更新记录
1.1.0(2023-12-27)
修改说明文档
1.0.9(2023-12-27)
修改说明文档
1.0.8(2023-12-27)
1.接入微信微信流量主 2.壁纸添加预览功能 3.部分bug修复
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | × | × | - | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
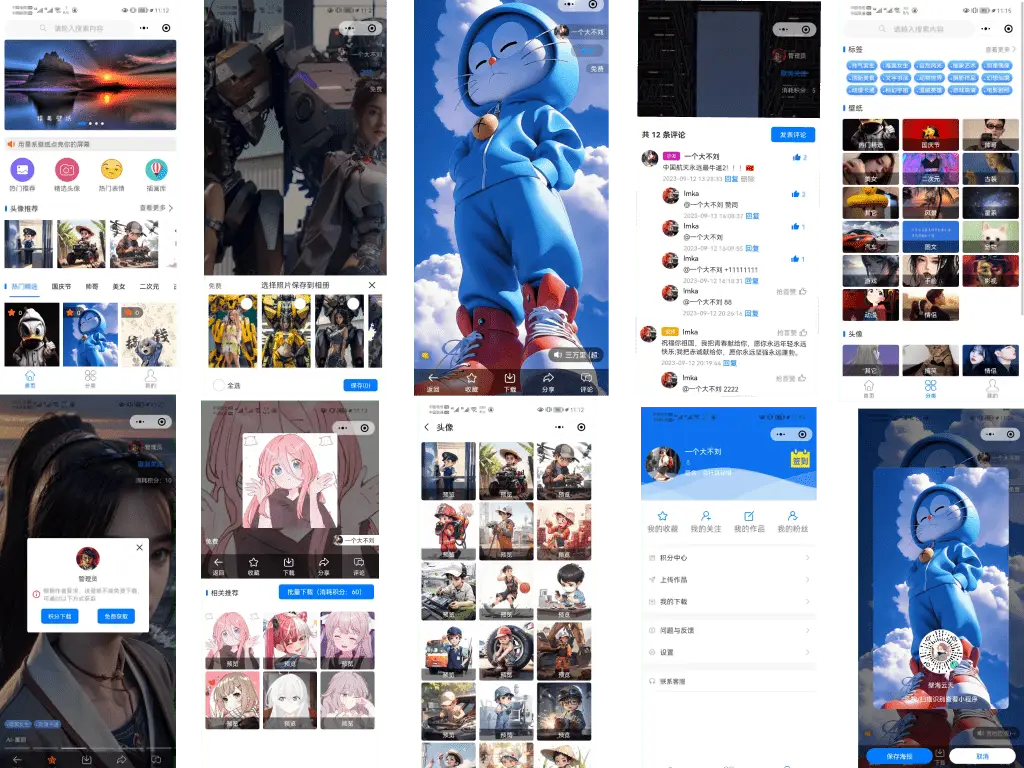
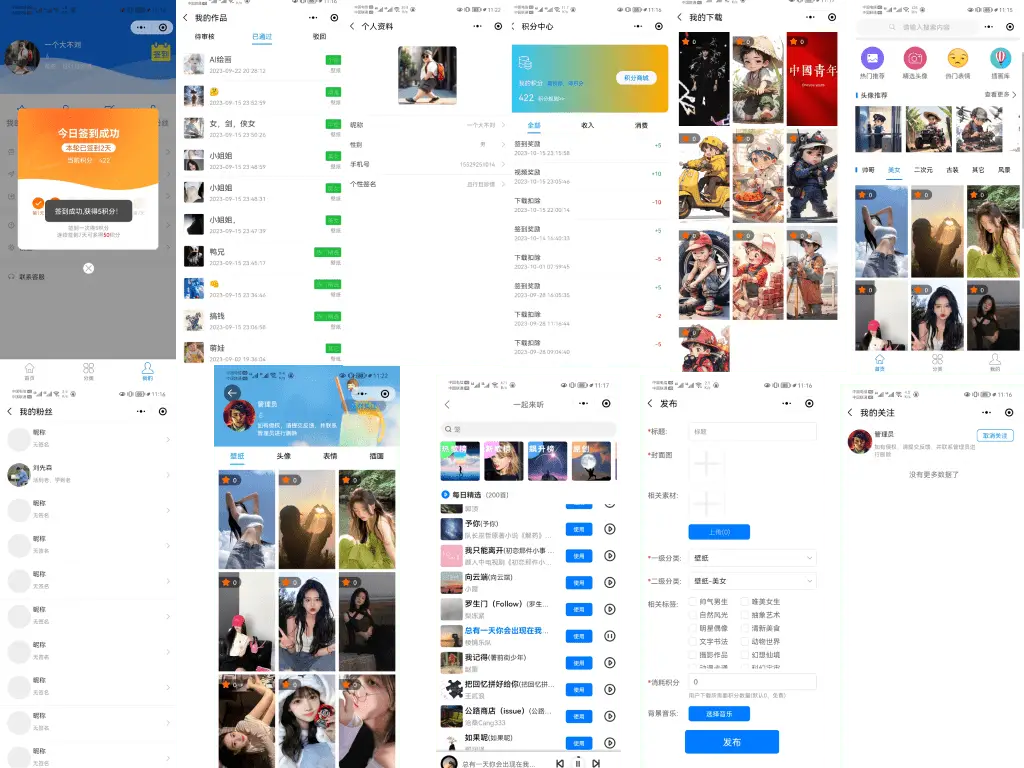
壁海云天uniapp小程序端
管理端代码
- 根目录下 wall-wallpaper-admin文件夹
项目介绍
- 该项目基于uni-starter云端一体项目模板开发。
- 该项目是一款手机壁纸小程序,包含的主要提供高清手机壁纸,头像,表情,插画的下载功能和壁纸的预览。
- 每个用户都可上传自己喜欢的壁纸,同时还可添加自己喜欢的背景音乐,可单图、多图上传。
- 开发者可接入微信流量主广告或者uniAd,代码中含有封装好的广告组件,微信流量主广告只需要替换您的广告id即可,目前项目是微信流量主广告。如需接入uniAd广告可联系作者,代码略有差异。
- 壁纸下载方式可支持免费下载(看广告),积分下载两种方式,具体下载积分由作者手动设置。
- 目前平台只支持微信小程序。
平台设置的积分规则(可支持,可从管理端手动修改)
- 可以修改设定积分数量。
| 类型ID | 名称 | 设定数量 | 描述 |
|---|---|---|---|
| 7 | 视频奖励 | 10 | 看视频,10个积分奖励 |
| 6 | 下载扣除 | 0 | 根据用户下载对应的素材去扣除相应的积分 |
| 5 | 分享奖励 | 5 | 用户通过分享素材,每个素材奖励5个积分 |
| 2 | 上传奖励 | 10 | 用户发布一个素材并且审核通过之后,可获取10个积分奖励 |
| 1 | 注册奖励 | 50 | 新用户注册送50个积分 |
使用教程
-
项目直接导入
-
执行npm install(执行时请先修改package.json下的name属性值)
-
配置manifest.json文件
-
基本配置 重新获取appid
-
微信小程序配置 填写自己的微信小程序appid
-
将本地云函数和云数据库同步到您的云服务器
-
同步云服务时出现下边类似错误,请先删除本地common公共函数,
-

-
-
同步相关数据库内容和公共云函数
-
找到根目录下 static/othersFile/lmk-score-origin 默认数据 文件,导入到您的lmk-score-origin数据库中
-
找到根目录下 static/othersFile/opendb-admin-menus 默认数据 文件 ,导入到您的opendb-admin-menus.schema数据库中
-
找到根目录下 static/othersFile/opendb-news-categories 默认数据 文件 ,导入到您的opendb-news-categories.schema数据库中
-
找到根目录下 static/othersFile/lmk-wallpaper-tag 默认数据 文件 ,导入到您的lmk-wallpaper-tag.schema数据库中
-
找到根目录下 lmk-filters 文件夹 复制到公共云函数common函数中,然后同步该云函数
-
-
配置云服务相关域名在微信小程序中


加入:(https://api.vvhan.com/)
-
找到uniCloud/cloudfunctions/common/uni-id和uni-id-common/node_modules/uni-id/config.json 目录下修改
"mp-weixin": { "oauth": { "weixin": { "appid": "填写来源微信开放平台https://open.weixin.qq.com/创建的应用的appid", "appsecret": "填写来源微信开放平台https://open.weixin.qq.com/创建的应用的appsecret" } } } -
根目录uni-starter.config.js文件
"dcloud_api":{ 'dowload':"https://mp-132e310a-bc18-4bf3-b35b-26a03d9447be.cdn.bspapp.com",//下载链接 } -
广告相关的配置及修改(如需开通广告,请先取微信官方申请,珊瑚运营平台和uniAd插件)
-
[小程序广告开通指南] (https://ask.dcloud.net.cn/article/39928)
-
修改根目录pages.json文件(开通广告之后,配置相应uniAd插件和珊瑚运营平台插件ID)

``` "plugins": { "uni-ad": { "version": "1.0.0", "provider": "" }, "coral-adv": { "version": "1.0.9", "provider": "" } }, ```-
找到components/uniAd-lmk/uniAd-lmk组件
//激励视频配置 rewardedVideoAdConfig:{ adpid:'', }, //插屏广告 InterstitialAdConfig:{ adpid:'', }, //信息流广告 bannerAdConfig:{ adpid:'', }, //格子广告 girdAdConfig:{ adpid:'', }, //视频广告 videpAdConfig:{ adpid:'', }
-
-
将以下静态资源移动到阿里云存储根目录下(小程序中用的一些静态资源,自己可手动替换)
- /static/cloud-storage/
-
修改用户协议相关信息
- 找到该文件 /pages/ucenter/useAgreement/useAgreement 公司名字替换成自己公司
admin端部署(管理端)
-
manifest.json文件 重新获取appid
-
同步小程序端云服务(和小程序绑定同一个云服务空间)
作者声明
-
可学习,可商用。(qq交流群:930801751)
-
包部署,上线
-
有问题,下方留言!!!
后台管理端部分截图

小程序体验码



 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 220
下载 220
 赞赏 3
赞赏 3

 下载 34146
下载 34146
 赞赏 154
赞赏 154















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号