更新记录
1.2.7(2024-04-01) 下载此版本
- 移除云对象中公共模块
1.2.6(2024-03-29) 下载此版本
- 修复继续答题不同步的问题
1.2.5(2024-03-29) 下载此版本
- 示例工程更新,解除限制
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
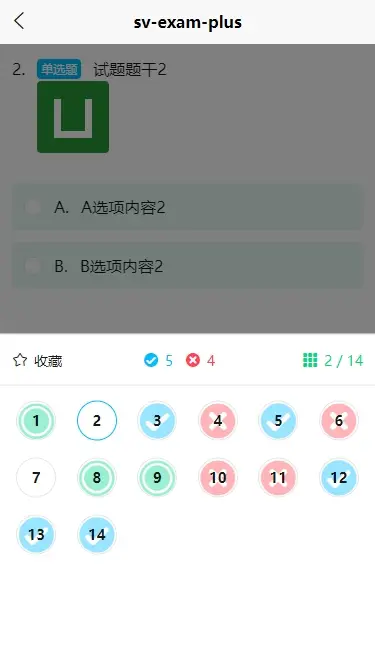
sv-exam-plus
前言
- 这是一款刷题考试系统插件,包含三种模式:背题模式、刷题模式、模拟考试
- 目前经实测,已兼容微信小程序、安卓App、H5三端,其他平台未实测
- 如需商用,还请加群私聊联系作者本人,加群方式见本文结尾
- 本插件是基于本人原先的sv-exam插件升级而来,升级内容:
- 回应部分伙伴呼应,原sv-exam插件仅支持vue3,现本插件同时兼容vue2、vue3
- 原sv-exam插件为非unicloud云插件,该插件升级为unicloud云插件,内置提供了题库题目表以及云函数,示例工程中有详细使用方式
- 该插件其实并非依赖unicloud云开发,只要确保题库、试题的数据结构和字段等匹配好即可,当然开发者也可自由根据需求添加字段等,二次开发也很简易
- 富文本支持升级,原先是基于官方内置的rich-text,但是可能不能满足部分小伙伴要插入音视频的需求,故将rich-text升级为mp-html富文本组件
- 在插件内部引入了vuex作为兼容vue2/3的状态仓库
- 改善优化了较多逻辑,示例工程注释更加详细
- 请注意本插件仅是个带有刷题功能的插件,不是完整的项目,现已开放开源免费,您可直接从插件市场可导出至你的项目中,也可下载示例工程先试试。
简介
- 背题模式:用户可以查看题目和答案,但不能进行答题操作
- 刷题模式:用户可以进行答题操作,并记录答题情况
- 模拟考试:用户可以进行答题操作,并记录答题情况,系统会根据答题情况给出模拟考试的成绩
- 题目、选项、解析部分均支持富文本内容,可以添加图片等较为丰富的内容
功能
除上述三种模式外,还开放以下功能事件:
- 题目收藏
- 答题记录(根据做题情况添加记录或错题本)
- 纠错反馈
- 退出确认事件(练习、考试模式下会弹出退出提示框,确认返回后方可离开考试)
使用方式
- 强烈建议一键导入示例工程,参照示例工程使用
- 若有不太了解的地方或者功能需求,可以加群私聊联系作者本人,加群方式见本文结尾
示例工程运行问题
- 跑示例工程的时候,因为本插件是unicloud云插件,所以建议在阿里云免费的开发者云服务中,将uniCloud文件夹下的cloudfunctions右键上传所有,然后database一样右键上传所有,并将各个表的init_data.json右键初始化数据
- 在服务空间中,在 云函数/云对象 -> 函数/对象列表 -> 云对象 sv-api-exam 详情 -> 底部的云函数URL化中设置URL的PATH部分,先点击底部编辑,在path后面输入 /api/sv-exam 并确定,然后复制完整路径
- 示例工程中getExamList方法中的uni.request中的url是我阿里云免费的开发者云服务地址,需要将该url替换成你的上述第2步中复制的完整路径,并加上 /examList 后缀,该后缀就是云对象方法名,整体url的组成就是:https://fc-服务空间SpaceId.next.bspapp.com/api/sv-exam/examList
- 示例工程中已有两个可request测试用的url,嫌麻烦的可以直接忽略上述三步,直接使用内置的两个api接口路径调用,但是这两个api可能存在调用次数限制,并非持久稳定
- 不出意外的话,已经可以正常跑了,运行一下试试吧
其他场景使用方式
例如在部分其他场景,比如:收藏本,错题本中,开启刷题时需要跳转至刷题页面,但是可能不需要答题卡等部分功能,为此提高代码复用性,提供简约形式使用,案例如下:
// simple-exam.vue页面
<template>
<view class="exam">
<view class="exam-container">
<sv-exam-plus
type="practice" // --- 默认为刷题模式
:data="examData"
:showCard="false" // --- 关闭答题卡
@changePaper="changePaper"
@quit="onQuit">
</sv-exam-plus>
</view>
</view>
</template>
<script setup>
import { computed, ref, getCurrentInstance, nextTick } from 'vue'
import { onLoad, onUnload } from '@dcloudio/uni-app'
import { useSysStore } from '@/store/sys'
const { proxy } = getCurrentInstance();
// 题目列表
const examData = ref([])
onLoad((options) => {
// 通信通道传值 - 只监听一次
const eventChannel = proxy.getOpenerEventChannel()
eventChannel.once('e-transmit-exams', (res) => {
examData.value = res.data // 从错题本或试题收藏夹页面传过来试题列表
nextTick(() => {
// 默认试题索引需要在页面渲染后赋予
uni.$emit('sv-exam-start', res.index) // 从错题本或试题收藏夹页面传过来试题索引
})
})
// 开启监听者
examWatcher()
})
function examWatcher() {
/**
* 监听题目提交
* @param e 题目记录: 可根据返回的题目记录,自定义选择存入做题记录或错题本
*/
uni.$on('e-exam-paper-item-submit', async (e) => {
console.log('==== 监听题目提交 e-exam-paper-item-submit :', e)
})
/**
* 监听纠错反馈
* @param e 纠错反馈的题目
*/
uni.$on('e-exam-paper-item-feedback', (e) => {
console.log('==== 监听纠错反馈 e-exam-paper-item-feedback :', e)
})
}
/**
* 切换题目
* @param {Object} e 当前题目
*/
function changePaper(e) {
console.log('==== 切换题目 :', e)
}
/**
* 退出考试
* @param {Object} e 做题记录,可缓存或上传云端,用作下一次打开后继续进度
*/
function onQuit(e) {
console.log('==== 退出考试 :', e)
}
onUnload(() => {
// 统一做exam所有事件监听移除操作 (尽管该页面可能未开启相关监听)
uni.$off('e-exam-paper-item-submit')
uni.$off('e-exam-paper-complete')
uni.$off('e-exam-paper-item-fav')
uni.$off('e-exam-paper-item-feedback')
})
</script>配置中心
// 在文件目录 @/uni_modules/sv-exam-plus/config.js 下进行相关配置
/**
* 三种答题模式 - 字段值可改,字段循序勿改,请保持 0:背题,1:刷题,2:考试 的顺序
* recite 背题模式 题库中顺序出题,带有答案,只需看题背答案,无需手动写题,可继续背题
* practice 刷题模式 题库中顺序出题,答题完自动批改对错并给出答案,可继续或重新答题
* exam 模拟考试 题库中随机抽取指定数量道题并打乱顺序,提交后自动批改,退出考试时弹出提示,时间到自动交卷
*/
examTypeDict: {
0: 'recite',
1: 'practice',
2: 'exam'
},
paperTypeDict: { // 题型字典
0: '单选题',
1: '多选题',
2: '判断题' // 判断题本质上和单选一样
},
swiperDuration: 200, // 上/下一题切换动画速度 单位ms
favThrottle: 1000, // 收藏节流时间 单位ms
favThrottleText: '收藏太频繁啦~', // 收藏节流字样
feedbackText: '答案有误?点击反馈', // 反馈提示字样
toCompleteText: '在最后一页交卷', // 去交卷提示字样
quitText: '正在考试中,确定离开吗?', // 返回提示内容
countdown: 60, // 考试倒计时 单位分钟自定义图标
- 本插件采用阿里巴巴矢量库图标,在插件目录 @/uni_modules/sv-exam-plus/icons 文件夹下
- 需要自定义图标时,请替换该icons文件夹iconfont.ttf文件,并修改iconfont.css中的Unicode编码(建议保留原icon-名称,例如icon-correct、icon-wrong等,只修改Unicode编码即可)
写在最后
若对插件有任何疑问或者优化建议,欢迎在评论区留言,在插件市场中的私信消息本人可能不经常留意,导致没能及时回复, 可以加入本人的插件问答: ,欢迎***交流。



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(17)
赞赏(17)


 下载 8833
下载 8833
 赞赏 81
赞赏 81

 下载 34306
下载 34306
 赞赏 155
赞赏 155















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号