRadio="(e) => (form.isNoMargin = e.id)" :modelValue="form.isNoMargin"></md-radio>
</view>
</view>
<view class="flex pad30_t flex-align-center">
<view class="title w150 flex">
<text class="c_price f14 w20">* </text>
<text class="gray6 f14 fb">禁用</text>
</view>
<view class="w400 mar30_l mar10_r">
<md-radio :list="statusList" @handleRadio="(e) => (form.status = e.id)" :modelValue="form.status"></md-radio>
</view>
</view>
</view>
</form>
</view>
</template>
<script>
export default {
components: {},
data() {
return {
form: {
isNoMargin: "",
status: "",
},
marginList: [],
statusList: [],
};
},
onLoad(option) {
this.handleList();
},
mounted() {},
methods: {
handleList() {
this.marginList = [];
this.statusList = [];
this.$nextTick(() => {
this.marginList = [
{
id: 1,
name: "是",
},
{
id: 0,
name: "否",
},
];
this.statusList = [
{
id: "JY",
name: "禁用",
},
{
id: "ZC",
name: "正常",
},
];
});
},
},
};
</script>
<style lang="scss" scoped>
.tips {
width: 642rpx;
background: #fef7ea;
border-radius: 0px 100rpx 100rpx 20rpx;
border: 1rpx solid #f4b550;
color: #e5712e;
font-size: 26rpx;
padding: 10rpx 20rpx;
}
.textarea_box {
margin-top: 20rpx;
background: #fafafa;
border-radius: 10px;
padding: 20rpx;
}
.submit {
width: 650rpx;
height: 80rpx;
background: linear-gradient(135deg, #e50011 0%, #f24a30 100%);
border-radius: 40rpx;
text-align: center;
line-height: 80rpx;
color: #fff;
margin: 40rpx auto;
}
.delete {
font-size: 30rpx;
width: 650rpx;
height: 80rpx;
line-height: 80rpx;
border-radius: 40rpx;
background: #fff;
color: #000;
}
.text_view {
width: 500rpx;
background: #fafafa;
border-radius: 10rpx;
padding: 10rpx;
min-height: 200rpx;
}
.page {
padding: 20rpx 24rpx;
}
.card {
background: #fff;
border-radius: 20rpx;
}
.warn {
width: 702rpx;
height: 140rpx;
background: #fef7ea;
border-radius: 10rpx;
border: 1rpx solid #f4b550;
padding: 22rpx 24rpx;
color: #e5712e;
margin-bottom: 20rpx;
> view {
width: 598rpx;
margin-left: 16rpx;
font-size: 26rpx;
font-weight: bold;
line-height: 34rpx;
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 276
下载 276
 赞赏 4
赞赏 4

 下载 11202316
下载 11202316
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号