更新记录
1.0.1(2025-01-08) 下载此版本
1.0.1
1.0.0(2023-10-09) 下载此版本
初版更新
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
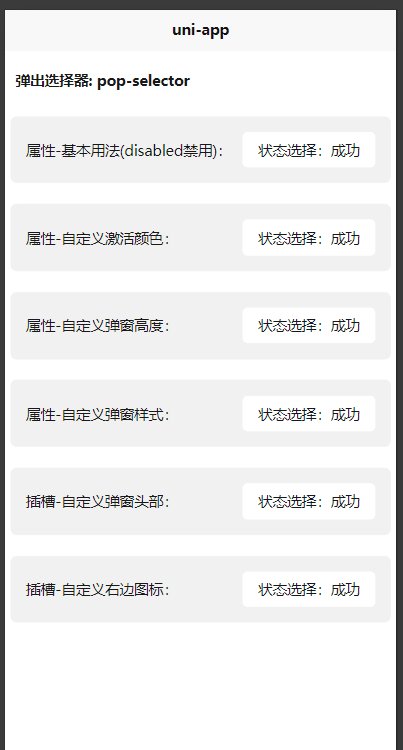
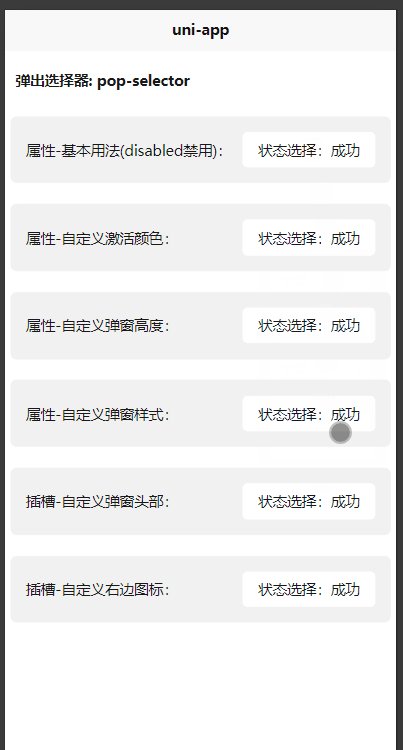
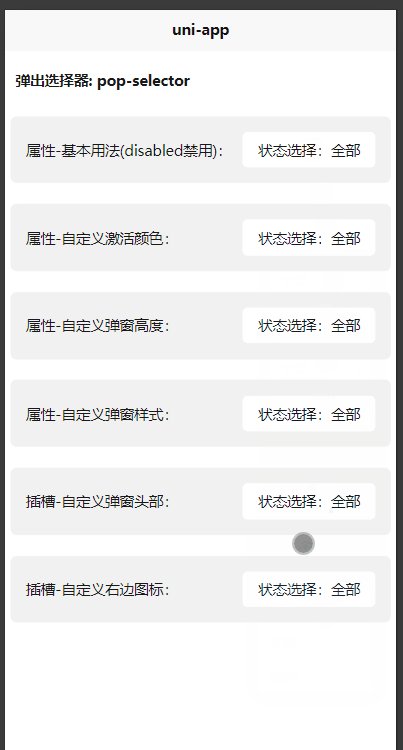
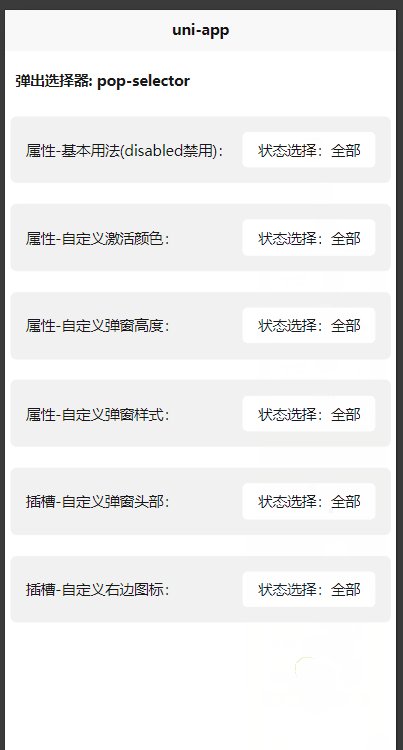
弹出选择组件: wo-pop-selector
采用uniapp-vue3实现, 支持H5、微信小程序(其他小程序未测试过,可自行尝试)
props属性
maxHeight
弹窗最大高度
height: {
type: String,
default: '250rpx',
},activeColor
选项激活颜色
activeColor: {
type: String,
default: '#58BA86'
},cardStyle
弹窗样式,支持驼峰式style样式
cardStyle: {
type: Object,
default: () => {
return {
background: '#ffffff',
border: '1px solid #ebeef5',
borderRadius: '6px',
boxShadow: '0 2px 12px 0 rgba(0, 0, 0, 0.1)',
padding: '4px 0',
fontSize: '26rpx'
}
}
},defaultValue
初始选中的默认值
defaultValue: {
type: string | number,
default: 0
}selectOptions
选项数据
selectOptions: {
type: any[],
default: () => [
{
value: 0,
label: '选项1',
},
{
value: 1,
label: '选项2',
},
{
value: 2,
disabled: true,
label: '选项3',
},
{
value: 3,
label: '选项4',
}
]
}插槽
默认插槽-自定义主体点击内容
v-slot
<pop-selector :select-options="state.options" :default-value="state.value" @changeSelect="onChangeMenu">
<view class="button">
状态选择:{{ state.options[state.value]?.label }}
</view>
</pop-selector>自定义弹窗头部
v-slot:header
<pop-selector :active-color="'#0086D1'" :select-options="state.options" :default-value="state.value" @changeSelect="onChangeMenu">
<view class="button">
状态选择:{{ state.options[state.value]?.label }}
</view>
<template v-slot:header>
<view style="padding: 12rpx 20rpx; color: grey;">请选择订单状态</view>
</template>
</pop-selector>自定义右边图标
v-slot:end
<pop-selector :select-options="state.options" :default-value="state.value" @changeSelect="onChangeMenu">
<view class="button">
状态选择:{{ state.options[state.value]?.label }}
</view>
<template v-slot:right>
<view>✅</view>
</template>
</pop-selector>事件
@changeSelect
点击选项时触发,返回选项数据的值格式


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)

 下载 537
下载 537
 赞赏 2
赞赏 2

 下载 11220306
下载 11220306
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号