更新记录
1.0.1(2024-03-15)
优化示例
1.0.0(2024-03-13)
初次发布
平台兼容性
云端兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
前提:
先将根目录下的uniCloud/database下的数据库文件初始化到云端,让云端产生数据
依赖组件:
本组件依赖uni-ui扩展组件,使用前请提前引入uni-forms、uni-icons等,详细依赖请查看示例项目
代码示例:
<template>
<view class="example">
<uni-forms ref="form" :model="form" labelWidth="80px">
<uni-forms-item label="归属部门" name="deptId">
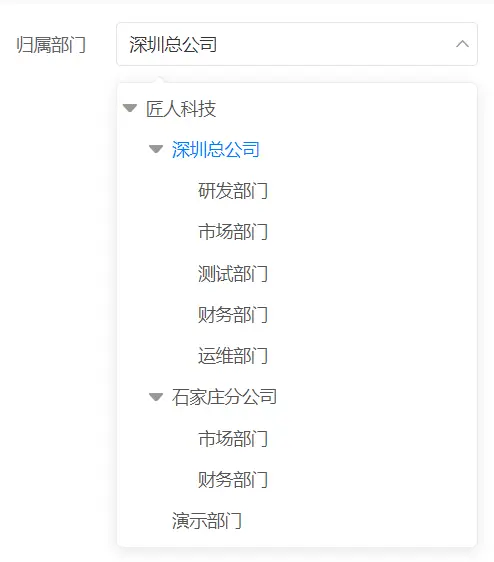
<cxk-cloud-dropdown-tree :dataOptions="deptOptions" labelField="name" valueField="_id" @change="handleTreeChange"></cxk-cloud-dropdown-tree>
</uni-forms-item>
<view class="button-group">
<button type="primary" style="padding:0 3em;font-size:14px" class="button" @click="submit">提交</button>
</view>
</uni-forms>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
deptOptions:[],
form: {
},
}
},
onLoad() {
this.getDeptTree();
},
onReady() {
},
methods: {
/** 查询部门下拉树结构 */
getDeptTree() {
const db = uniCloud.database() //代码块为cdb
db.collection("opendb-department").get({
getTree: {}
})
.then((res) => {
const resdata = res.result.data
this.deptOptions = resdata;
console.log("resdata", resdata);
}).catch((err) => {
uni.showModal({
content: err.message || '请求服务失败',
showCancel: false
})
}).finally(() => {
})
},
/* 提交*/
submit() {
console.log(this.form);
},
//小程序中父子组件的v-model双向绑定deptId不生效,需主动设置值
handleTreeChange(values, currentItem) {
this.form.deptId = values;
},
}
}
</script>
<style lang="scss">
page {
background-color: #ffffff;
}
.example {
padding: 15px;
background-color: #fff;
}
.button-group {
margin-top: 15px;
display: flex;
justify-content: space-around;
}
</style>
属性说明:
| 属性名 |
类型 |
默认值 |
说明 |
| dataOptions |
Array |
[] |
下拉框树数组结构数据 |
| labelField |
String |
'' |
下拉框树数组结构数据中节点展示名称的字段 |
| valueField |
String |
'' |
下拉框树数组结构数据中节点value值字段 |
| change |
Function |
|
子组件向父组件传递参数值事件 |
子组件change事件返回数据属性说明:
| 属性名 |
类型 |
说明 |
| values |
String |
选中的树节点value值 |
| currentItem |
Object |
选中的树节点属性对象 |
各位觉得好用的话,动动发财的小手给个五星好评!!!


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)

 下载 209
下载 209
 赞赏 0
赞赏 0

 下载 34297
下载 34297
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号