更新记录
1.1.4(2023-11-17)
修复些bug,新增详情画同款
1.1.3(2023-11-16)
修复一些问题
1.1.2(2023-11-09)
修复一些问题
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
AI绘图H5版(公众号)
- 这是H5版(公众号),管理端也需要安装才能使用
- **得先安装 管理端,在安装客户端**
管理端地址 [管理端安装地址](https://ext.dcloud.net.cn/plugin?name=mymp-sd-ai-admini)
注意,项目仅支持vue3 ,如运行错误请检查是否 vue3
安装方法
安装很简单1,下载后需要初始化 db_init.json 创建数据表,database 目录有多少个 db_init.json 文件就初始化多少个! 2,上传所有云函数及公共模块! 3,配置 siteinfo.js(文件在项目跟目录,按文件内说明配置)! 4,运行到浏览器查看!注意,项目仅支持vue3 ,如运行错误请检查是否 vue3 该应用虽然也使用了 uni-id统一用户体系 但不想要额外配置,就初始化 db_init.json 上传云函数及公共模块即可!
配置 siteinfo.js
siteinfo.js(文件在项目跟目录,按文件内说明配置)'use strict'; let siteinfo = { // ai 是应用ID,如果是单开用户,无需理会 'ai': { // mympId 是后台创建的应用 mymp_id mympId: '652e5b626e5d2da311cdc565', weixinH5: { // 微信公众号appid,跟后台配置的公众号appid一致 'appid': 'wxe758de3e77f7535a', // 微信公众号授权登录链接,该域名必须在微信公众号后台网友授权,该链接必须指向项目文件 /hybrid/html/h5_oauth.html // 下例中,sms 是发布目录,如果你的发布目录不太请修改 'wx_oauth2_url': 'http://www.msshequ.cn/sms/hybrid/html/h5_oauth.html', }, }, }; export default siteinfo;
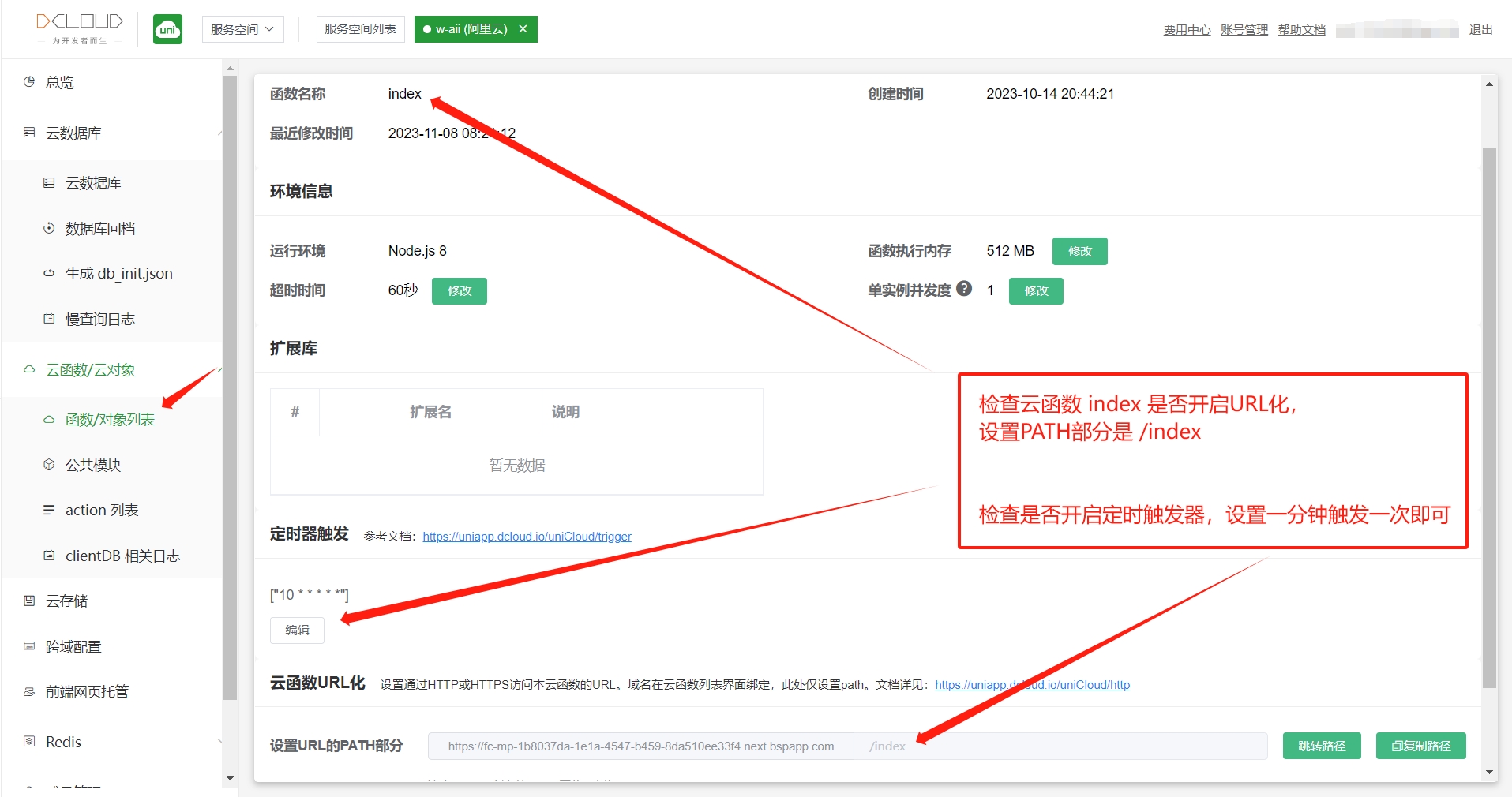
可能的问题?绘图无反应,无法获取微信access_token

获取微信access_token还需配置ip白名单//[查看链接](https://uniapp.dcloud.net.cn/uniCloud/cf-functions.html#aliyun-eip) 47.92.132.2 47.92.152.34 47.92.87.58 47.92.207.183 8.142.185.204 如需在获取微信公众号access_token场景使用,请将上述ip配置到微信公众平台 -> 基本配置 -> IP白名单内
示例H5

联系微信



 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)



 下载 264
下载 264
 赞赏 0
赞赏 0

 下载 34143
下载 34143
 赞赏 154
赞赏 154















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号