更新记录
1.1.0(2024-07-22)
优化上传素材流程 修复已知问题
1.0.2(2023-10-30)
测试中
1.0.1(2023-10-26)
测试
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
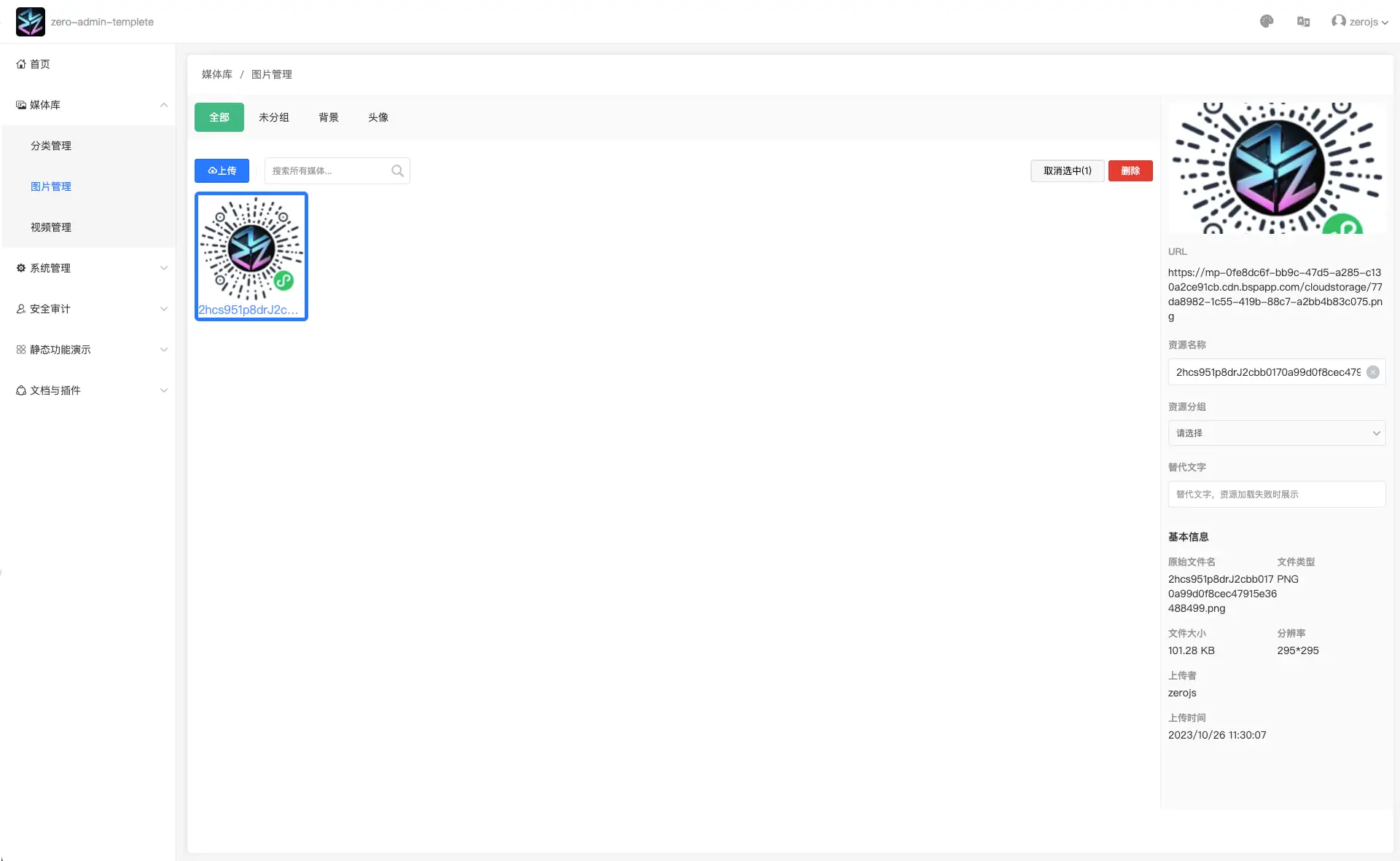
zero-media
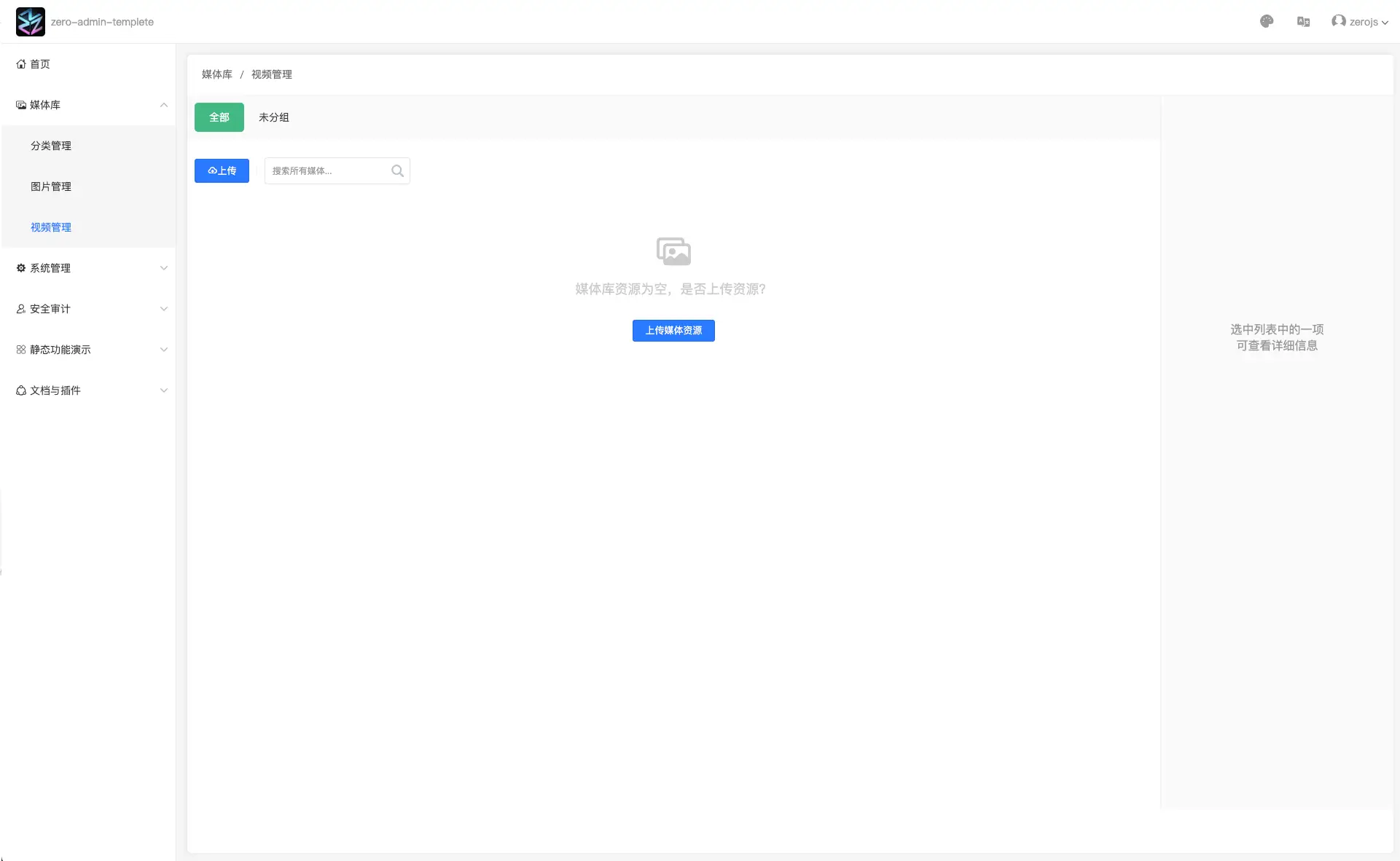
目前支持素材类型有 图片 , 视频
const tabs = [
{
key: "image",
label: "图片"
}, {
key: "video",
label: "视频"
}
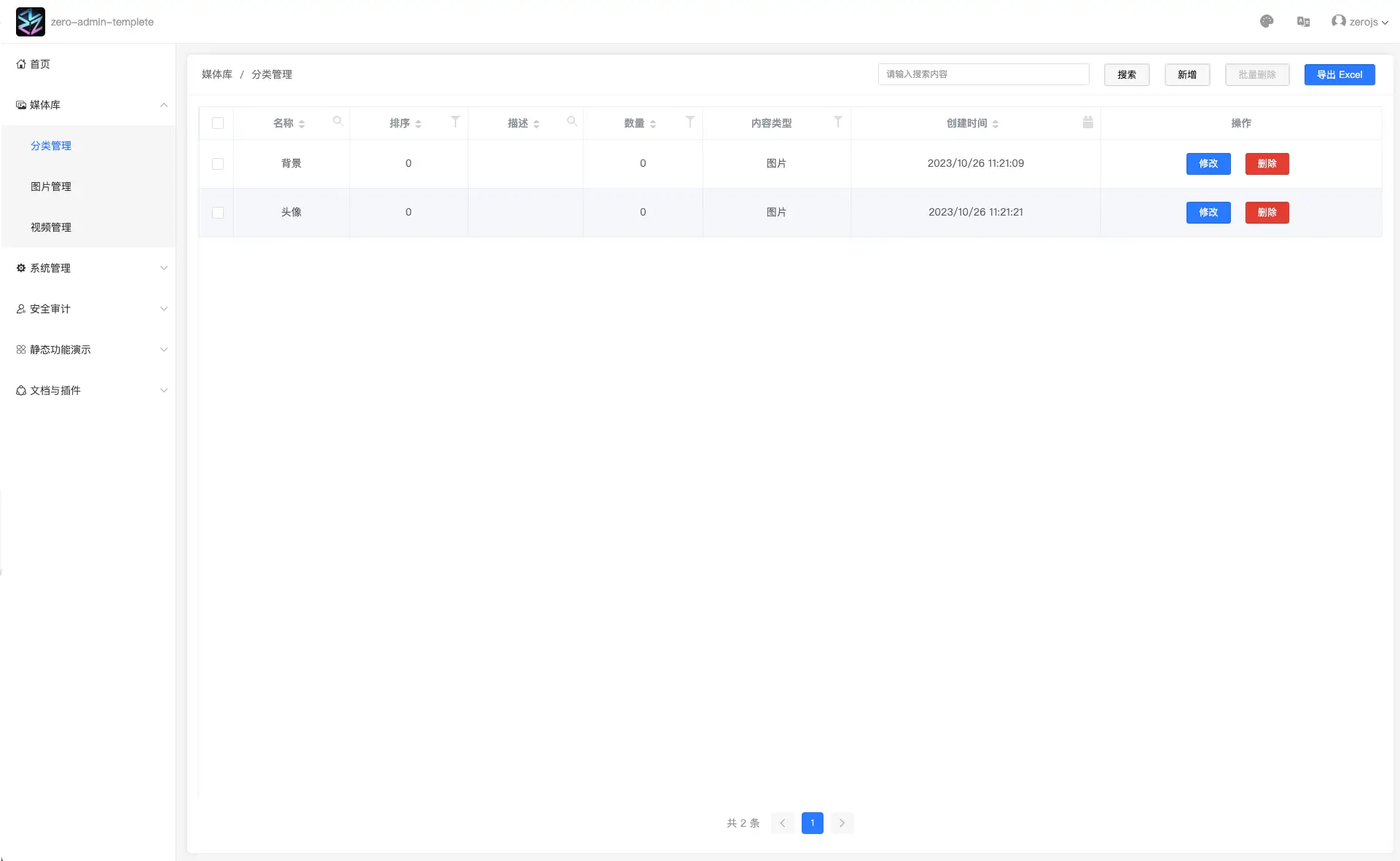
]一. 使用方法
-
管理模式: 导入后在菜单管理中添加到菜单即可
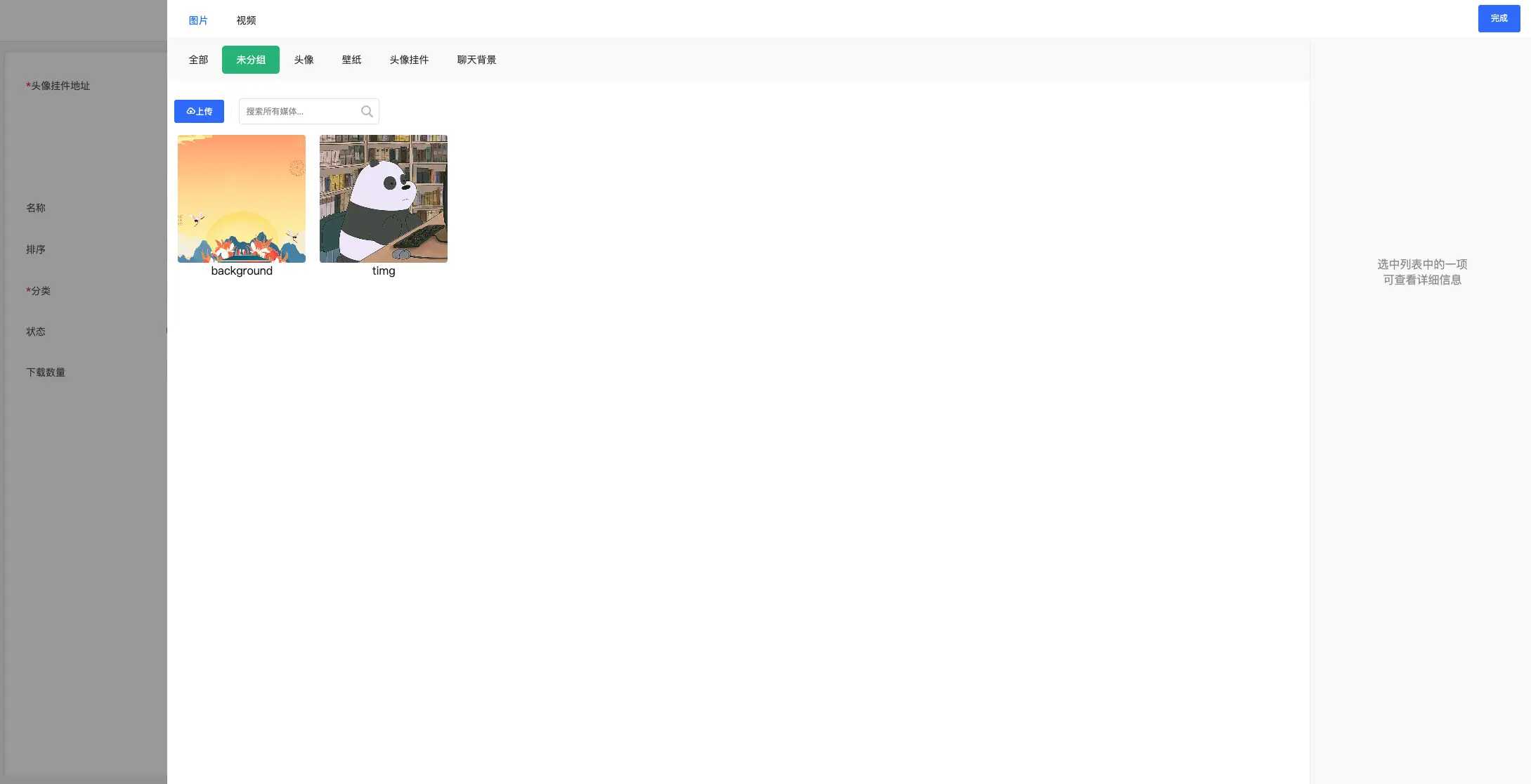
-
选择模式: 参考下方使用示例
二. 参数说明
Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| mode | String | manager | 媒体库展示模式;manager: 管理模式,picker: 选择模式 |
| selected-count | Number | - | 最大选择数量,仅在mode为picker时有效 |
| mediaTabs | Array | - | 选择模式下,显示的媒体类型,不传展示全部 ,传 :mediaTabs='["image"]',仅展示图片 |
| mediaType | String | "image" | 管理模式下,区分类型管理 |
| onlyCheck | Boolean | false | 是否只有查看和选择的权限(不能上传,删除) |
Events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| onInsert | 在picker模式下,选择图片插入后触发事件 | Array\<SelectedMediaItems> |
三. 注意事项!!!!
1. 目录问题
有可能导入插件后报错找不到文件,请尝试自己重新目录
2. 权限问题
默认只有超级管理员和拥有 media 权限的账号才能 增删改 素材库内容.
可以自行修改数据表
"permission": {
"read": true,
"create": "'media' in auth.permission",
"update": "'media' in auth.permission",
"delete": "'media' in auth.permission"
},3. 优化媒体库图片加载速度 (仅处理了阿里云的云存储)
默认媒体库加载图片会加载原图展示,同时会造成不必要的CDN流量消耗,可以通过zero-media云对象的配置文件开启图片裁剪(cropMediaAssets),以优化图片加载速度。
配置说明
zero-media的云端配置文件统一使用uni-config-center管理。
初次使用时,新建配置文件,
路径为 uni_modules/uni-config-center/uniCloud/cloudfunctions/common/uni-config-center/zero-media/config.json,用于配置zero-media相关信息,完整配置如下:
{
"cropMediaAssets": true,
}使用说明
通过接口获取数据后,访问
item.src 为原图
item.thumb.listCover 调整为 resize,w_200/quality,q_80
item.thumb.detailCover 调整为 resize,w_300/quality,q_80
更多自定义项请自行根据服务商修改代码
根据您开通的服务空间不同,图片裁剪的功能也不同,具体如下:
- 阿里云图片裁剪目前可免费使用,无需担心费用问题。
- 腾讯云图片裁剪为付费服务,如使用腾讯云,建议您在使用前先了解腾讯云的计费规则,避免造成不必要的费用。
关于云存储数据处理,阿里云请参考数据处理, 腾讯云请参考数据万象。
四. 使用示例 选择模式(vue2)
<template>
<view class="uni-container">
<uni-forms ref="form" :model="formData" validateTrigger="bind" label-width="200px">
<uni-forms-item name="src" label="选择图片" required>
<view class="thumbnail">
<template v-if="formData.src">
<view class="remove-thumbnail" @click="() => removeThumbnail(index)">
<uni-icons type="closeempty" size="16" color="#fff"></uni-icons>
</view>
<image :src="formData.src" mode="aspectFill" style="width: 150px; height: 150px;"></image>
</template>
<template v-else>
<uni-icons @click="() => openInsertImageDrawer(index)" class="placeholder" type="plusempty"
size="60" color="#e8e8e8"></uni-icons>
</template>
</view>
</uni-forms-item>
</uni-forms>
<uni-drawer class="insert-image-drawer" v-if="drawerWidth" ref="insertImageDrawer" mode="right"
:width="drawerWidth">
<zero-media mode="picker" :selected-count="1" mediaType='image' @onInsert="onInsertCover"></zero-media>
</uni-drawer>
</view>
</template>
<script>
export default {
data() {
return {
formData:{
src:''
}
drawerWidth: 0, // 插入图片抽屉宽度
}
},
mounted() {
const sysinfo = uni.getSystemInfoSync()
this.drawerWidth = sysinfo.windowWidth * .8
},
methods: {
openInsertImageDrawer() {
this.$refs.insertImageDrawer.open()
},
onInsertCover(selectMediaItems) {
console.log('selectMediaItems', selectMediaItems);
this.formData.src = selectMediaItems[0].src
this.$refs.insertImageDrawer.close()
},
removeThumbnail(index) {
this.formData.src = ''
},
}
}
</script>
<style lang="scss" scoped>
.thumbnail {
width: 150px;
height: 150px;
border: #e5e5e5 solid 1px;
border-radius: $uni-border-radius-sm;
display: flex;
align-items: center;
justify-content: center;
position: relative;
cursor: pointer;
overflow: hidden;
.placeholder {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
display: flex;
align-items: center;
justify-content: center;
}
.remove-thumbnail {
position: absolute;
top: 10px;
right: 10px;
background: rgba(0, 0, 0, .5);
padding: 3px;
border-radius: 50%;
width: 20px;
height: 20px;
display: flex;
align-items: center;
justify-content: center;
z-index: 2;
}
}
</style>

 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)




 下载 9532
下载 9532
 赞赏 73
赞赏 73

 下载 34202
下载 34202
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号