更新记录
1.0.0(2023-10-17) 下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
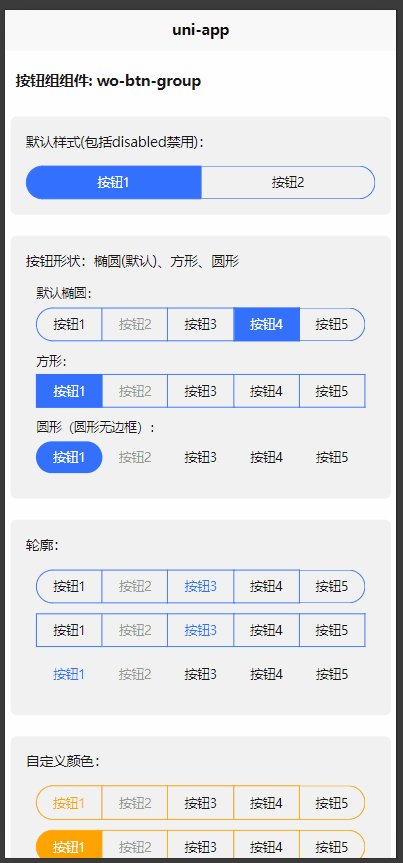
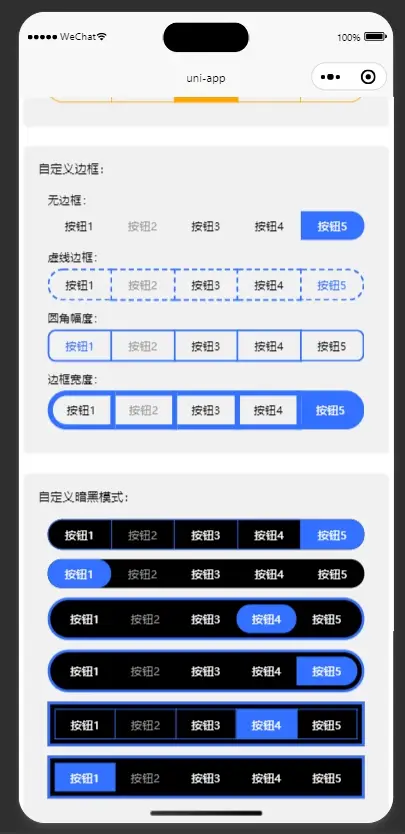
按钮组
采用uniapp-vue3实现, 是一款支持高度自定义的按钮组组件,支持H5、微信小程序(其他小程序未测试过,可自行尝试)
props属性
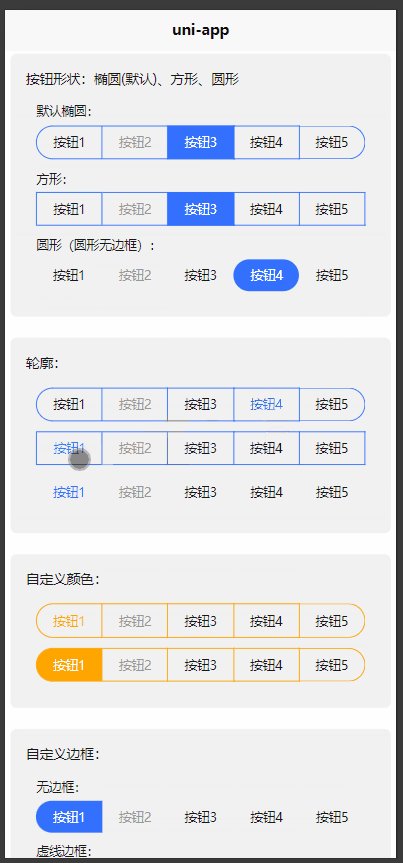
shape
按钮组形状:椭圆(默认)、方形、圆形
shape: {
type: 'round' | 'space' | 'default',
default: 'default',
},outline
轮廓显示
outline: {
type: Boolean,
default: false
},color
按钮组色调
color: {
type: String,
default: '#3370FF'
}defaultValue
初始默认选中值
defaultValue: {
type: string | number,
default: 1
}options
按钮数据
options: {
type: any[],
default: () => [
{
label: '按钮1',
value: 1,
},
{
label: '按钮2',
value: 2,
disabled: true
},
{
label: '按钮3',
value: 3,
},
{
label: '按钮4',
value: 4,
}
]
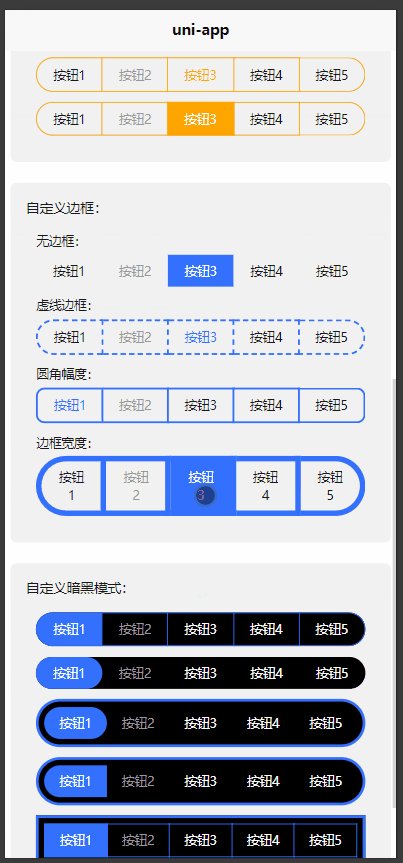
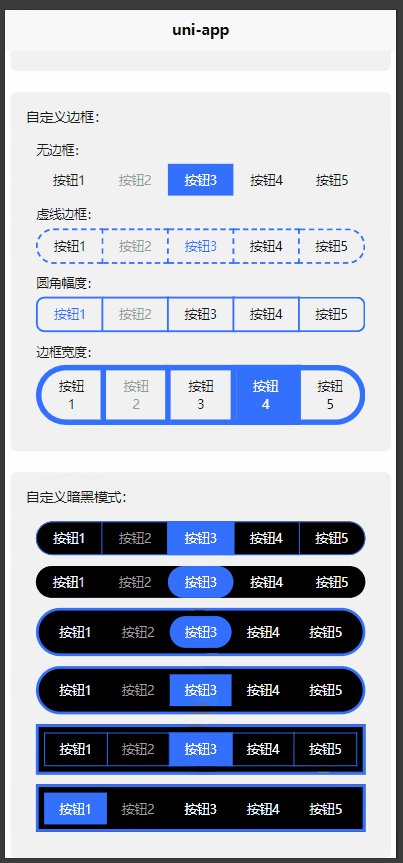
}borderObj
自定义边框,包括:是否显示边框、边框粗细、边框风格、按钮组圆角幅度
borderObj: {
type: Object,
default: () => {
return {
isShow: true,
size: '1rpx',
style: 'solid',
radius: '70rpx'
}
}
},事件
@change
点击选项时触发,返回包含了选项数据的对象


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)



 下载 524
下载 524
 赞赏 2
赞赏 2

 下载 12888577
下载 12888577
 赞赏 1836
赞赏 1836















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号