更新记录
2.0.2(2024-11-03) 下载此版本
2024-11-03
新功能 ✨
- feat(sidebar):✨ 新增
sidebar侧边导航组件 by @Ru1ers in #45。 - feat(treeSelect):✨ 新增
treeSelect分类选择组件 by @Ru1ers in #45。 - feat(toast): ✨
toast组件默认弹出时间修改为1000msby @Ru1ers in #50。
Bug 修复 ⚙️
- fix(toast):⚙️ 修复
toast组件中onClose回调函数不生效的问题 by @Ru1ers in #50,close #49。 - fix(search):⚙️ 修复
search组件中右侧按钮点击样式错误的问题 by @Ru1ers in #44,close #43。
文档更新 ✅
- docs: ✅ 新增
sidebar和treeSelect组件的使用文档 by @ztc in #6630d41。 - docs: ✅ navbar 组件中新增对
autoBack字段的说明 by @ztc。
其他更改
- ci: ⚡ 删除
release-it及相关配置。
2.0.1(2024-04-03) 下载此版本
2024-04-03
新功能
2.0.0(2024-04-02) 下载此版本
2024-04-02
新功能
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |

ZebraUI
基于uniapp,使用vue3 + ts + setup 的多端兼容组件库。
🔥 文档网站 🚀 zebraSwiper
介绍
zebra-ui 是基于uniapp开发的一款移动端组件库,旨在多端实现统一的代码风格及页面交互。
组件库使用 vue3 ts setup 组合式api 编写。
在保证多端兼容的情况下,使开发者在面对大型项目且需要多人长期维护的场景下,能够更规范,更严谨的进行代码编写,同时提高团队整体开发效率。
特性
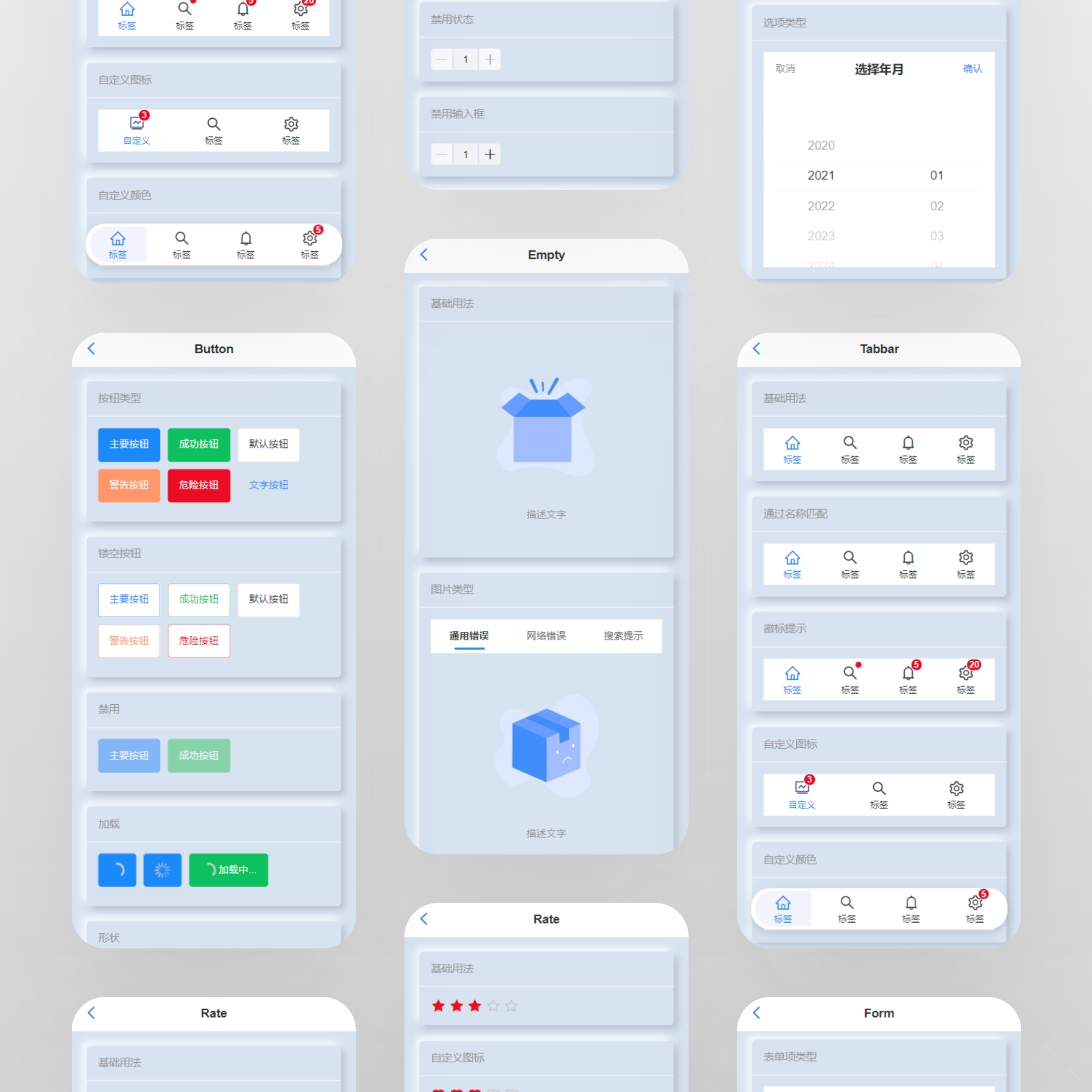
- 🚀 70+ 个高质量组件,覆盖移动端主流场景
- 🔨 兼容多端,在进行跨多端开发时,可实现风格统一。
- 🎨 可自定义主题,每个组件提供90%+可用样式变量。
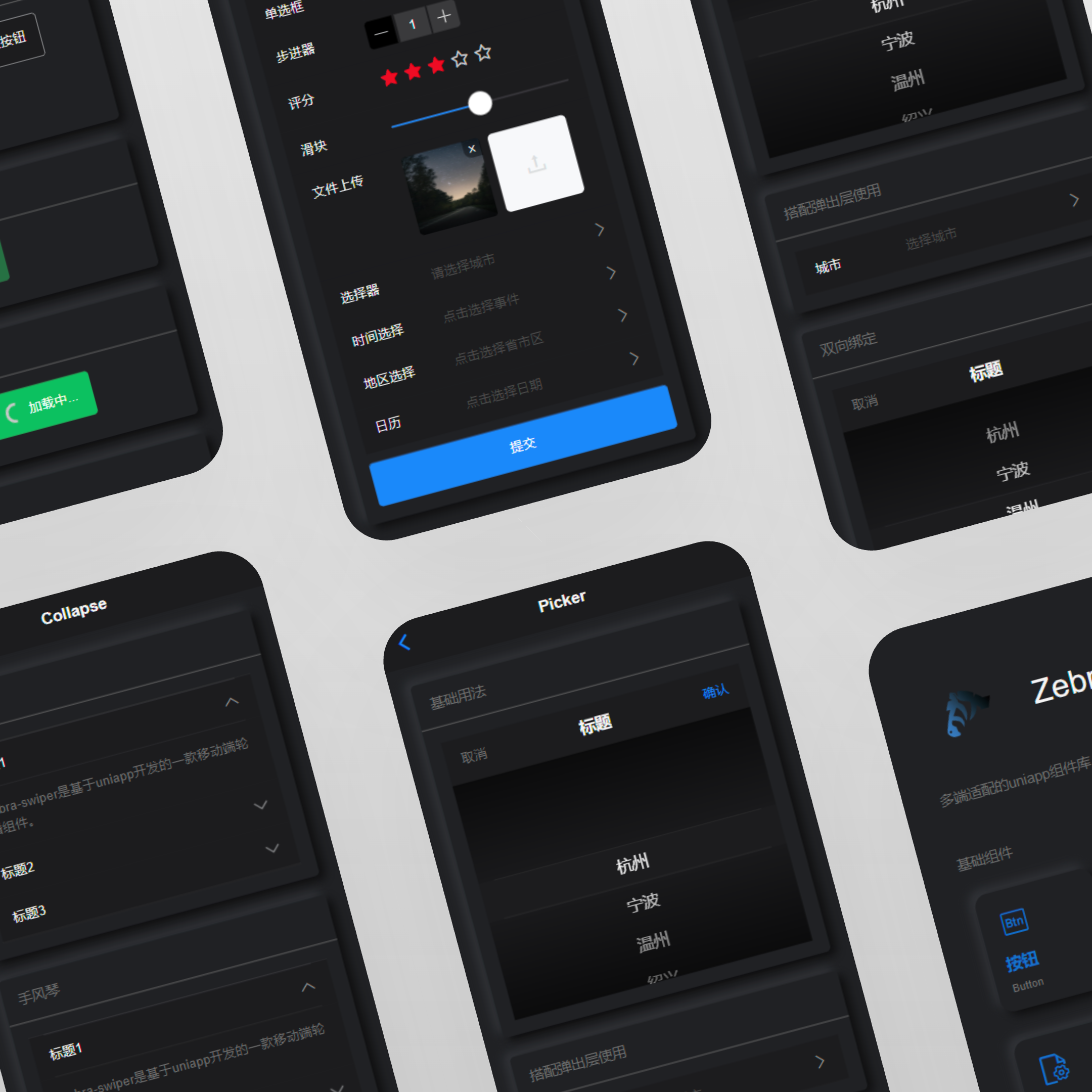
- 🎨 支持深色模式,示例项目提供深色模式适配。
- ⚡️ 使用
vue3tssetup主流开发方式。 - 📚 覆盖全部组件的示例项目及使用文档。
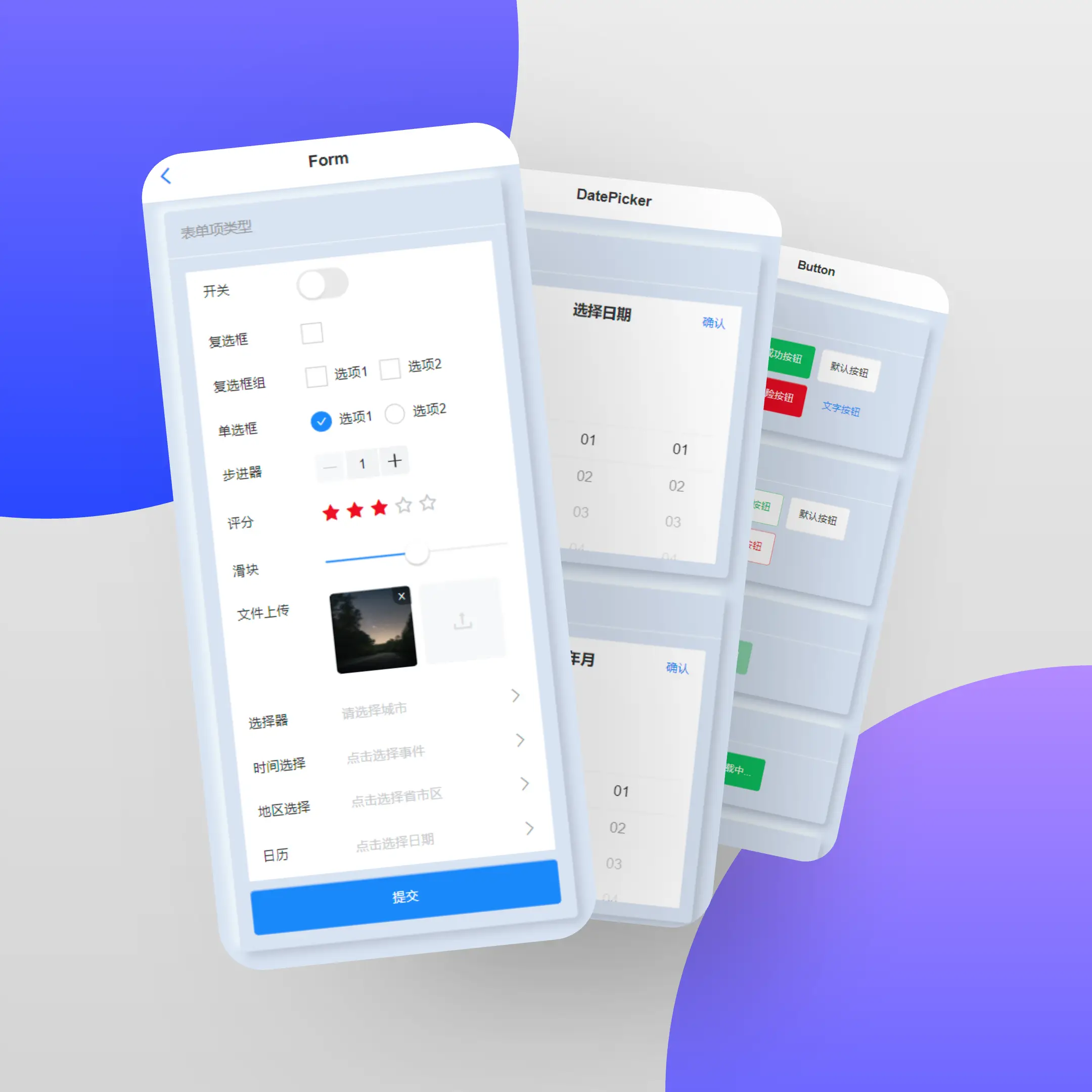
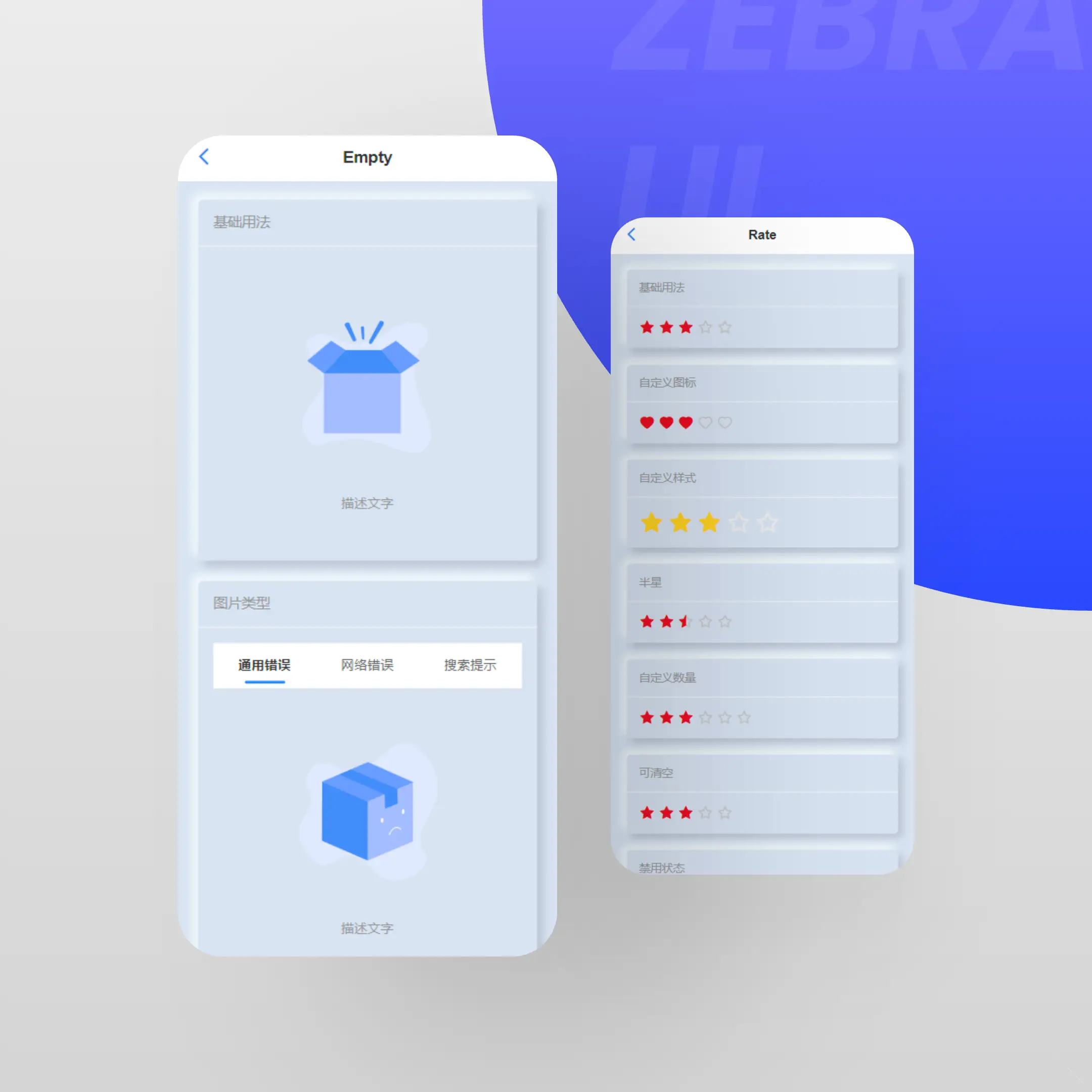
预览


项目截图


示例项目
以下是 ZebraUI 官方提供的一些示例项目,你可以克隆该项目,并直接拷贝代码来使用。
- demo-normal:此示例项目使用
HbuilderX创建应用,通过uni_modules引入zebra-ui。 - demo-cli:此示例项目使用
VSCode创建应用,通过pnpm引入zebra-ui。
文档网站
访问文档网站查看组件库使用方法。
- zebra-ui
- zebra-ui-github github-page备用网站
Zebra 生态
由 Zebra 官方维护的项目
- zebra-swiper 基于uniapp,适配多端的高度自定义轮播组件
- zebra-color 全端兼容的轻量级颜色选择器。
贡献指南
zebra-ui目前处于初期,欢迎提交pr给我们。
如果在使用过程中遇到问题,可通过提交issues方式反馈。
如果你对开源或者zebra-ui感兴趣,欢迎加入zebra团队。
交流群
***:947159437 点击加入



 收藏人数:
收藏人数:
 https://github.com/zebra-ui/zebra-ui
https://github.com/zebra-ui/zebra-ui
 https://www.npmjs.com/package/@zebra-ui/uniapp
https://www.npmjs.com/package/@zebra-ui/uniapp
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 18537
下载 18537
 赞赏 6
赞赏 6

 下载 11193168
下载 11193168
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号