更新记录
1.0.7(2024-08-29) 下载此版本
- 更新弹幕位置算法,尽量避免弹幕重叠
- 新增前缀头像图片地址字段(可选)
- 更新示例工程
1.0.6(2024-03-26) 下载此版本
- 新增弹幕点击事件
1.0.5(2024-03-26) 下载此版本
- 修复弹幕数据量在极少情况下出现报错
- 示例工程更新
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
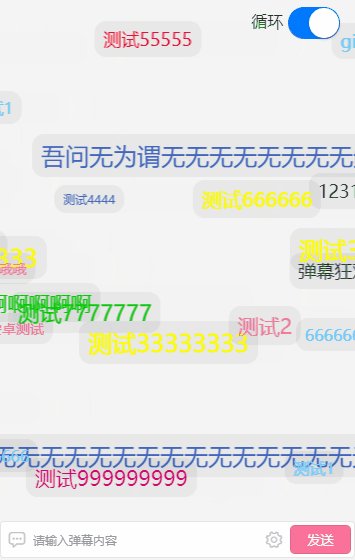
sv-danmaku
前言
于2024年6月决定停止维护
特点
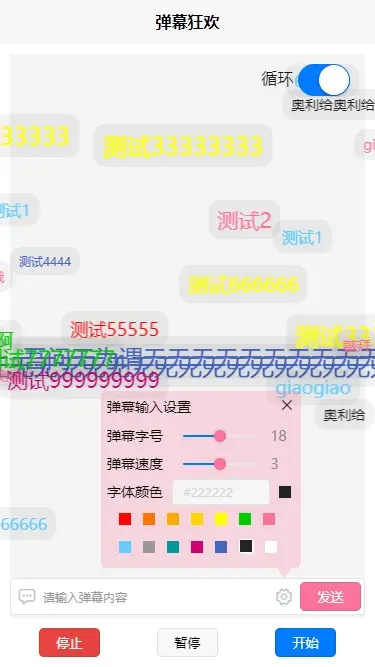
- 弹幕风格可自定义,可配置字体大小、颜色、弹幕速度、弹幕密集程度、弹幕透明度,如果还要更多配置,直接二次开发也很容易哦
- 样式好修改,插件源码无难以理解的写法,注释详细,适合二次开发,当然直接拿来用可以满足基本需求了
- 测试样例提供测试弹幕接口,不会对接的快来看看吧
- 不包含任何第三方库,无需大包带小包地导入一大堆插件
- 内部已做好资源释放,弹幕滚动结束后立即进行自我释放,不用担心dom上太多弹幕节点从而导致内存崩溃或影响性能问题
- 市面上有两种主流的实现弹幕功能,一种是基于js+css的,一种是基于js+canvas的,本插件是前者,如果想找基于canvas开发弹幕功能的,该插件可能无能为力了o(╥﹏╥)o
使用方式
使用方式很简单,主要分以下两点
-
先获取到弹幕列表
这一步不用多说,从接口获取弹幕列表
-
调用组件内方法,开始进行弹幕装载等操作(弹幕开始、弹幕暂停、弹幕停止)
提示:一定要先拿到弹幕列表数据后再进行装载哦~弹幕开始: createTimer()
弹幕暂停: stopTimer()
弹幕停止: clearTimer()
这样就可以开始弹幕狂欢啦~
props
/**
* 弹幕数据列表
*/
list: {
type: Array,
default: () => []
},
/**
* 发送按钮节流时长(ms)
*/
throttle: {
type: Number,
default: 5000
},
/**
* 弹幕循环
*/
loop: {
type: Boolean,
default: true
}emits
/**
* 发送成功后的回调,参数e为发送的弹幕数据,可在事件中做接口弹幕上传处理
*/
@send(e)新增弹幕点击事件,详见示例工程
结语
在使用过程中倘若发现bug或需要改进的问题,还请在评论区留言,我会及时响应。 制作不易,如若发现插件有不完善的地方,还请多多包涵。
写在最后
若对插件有任何疑问或者优化建议,欢迎在评论区留言,在插件市场中的私信消息本人可能不经常留意,导致没能及时回复, 可以加入本人的插件问答QQ交流群: 852637893,欢迎进群交流。



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)




 下载 8599
下载 8599
 赞赏 76
赞赏 76

 下载 12808954
下载 12808954
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号